Nuxt.js ライブラリ「v-movable」を使用して移動可能な要素を実装する

ライブラリ「v-movable」をインストールすると、shiftキーやx方向のみy方向のみに移動可能になる様々な要素を実装することが可能です。ここでは、nuxt.jsでv-movableを利用するための手順と簡単な使い方を記述してます。
環境
- OS CentOS Linux release 8.0.1905 (Core)
- node V12.16.3
- npm 6.14.4
- nuxt 2.12.2
Nuxt.js環境構築
下記のコマンドで構築。ここでは、nuxtappという名前でプロジェクトを作成してます。
npx create-nuxt-app nuxtappここでは、下記の設定で構築してます。
create-nuxt-app v2.15.0
✨ Generating Nuxt.js project in testnuxt
? Project name nuxtapp
? Project description My doozie Nuxt.js project
? Author name
? Choose programming language JavaScript
? Choose the package manager Yarn
? Choose UI framework None
? Choose custom server framework None (Recommended)
? Choose Nuxt.js modules (Press <space> to select, <a> to toggle all, <i> to invert selection)
? Choose linting tools ESLint
? Choose test framework None
? Choose rendering mode Universal (SSR)
? Choose development tools (Press <space> to select, <a> to toggle all, <i> to invert selection)
yarn run v1.22.4※yarnをインスールしているので、ここではnpmではなくyarnを選択してます。
## yarnのインスールは下記コマンド
npm install -g yarn外部IP許可
localhostではなくプライベートIPを利用して接続して確認したいので、作成したプロジェクトnuxtappの配下にあるpackage.jsonに下記を追加します。
"config": {
"nuxt": {
"host": "0.0.0.0",
"port": "3000"
}
},v-movableインストール
下記のコマンドでインストールします。
## 作成したプロジェクトに移動
cd nuxtapp
## インストール
yarn add v-movablev-movable使い方
plugins配下にplugin.jsを作成し、下記の通りに編集します。
import Vue from 'vue'
import movable from 'v-movable'
Vue.use(movable)
プロジェクト配下にあるnuxt.config.jsに下記のコードを追加します。
plugins: [
{
src: '@/plugins/plugin',
mode: 'client'
}
],pages配下にあるindex.vueを下記の通りに編集します。
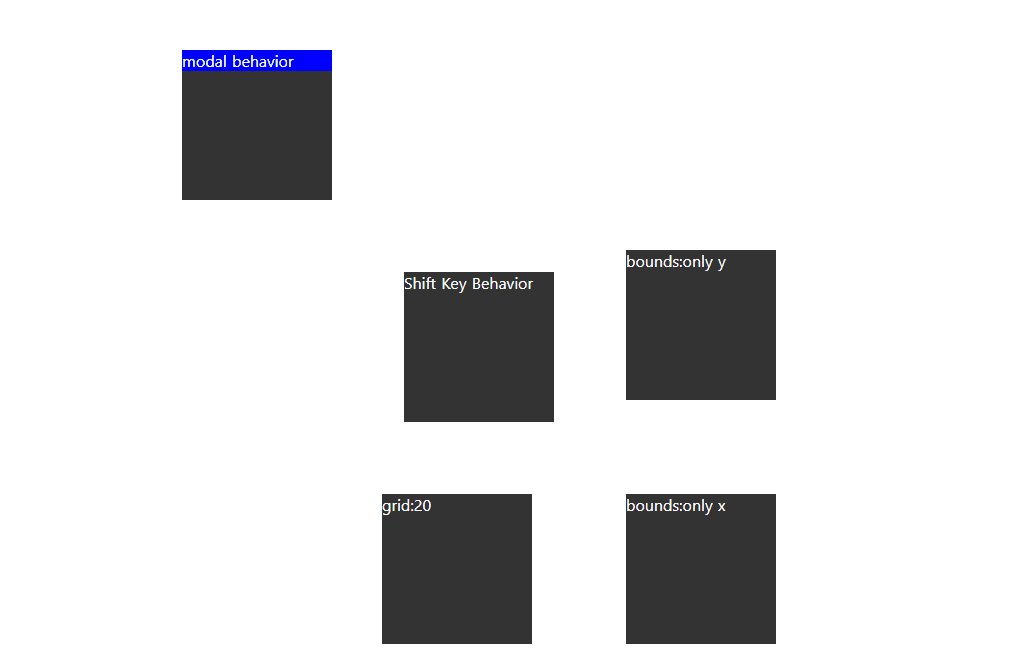
<template>
<div class="container">
<div style="position:relative; margin:50px;">
<div class="testmove" ref="parentEl">
<movable class="modaltitle" target="parentEl">modal behavior</movable>`
<span>not movable</span>
</div>
<movable class="testmove" posTop="444" :grid="20"><span>grid:20</span></movable>
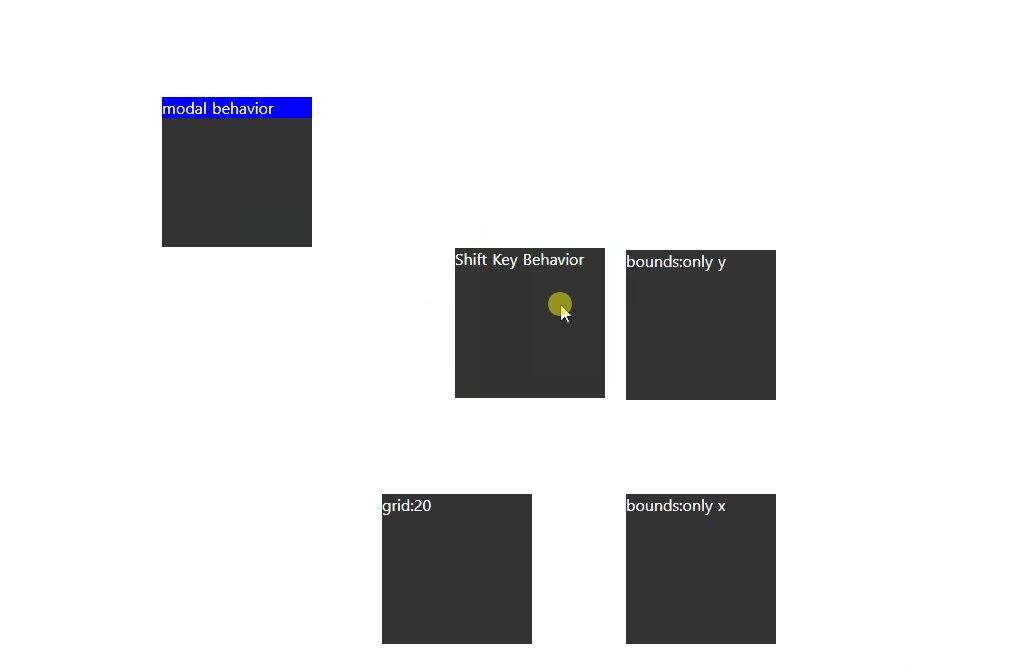
<movable class="testmove" posTop="222" posLeft="222" shiftKey="true"><span>Shift Key Behavior</span></movable>
<movable class="testmove" posLeft="444" :bounds="{x:[0,0]}"><span>bounds:only y</span></movable>
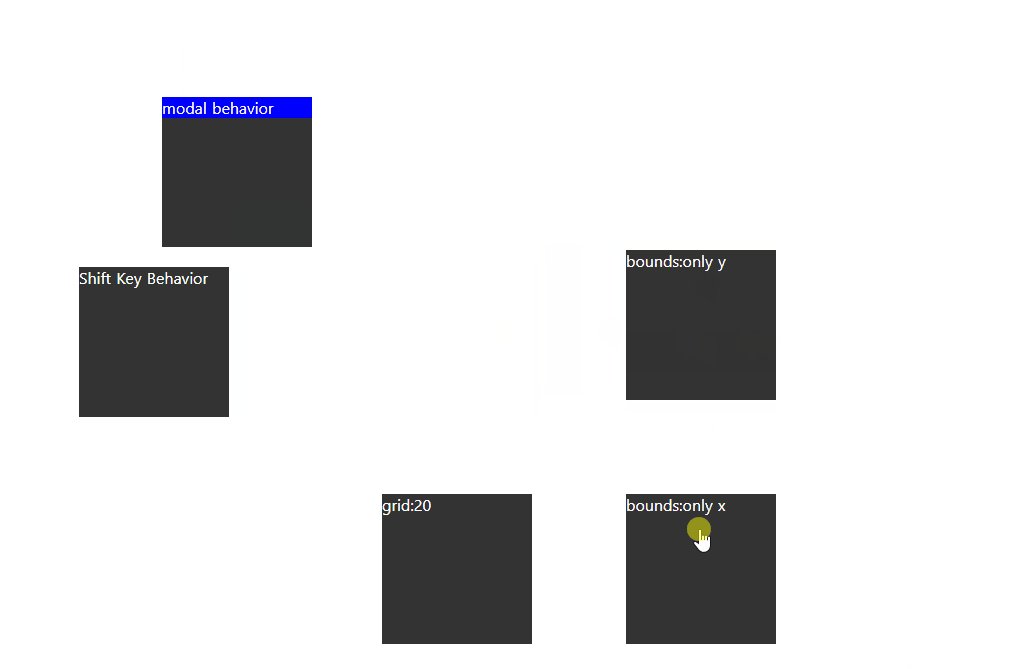
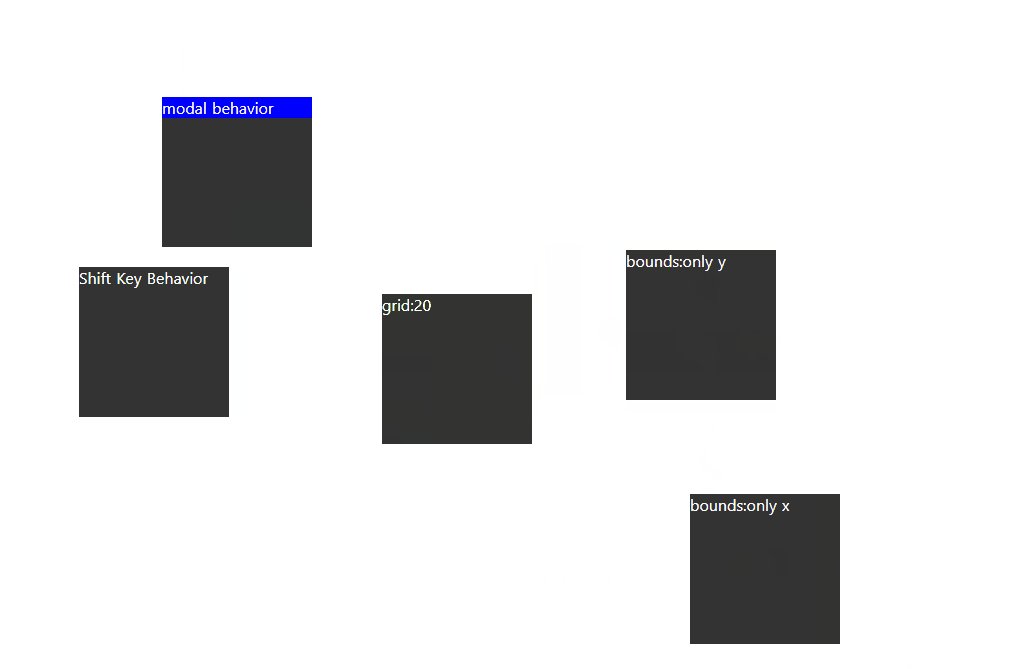
<movable class="testmove" posTop="444" posLeft="444" :bounds="{y:[0,0]}"><span>bounds:only x</span></movable>
</div>
</div>
</template>
<script>
export default {
components: {
},
data() {
return {
}
}
}
</script>
<style>
.testmove {
display: block;
position: absolute;
top: 0;
height: 150px;
width: 150px;
margin: 200px;
background: #333;
color: white;
}
.modaltitle {
background: blue;
display: block;
width: 100%;
color: white;
}
</style>
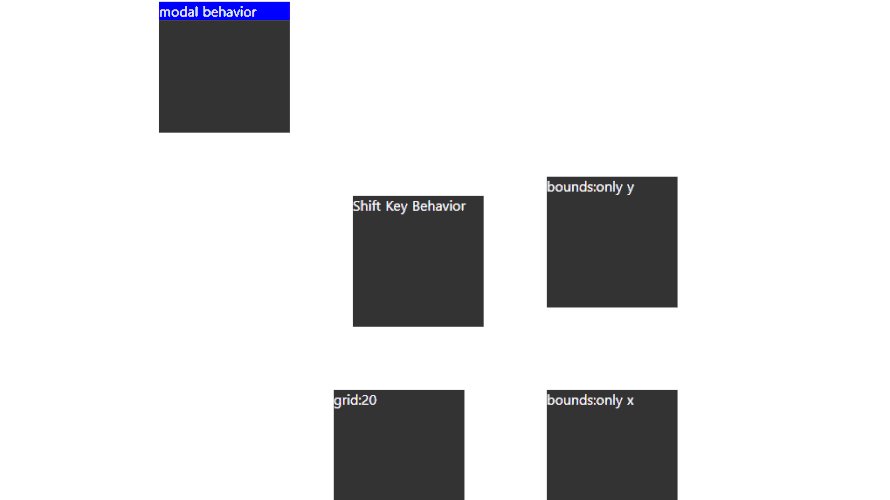
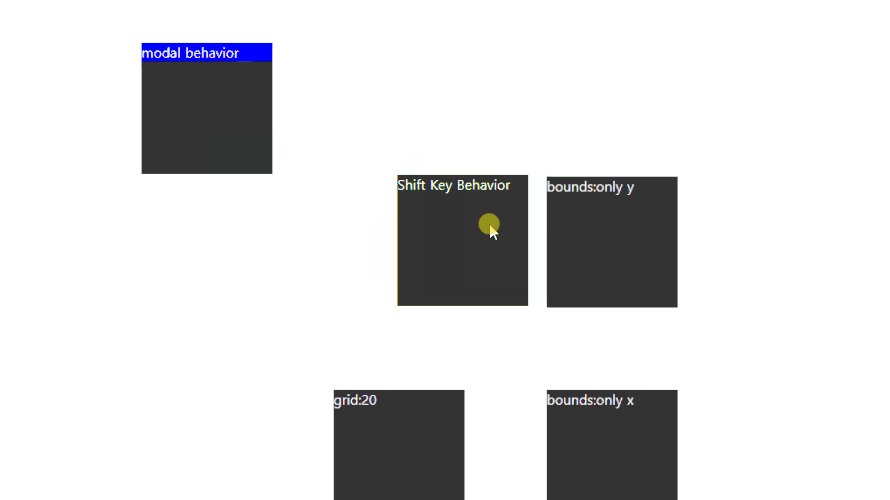
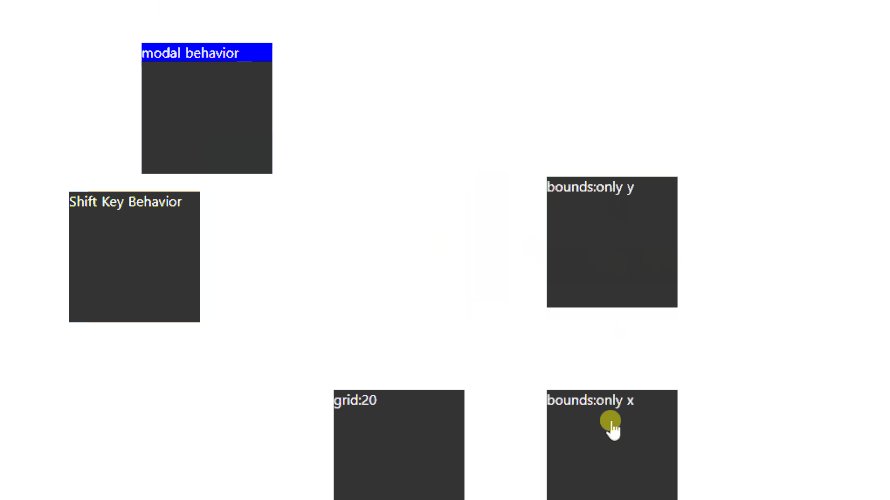
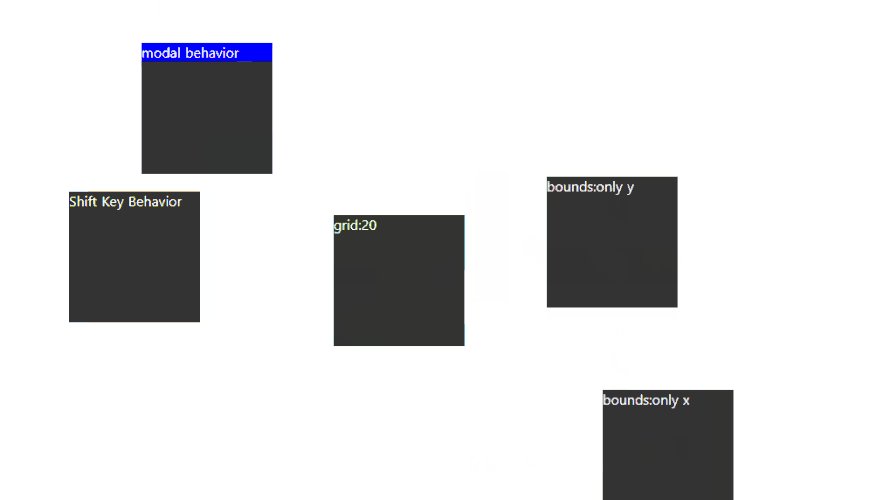
起動します
yarn devブラウザから http://プライベートIP:3000にアクセスすると、shiftキーやx方向のみy方向のみに移動可能な要素が実装されてことが確認できます。

-
前の記事

javascript オートコンプリートを設定する 2020.11.24
-
次の記事

html feGaussianBlurタグを使用して画像にぼかしを入れる 2020.11.24










コメントを書く