Nuxt.js ライブラリ「vue-diagram-editor」を使用してダイアグラムを作成する

ライブラリ「vue-diagram-editor」をインストールすると、ダイアグラムを作成することが可能です。ここでは、nuxt.jsで「vue-diagram-editor」を利用するための手順と簡単な使い方を記述してます。
目次
環境
- OS windows11 home
- node v16.13.2
- npm 8.1.2
- yarn 1.22.17
- nuxt 2.15.8
Nuxt.js環境構築
下記のコマンドで構築してます。ここでは、nuxtappという名前でプロジェクトを作成してます。
> npx create-nuxt-app nuxtappここでは、下記の設定で構築してます。
create-nuxt-app v4.0.0
✨ Generating Nuxt.js project in nuxtapp
? Project name: nuxtapp
? Programming language: JavaScript
? Package manager: Yarn
? UI framework: None
? Nuxt.js modules: (Press <space> to select, <a> to toggle all, <i> to invert selection)
? Linting tools: (Press <space> to select, <a> to toggle all, <i> to invert selection)
? Testing framework: None
? Rendering mode: Universal (SSR / SSG)
? Deployment target: Server (Node.js hosting)
? Development tools: (Press <space> to select, <a> to toggle all, <i> to invert selection)
? What is your GitHub username?
? Version control system: Git
warning nuxt > @nuxt/babel-preset-app > core-js@2.6.12: core-js@<3.4 is no longer maintained and not recommended
for usage due to the number of issues. Because of the V8 engine whims, feature detection in old core-js versions
🎉 Successfully created project nuxtapp※yarnをインスールしているので、ここではnpmではなくyarnを選択してます。
以下のコマンドでインストールできます。
> npm install -g yarn外部IP許可
localhostではなくプライベートIPを利用して接続して確認したいので、作成したプロジェクトnuxtappの配下にある「package.json」に下記を追加します。
"config": {
"nuxt": {
"host": "0.0.0.0",
"port": "3000"
}
},言語設定
プロジェクトnuxtappの配下にある「nuxt.config.js」にある、言語の設定も「en」から「jp」に変更しておきます。
head: {
title: 'nuxtapp',
htmlAttrs: {
lang: 'jp'
},
meta: [
{ charset: 'utf-8' },
{ name: 'viewport', content: 'width=device-width, initial-scale=1' },
{ hid: 'description', name: 'description', content: '' },
{ name: 'format-detection', content: 'telephone=no' }
],
link: [
{ rel: 'icon', type: 'image/x-icon', href: '/favicon.ico' }
]
},vue-diagram-editorインストール
下記のコマンドでインストールします。
> cd nuxtapp
> yarn add vue-diagram-editorplugins設定
「plugins」を使用するので「nuxt.config.js」に以下を追加しておきます。
plugins: [
{
src: '@/plugins/plugin',
mode: 'client'
}
],「plugins」フォルダ配下にplugin.jsを作成し、

下記の通りに編集します。
import Vue from 'vue'
import VueDiagramEditor from 'vue-diagram-editor'
import 'vue-diagram-editor/dist/vue-diagram-editor.css'
Vue.component('VueDiagramEditor',VueDiagramEditor)vue-diagram-editor使い方
pages配下にあるindex.vueを下記の通りに編集します。
<template>
<VueDiagramEditor
ref="diagram"
:node-color="nodeColor"
:node-pulsable="nodePulsable"
>
<pre slot="node" slot-scope="{node}">{{ format(node) }}</pre>
</VueDiagramEditor>
</template>
<script>
export default {
name: 'IndexPage',
data: () => ({
nodes: {
'node-1': {
id: 'node-1',
title: 'My node 1',
size: {
width: 200,
height: 220
},
portsOut: {
default: 'out port default'
}
},
'node-2': {
id: 'node-2',
title: 'My node 2',
size: {
width: 200,
height: 220
},
coordinates: {
x: 280,
y: 100
},
portsIn: {
default: 'in port'
}
},
},
links: {
'link-1': {
id: 'link-1',
start_id: 'node-1',
start_port: 'default',
end_id: 'node-2',
end_port: 'default'
}
}
}),
mounted() {
this.init();
},
methods: {
init() {
this.$refs.diagram.setModel({
nodes: this.nodes,
links: this.links
});
},
format(node) {
return JSON.stringify(node, null, 2);
},
nodeColor(node) {
if (node.coordinates.x > 200) {
return '#0f0';
}
if (node.coordinates.y > 200) {
return '#f00';
}
return '#00f';
},
nodePulsable(node) {
return node.coordinates.y > 200;
}
}
}
</script>起動します。
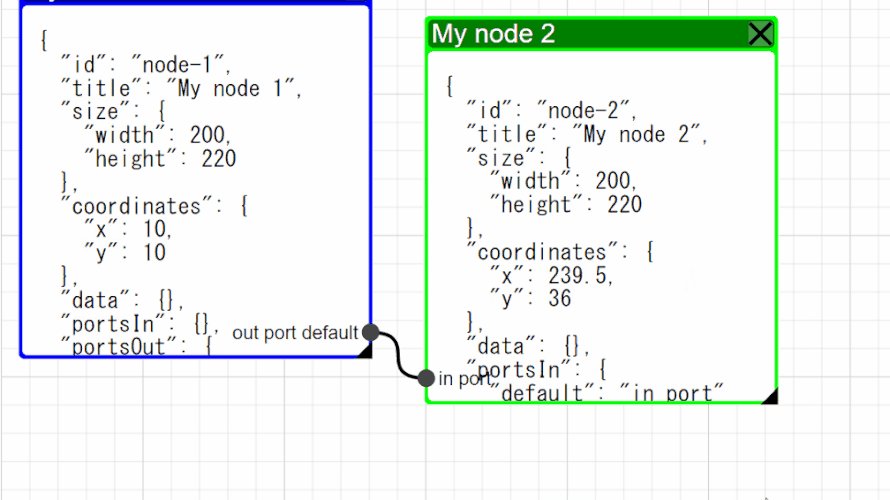
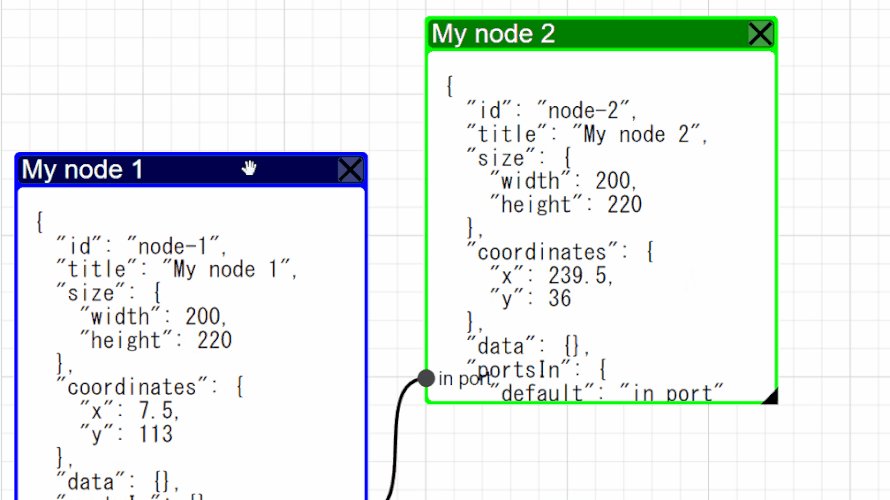
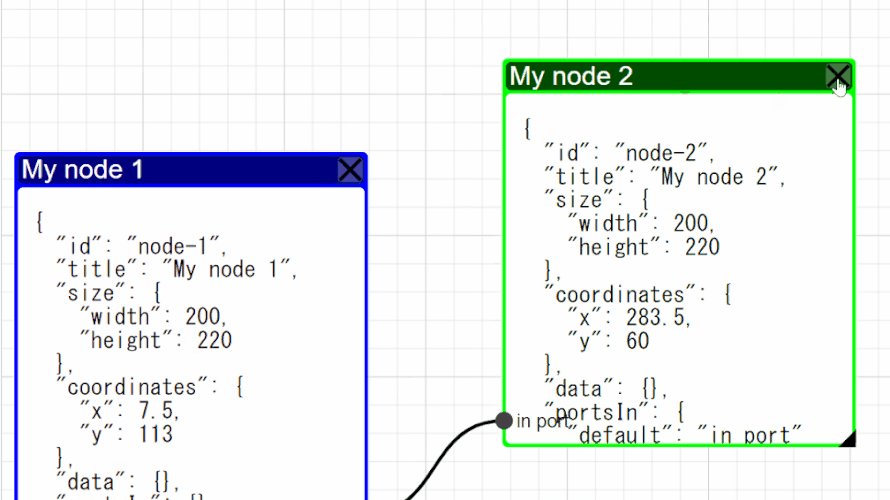
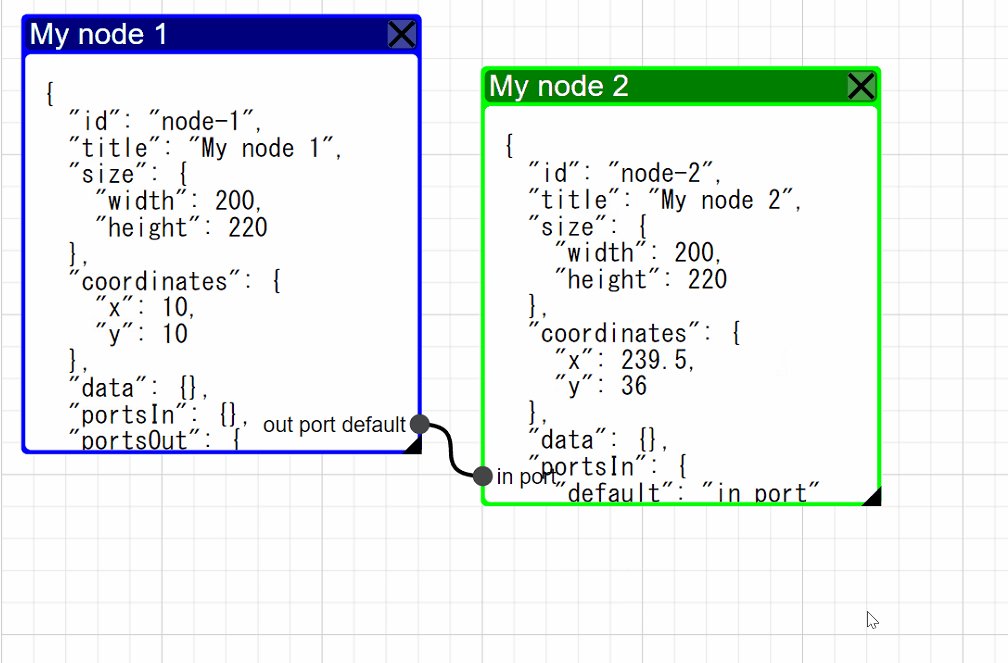
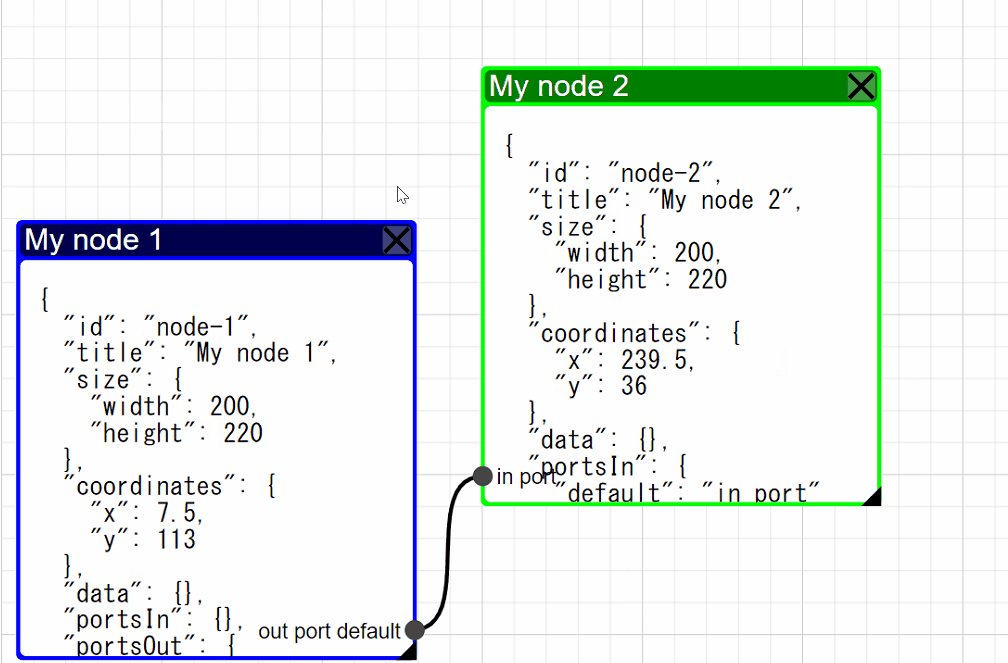
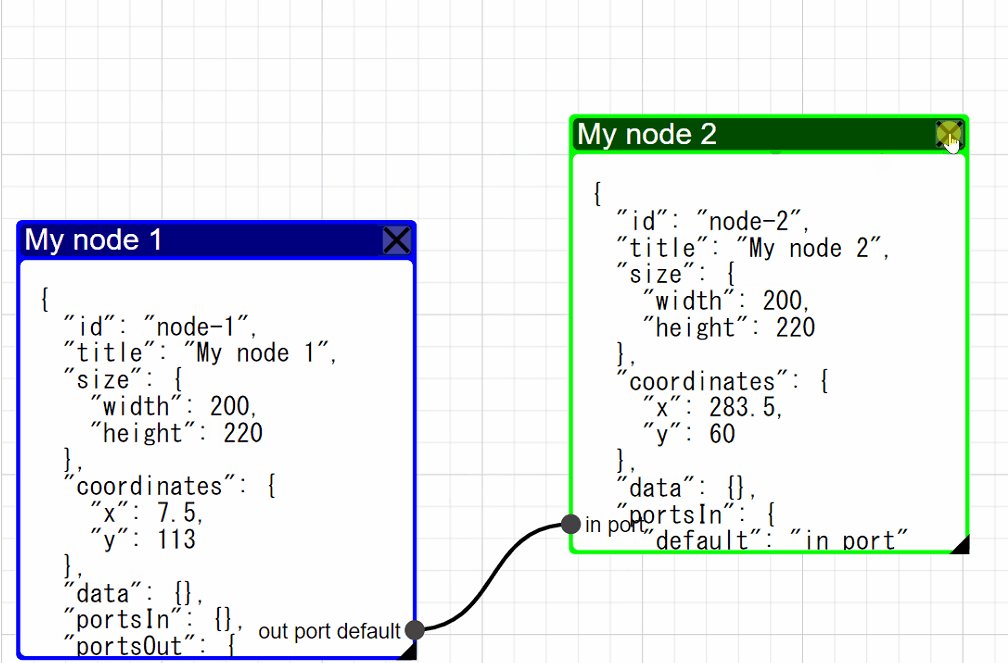
yarn devブラウザから http://プライベートIP:3000にアクセスすると、ダイアグラムが作成されていることが確認できます。

-
前の記事

mongoDB ドキュメント(レコード)のプロパティを削除する 2022.02.16
-
次の記事

AlmaLinux markdownで記述するノート「Notable」をインストールする 2022.02.16







コメントを書く