Nuxt.js 404エラーページを作成する

Nuxt.jsで存在しないURLにアクセスが会った場合に、エラーメッセージを表示する方法です。
環境
- OS ubuntu19.10
- node v12.13.0
- npm 6.12.1
- Nuxt.js v2.10.2
エラーページ作成
layouts配下に下記の内容で、error.vueというファイルを作成するだけで可能です。
<template>
<div class="container">
<h1>{{ error.statusCode }}</h1>
<h1 v-if="error.statusCode === 404">ページが見つかりません</h1>
<h1 v-else>エラーが発生しました</h1>
<nuxt-link to="/">ホーム</nuxt-link>
</div>
</template>
<script>
export default {
props: ['error'],
}
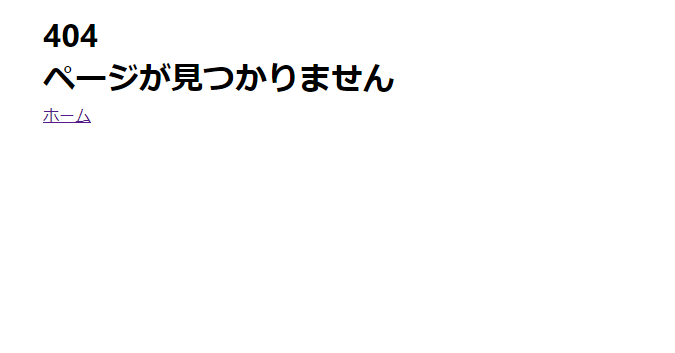
</script>ブラウザより存在しないURLにアクセスすると下記の画面が表示されるようになります。

vuetifyを利用して少しだけレイアウトを修正
<template>
<v-container>
<v-row>
<v-col cols="4" offset="4">
<v-card>
<v-card-title class="info white--text subheading" primary-title>
<span class="title">{{ error.statusCode }}</span>
</v-card-title>
<v-card-text class="display-1 ma-7 text-center" v-if="error.statusCode === 404">
ページが見つかりません
</v-card-text>
<v-card-actions>
<v-btn text to="/">Home</v-btn>
</v-card-actions>
</v-card>
</v-col>
</v-row>
</v-container>
</template>
<script>
export default {
props: ['error'],
}
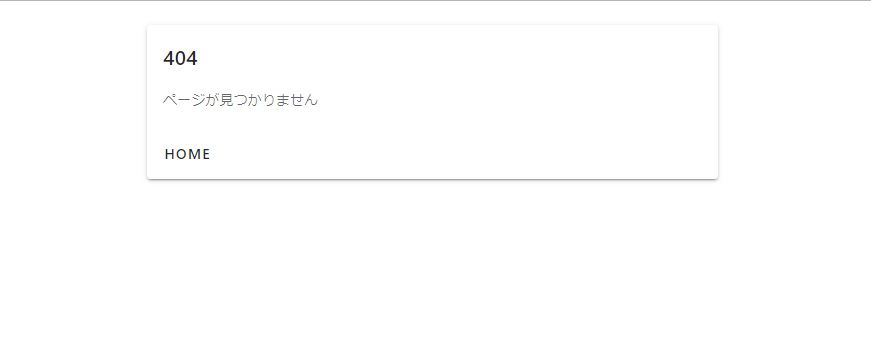
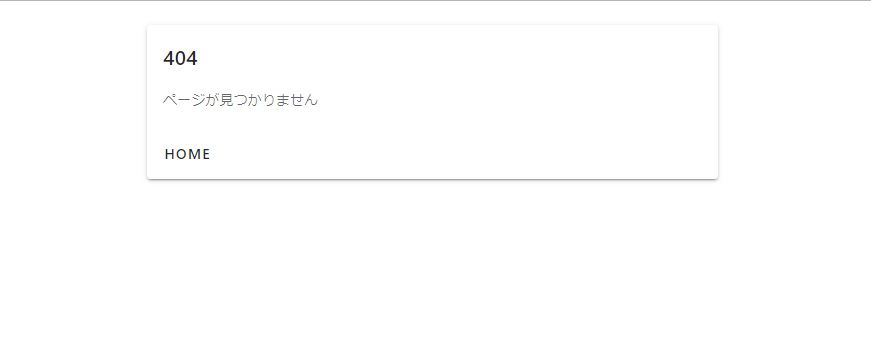
</script>修正後レイアウト

-
前の記事

Nuxt.js nuxt-childを利用して共通ヘッダーを作成する 2020.01.16
-
次の記事

Python matplotlibを利用して3Dデータを可視化する 2020.01.17










コメントを書く