Nuxt.js ライブラリ「vue-drag-tree」をインストールしてドラッグアンドドロップ可能なツリーを実装する

ライブラリ「vue-drag-tree」をインストールすると、ドラッグアンドドロップ可能なツリーの実装が簡単に可能です。ここでは、nuxt.jsでvue-drag-treeを利用するための手順と簡単な使い方を記述してます。
環境
- OS CentOS Linux release 8.0.1905 (Core)
- node V12.16.3
- npm 6.14.4
- nuxt 2.12.2
Nuxt.js環境構築
下記のコマンドで構築。ここでは、nuxtappという名前でプロジェクトを作成してます。
npx create-nuxt-app nuxtappここでは、下記の設定で構築してます。
create-nuxt-app v2.15.0
✨ Generating Nuxt.js project in testnuxt
? Project name nuxtapp
? Project description My doozie Nuxt.js project
? Author name
? Choose programming language JavaScript
? Choose the package manager Yarn
? Choose UI framework None
? Choose custom server framework None (Recommended)
? Choose Nuxt.js modules (Press <space> to select, <a> to toggle all, <i> to invert selection)
? Choose linting tools ESLint
? Choose test framework None
? Choose rendering mode Universal (SSR)
? Choose development tools (Press <space> to select, <a> to toggle all, <i> to invert selection)
yarn run v1.22.4※yarnをインスールしているので、ここではnpmではなくyarnを選択してます。
## yarnのインスールは下記コマンド
npm install -g yarn外部IP許可
localhostではなくプライベートIPを利用して接続して確認したいので、作成したプロジェクトnuxtappの配下にあるpackage.jsonに下記を追加します。
"config": {
"nuxt": {
"host": "0.0.0.0",
"port": "3000"
}
},vue-drag-treeインストール
下記のコマンドでインストールします。
## 作成したプロジェクトに移動
cd nuxtapp
## インストール
yarn add vue-drag-treevue-drag-tree使い方
plugins配下にplugin.jsを作成し、下記の通りに編集します。
import Vue from 'vue'
import VueDragTree from 'vue-drag-tree'
import 'vue-drag-tree/dist/vue-drag-tree.min.css'
Vue.use(VueDragTree)
プロジェクト配下にあるnuxt.config.jsに下記のコードを追加します。
plugins: [
{
src: '@/plugins/plugin',
mode: 'client'
}
],pages配下にあるindex.vueを下記の通りに編集します。
<template>
<div class="container">
<vue-drag-tree :data='data' :allowDrag='allowDrag' :allowDrop='allowDrop' :defaultText='"New Node"' @current-node-clicked='curNodeClicked' @drag="dragHandler" @drag-enter="dragEnterHandler" @drag-leave="dragLeaveHandler" @drag-over="dragOverHandler" @drag-end="dragEndHandler" @drop="dropHandler" v-slot="slotProps">
<span :class="[slotProps.isClicked ? 'i-am-clicked' : 'i-am-not-clicked']"></span>
<span class='i-am-node-name'>{{slotProps.nodeName}}</span>
</vue-drag-tree>
</div>
</template>
<script>
export default {
components: {
},
data() {
return {
data: [
{
name: 'Node 0-0',
id: 0,
children: [
{
name: 'Node 1-1',
id: 3,
children: [
{
name: 'Node 2-1',
id: 4,
children: []
},
{
name: 'Node 2-2',
id: 10,
children: []
}
]
},
{
name: 'Node 1-2',
id: 13,
children: []
}
]
},
{
name: 'Node 0-1',
id: 14,
children: []
}
]
}
},
methods: {
allowDrag(model, component) {
if (model.name === 'Node 0-1') {
return false;
}
return true;
},
allowDrop(model, component) {
if (model.name === 'Node 2-2') {
return false;
}
return true;
}
}
}
</script>
<style>
</style>起動します
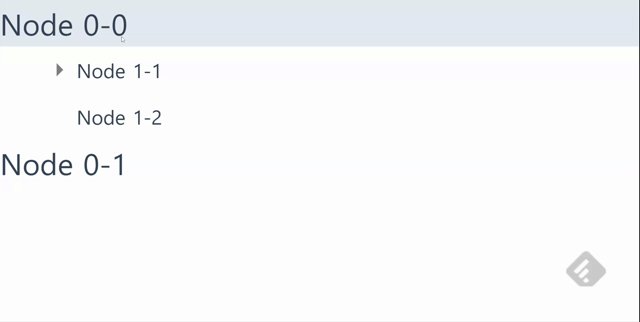
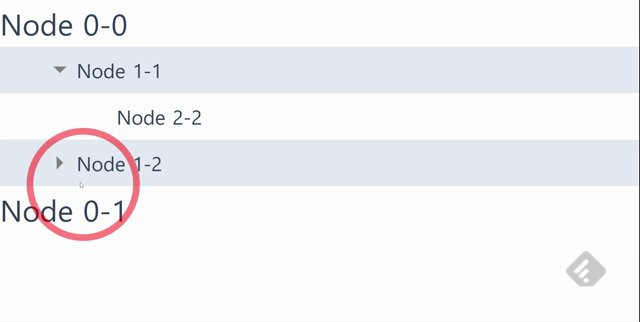
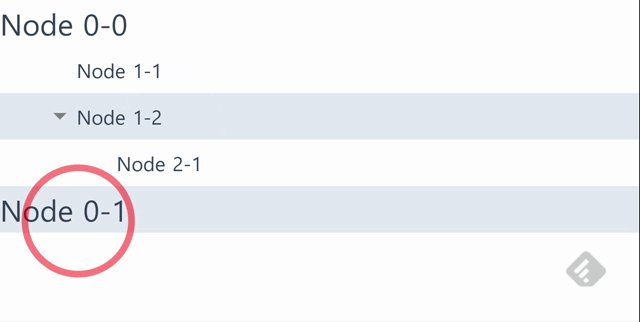
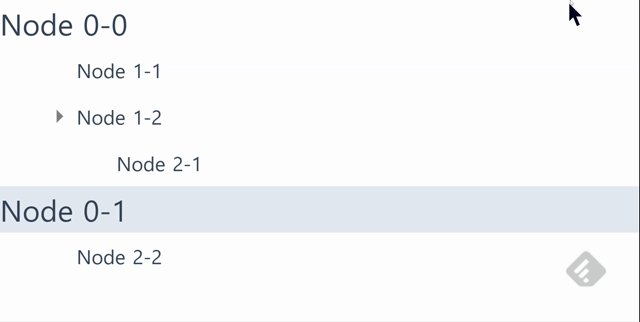
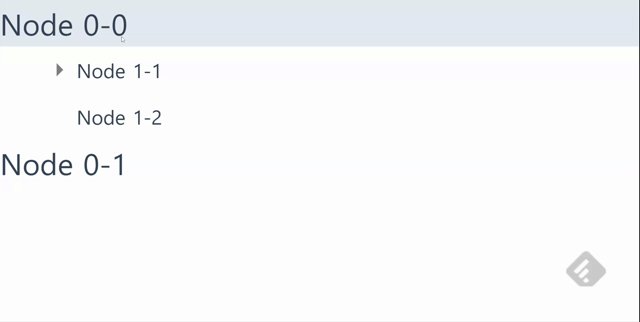
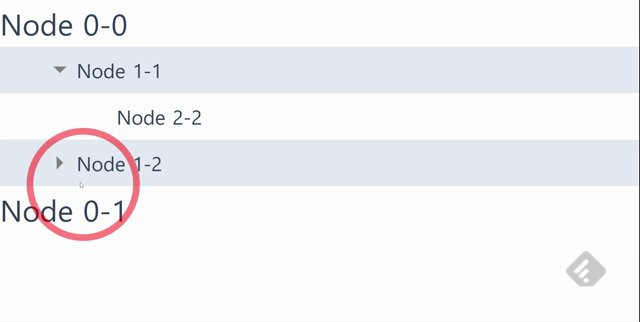
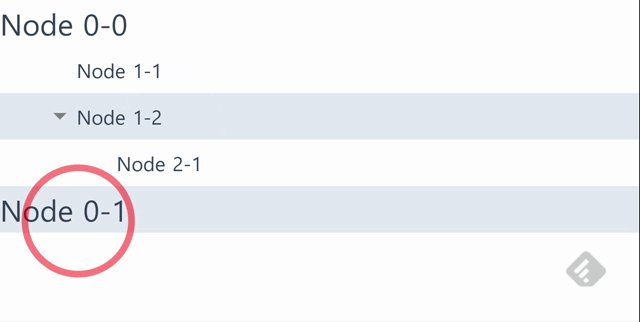
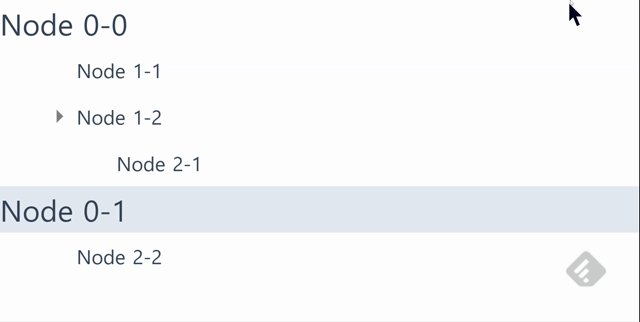
yarn devブラウザから http://プライベートIP:3000にアクセスすると、ドラッグアンドドロップ可能なツリーが実装されていることが確認できます。

-
前の記事

javascript カーソルの種類を変更する 2020.10.01
-
次の記事

javascript オブジェクトのプロパティを簡潔に記述する 2020.10.01







コメントを書く