Nuxt.js ライブラリ「vue-svg-map」をインストールして地図を表示する

ライブラリ「vue-svg-map」をインストールすると、地図を表示することが可能です。ここでは、nuxt.jsでvue-svg-mapを利用するための手順と簡単な使い方を記述してます。
環境
- OS CentOS Linux release 8.0.1905 (Core)
- node V12.16.3
- npm 6.14.4
- nuxt 2.12.2
Nuxt.js環境構築
下記のコマンドで構築。ここでは、nuxtappという名前でプロジェクトを作成してます。
npx create-nuxt-app nuxtappここでは、下記の設定で構築してます。
create-nuxt-app v2.15.0
✨ Generating Nuxt.js project in testnuxt
? Project name nuxtapp
? Project description My doozie Nuxt.js project
? Author name
? Choose programming language JavaScript
? Choose the package manager Yarn
? Choose UI framework None
? Choose custom server framework None (Recommended)
? Choose Nuxt.js modules (Press <space> to select, <a> to toggle all, <i> to invert selection)
? Choose linting tools ESLint
? Choose test framework None
? Choose rendering mode Universal (SSR)
? Choose development tools (Press <space> to select, <a> to toggle all, <i> to invert selection)
yarn run v1.22.4※yarnをインスールしているので、ここではnpmではなくyarnを選択してます。
## yarnのインスールは下記コマンド
npm install -g yarn外部IP許可
localhostではなくプライベートIPを利用して接続して確認したいので、作成したプロジェクトnuxtappの配下にあるpackage.jsonに下記を追加します。
"config": {
"nuxt": {
"host": "0.0.0.0",
"port": "3000"
}
},vue-svg-mapインストール
下記のコマンドでインストールします。日本地図を利用するので、japanをインストールします。
## 作成したプロジェクトに移動
cd nuxtapp
## インストール
yarn add vue-svg-map @svg-maps/japanvue-svg-map使い方
plugins配下にplugin.jsを作成し、下記の通りに編集します。
import Vue from 'vue'
import { SvgMap,RadioSvgMap } from "vue-svg-map";
import 'vue-svg-map/dist/index.css'
Vue.component('svg-map',SvgMap)
Vue.component('radio-svg-map',RadioSvgMap)プロジェクト配下にあるnuxt.config.jsに下記のコードを追加します。
plugins: [
{
src: '@/plugins/plugin',
mode: 'client'
}
],pages配下にあるindex.vueを下記の通りに編集します。
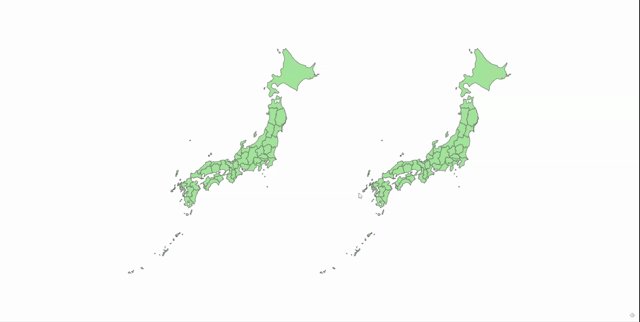
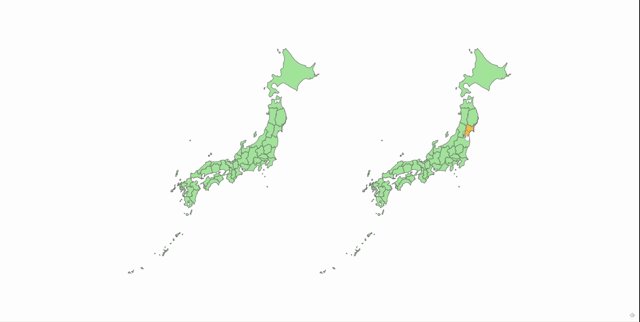
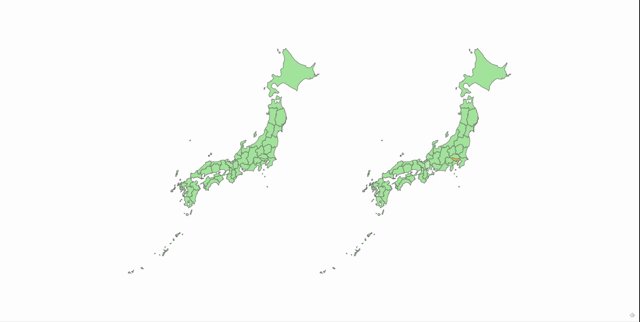
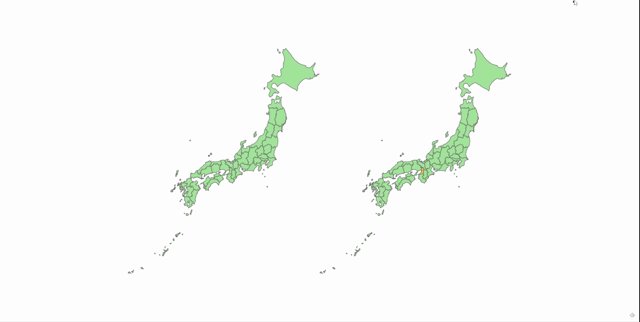
<template>
<div class="container">
<svg-map :map="Japan" />
<radio-svg-map v-model="selectedLocation" :map="Japan" />
</div>
</template>
<script>
import Japan from "@svg-maps/japan";
export default {
components: {
},
data() {
return {
Japan,
selectedLocation: null
}
}
}
</script>
<style>
.container {
margin: 0 auto;
min-height: 100vh;
display: flex;
justify-content: center;
align-items: center;
font-size: 30px;
}
.svg-map {
width: 30%;
}
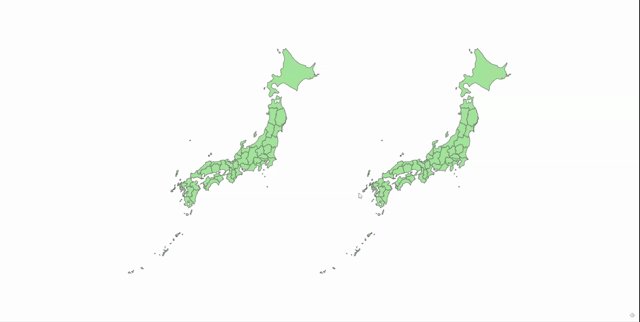
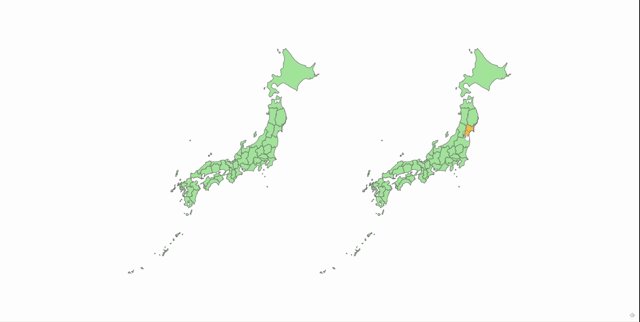
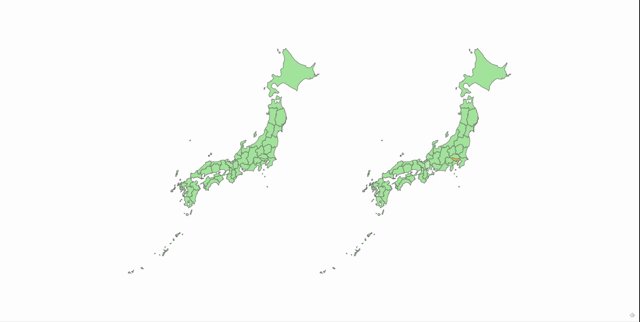
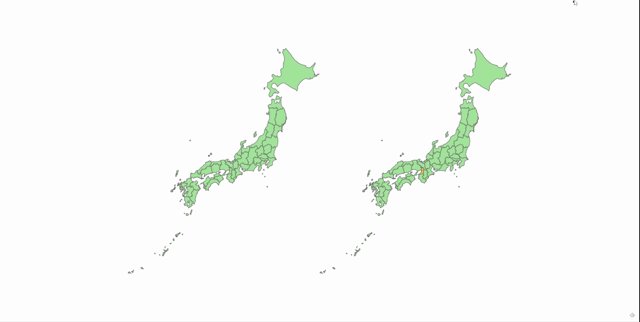
</style>起動します
yarn devブラウザから http://プライベートIP:3000にアクセスすると、日本地図が表示されていることが確認できます。

-
前の記事

javascript コールバック関数で指定した条件に一致する配列の位置を取得する 2020.08.25
-
次の記事

pecl mcryptインストール時にエラー「pecl/mcrypt requires PHP (version >= 7.2.0, version <= 7.3.0, excluded versions: 7.3.0)」が発生してインストールできない場合の対処法 2020.08.25







コメントを書く