Nuxt.js ライブラリ「vue-audio-mixer」を使用してオーディオミキサーを実装する

ライブラリ「vue-audio-mixer」をインストールすると、オーディオミキサーを実装することが可能です。ここでは、nuxt.jsでvue-audio-mixerを利用するための手順と簡単な使い方を記述してます。
環境
- OS CentOS Linux release 8.0.1905 (Core)
- node V12.16.3
- npm 6.14.4
- nuxt 2.12.2
Nuxt.js環境構築
下記のコマンドで構築。ここでは、nuxtappという名前でプロジェクトを作成してます。
npx create-nuxt-app nuxtappここでは、下記の設定で構築してます。
create-nuxt-app v2.15.0
✨ Generating Nuxt.js project in testnuxt
? Project name nuxtapp
? Project description My doozie Nuxt.js project
? Author name
? Choose programming language JavaScript
? Choose the package manager Yarn
? Choose UI framework None
? Choose custom server framework None (Recommended)
? Choose Nuxt.js modules (Press <space> to select, <a> to toggle all, <i> to invert selection)
? Choose linting tools ESLint
? Choose test framework None
? Choose rendering mode Universal (SSR)
? Choose development tools (Press <space> to select, <a> to toggle all, <i> to invert selection)
yarn run v1.22.4※yarnをインスールしているので、ここではnpmではなくyarnを選択してます。
## yarnのインスールは下記コマンド
npm install -g yarn外部IP許可
localhostではなくプライベートIPを利用して接続して確認したいので、作成したプロジェクトnuxtappの配下にあるpackage.jsonに下記を追加します。
"config": {
"nuxt": {
"host": "0.0.0.0",
"port": "3000"
}
},vue-audio-mixerインストール
下記のコマンドでインストールします。
## 作成したプロジェクトに移動
cd nuxtapp
## インストール
yarn add vue-audio-mixervue-audio-mixer使い方
plugins配下にplugin.jsを作成し、下記の通りに編集します。
import Vue from 'vue'
import VueAudioMixer from 'vue-audio-mixer'
import 'vue-audio-mixer/dist/vue-audio-mixer.min.css'
Vue.component('vue-audio-mixer', VueAudioMixer)プロジェクト配下にあるnuxt.config.jsに下記のコードを追加します。
plugins: [
{
src: '@/plugins/plugin',
mode: 'client'
}
],pages配下にあるindex.vueを下記の通りに編集します。
<template lang="javascript">
<div class="container">
<div style="text-align: center;">
<div style="position:relative; display: inline-block; ">
<vue-audio-mixer :config="config" size="medium" @loaded="loadedChange" @input="setConfig" :showPan="true" :showTotalTime="true" />
</div>
</div>
<pre v-html="newConfig"></pre>
</div>
</template>
<script>
export default {
name: 'App',
components: {},
data: function () {
return {
is_loaded: false,
newconfig: {},
config: {
"tracks": [{
"title": "Bass",
"url": "https://api.soundcloud.com/tracks/841840237/stream?client_id=ae1dadcc70f054f451de8c6358bcf396",
"pan": -30,
"gain": 0.5,
"muted": false,
"hidden": false
},
{
"title": "Flutes",
"url": "https://api.soundcloud.com/tracks/841840234/stream?client_id=ae1dadcc70f054f451de8c6358bcf396",
"pan": 81,
"gain": 1.08,
"muted": false,
"hidden": false
},
{
"title": "Perc",
"url": "https://api.soundcloud.com/tracks/841840222/stream?client_id=ae1dadcc70f054f451de8c6358bcf396",
"pan": -49,
"gain": 0.85,
"muted": false,
"hidden": false
},
{
"title": "Piano",
"url": "https://api.soundcloud.com/tracks/841840216/stream?client_id=ae1dadcc70f054f451de8c6358bcf396",
"pan": -60,
"gain": 0.6,
"muted": false,
"hidden": false
},
{
"title": "Strings",
"url": "https://api.soundcloud.com/tracks/841840174/stream?client_id=ae1dadcc70f054f451de8c6358bcf396",
"pan": -49,
"gain": 0.85,
"muted": false,
"hidden": false
},
{
"title": "Bass",
"url": "https://api.soundcloud.com/tracks/841840237/stream?client_id=ae1dadcc70f054f451de8c6358bcf396",
"pan": -30,
"gain": 0.5,
"muted": false,
"hidden": false
}
],
"master": {
"pan": 0,
"gain": 1,
"muted": false
}
}
}
},
created() {
this.newConfig = this.config;
},
beforeDestroy() {
},
methods: {
loadedChange(loaded) {
this.is_loaded = loaded;
},
setConfig(newVal) {
this.newConfig = newVal;
}
}
}
</script>
<style>
.container {
margin: 0 auto;
min-height: 80vh;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
font-size: 20px;
}
</style>起動します
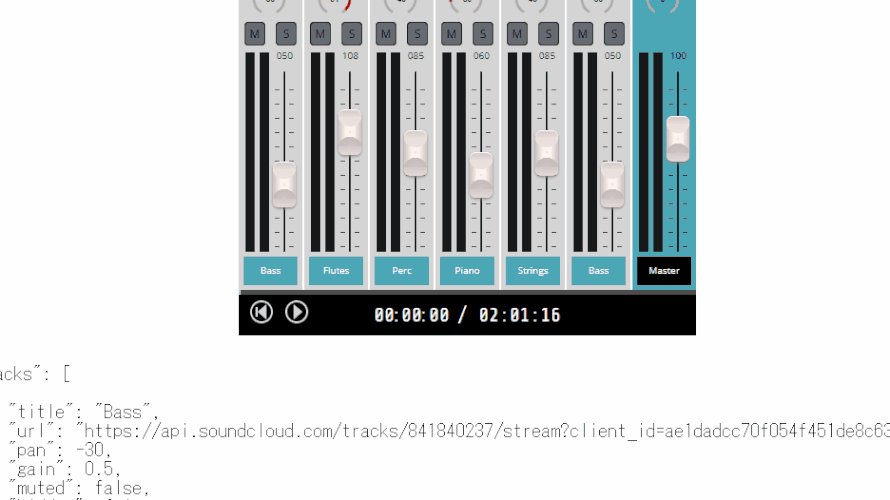
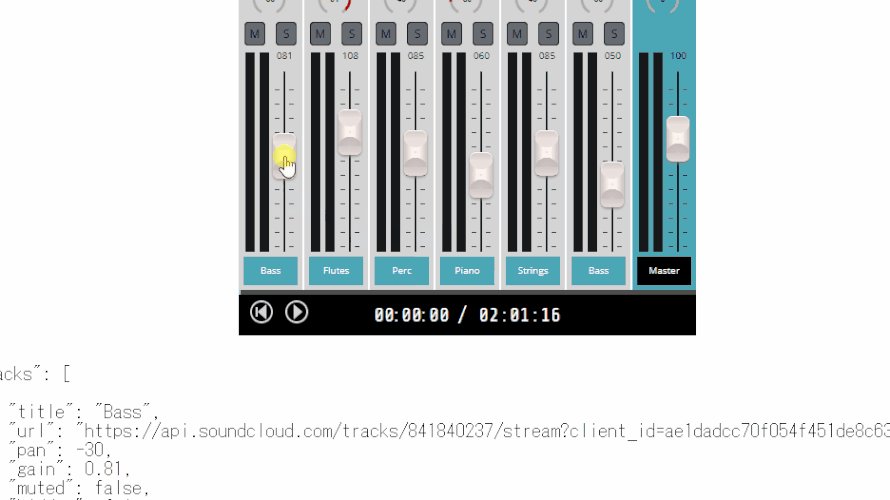
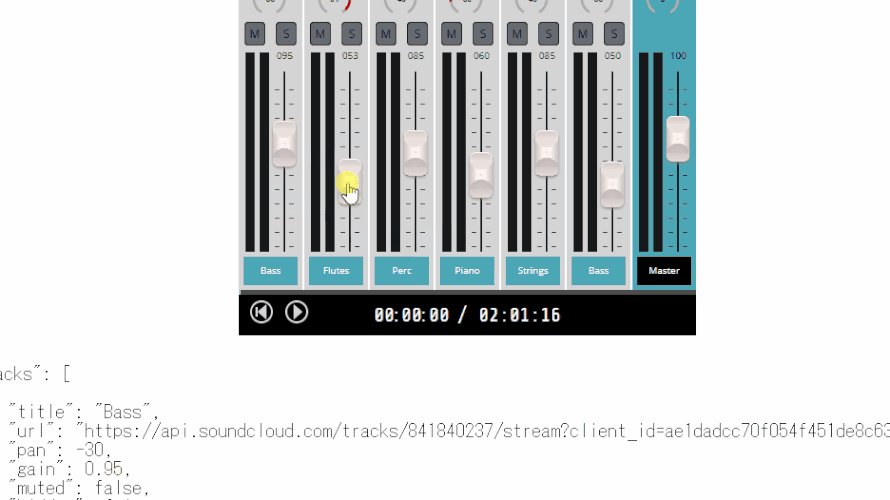
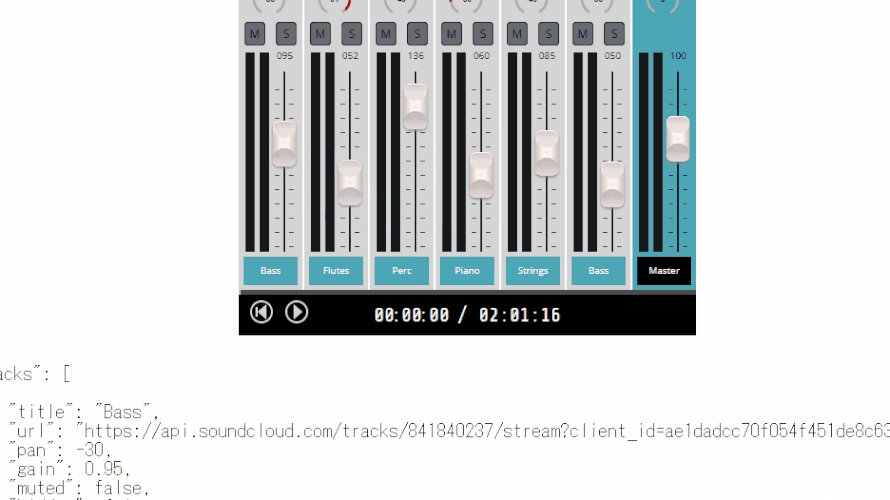
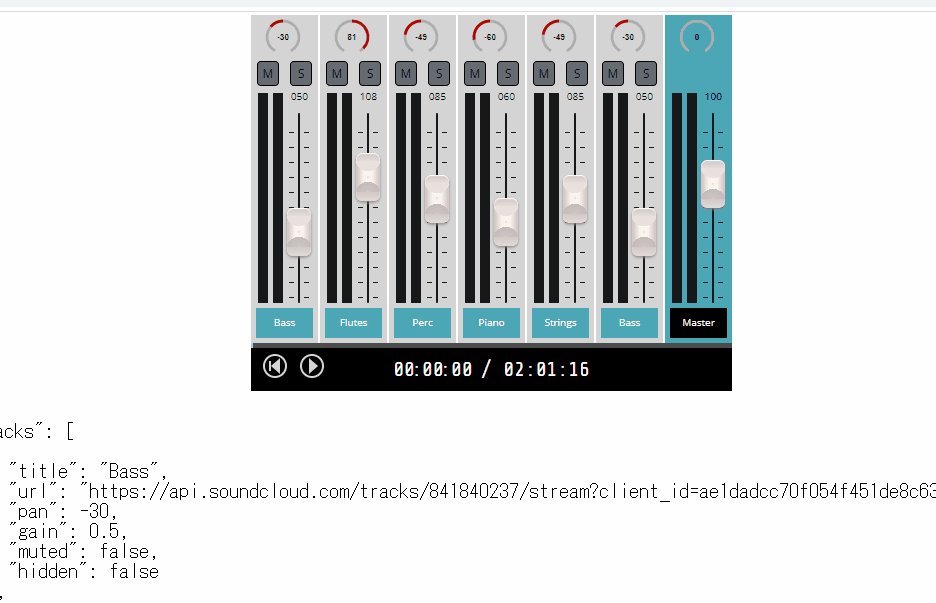
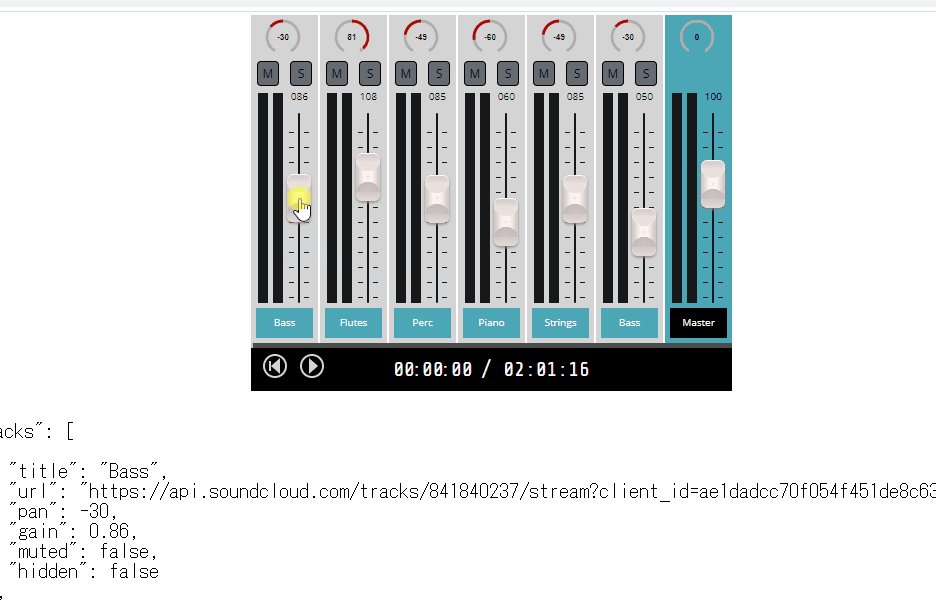
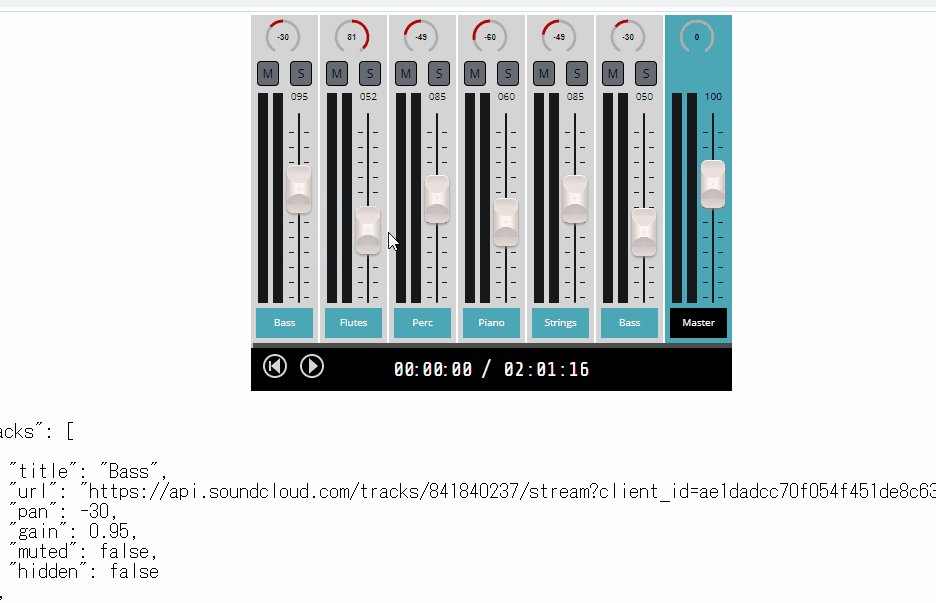
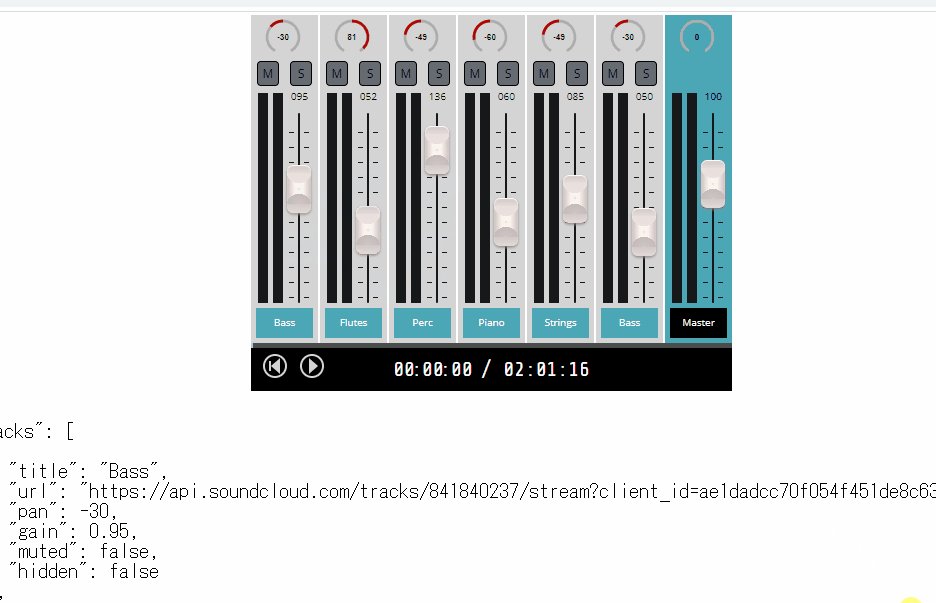
yarn devブラウザから http://プライベートIP:3000にアクセスすると、オーディオミキサーが実装されてことが確認できます。

-
前の記事

docker composeを使って「RabbitMQ」を構築する 2020.11.25
-
次の記事

Vimエディタ 1行削除する 2020.11.25










コメントを書く