Nuxt.js ライブラリ「vue-tinybox」をインストールしてlightbox galleryを実装する

ライブラリ「vue-tinybox」をインストールすると、lightbox galleryの実装が簡単に可能です。ここでは、nuxt.jsでvue-tinyboxを利用するための手順と簡単な使い方を記述してます。
環境
- OS CentOS Linux release 8.0.1905 (Core)
- node V12.16.3
- npm 6.14.4
- nuxt 2.12.2
Nuxt.js環境構築
下記のコマンドで構築。ここでは、nuxtappという名前でプロジェクトを作成してます。
npx create-nuxt-app nuxtappここでは、下記の設定で構築してます。
create-nuxt-app v2.15.0
✨ Generating Nuxt.js project in testnuxt
? Project name nuxtapp
? Project description My doozie Nuxt.js project
? Author name
? Choose programming language JavaScript
? Choose the package manager Yarn
? Choose UI framework None
? Choose custom server framework None (Recommended)
? Choose Nuxt.js modules (Press <space> to select, <a> to toggle all, <i> to invert selection)
? Choose linting tools ESLint
? Choose test framework None
? Choose rendering mode Universal (SSR)
? Choose development tools (Press <space> to select, <a> to toggle all, <i> to invert selection)
yarn run v1.22.4※yarnをインスールしているので、ここではnpmではなくyarnを選択してます。
## yarnのインスールは下記コマンド
npm install -g yarn外部IP許可
localhostではなくプライベートIPを利用して接続して確認したいので、作成したプロジェクトnuxtappの配下にあるpackage.jsonに下記を追加します。
"config": {
"nuxt": {
"host": "0.0.0.0",
"port": "3000"
}
},vue-tinyboxインストール
下記のコマンドでインストールします。
## 作成したプロジェクトに移動
cd nuxtapp
## インストール
yarn add vue-tinyboxvue-tinybox使い方
plugins配下にplugin.jsを作成し、下記の通りに編集します。
import Vue from 'vue'
import Tinybox from 'vue-tinybox'
Vue.component('Tinybox', Tinybox)
プロジェクト配下にあるnuxt.config.jsに下記のコードを追加します。
plugins: [
{
src: '@/plugins/plugin',
mode: 'client'
}
],pages配下にあるindex.vueを下記の通りに編集します。
<template>
<div class="container">
<Tinybox v-model="index" :images="images"></Tinybox>
<img
v-for="(img, idx) in images"
:src="img.thumbnail"
:alt="img.alt"
class="open-tinybox"
@click="index = idx"
>
</div>
</template>
<script>
import Logo from '~/components/Logo.vue'
export default {
components: {
Logo
},
data() {
return {
images: [
{
src: "https://picsum.photos/id/13/600/1000",
alt: "Alt 1",
thumbnail: "https://picsum.photos/id/13/200"
},
{
src: "https://picsum.photos/id/42/800/600",
alt: "Alt 2",
thumbnail: "https://picsum.photos/id/42/200"
},{
src: "https://picsum.photos/id/256/1500/600",
alt: "Alt 3",
thumbnail: "https://picsum.photos/id/256/200"
}
],
index: null
}
}
}
</script>
<style>
.container {
margin: 0 auto;
min-height: 100vh;
display: flex;
justify-content: center;
align-items: center;
text-align: center;
font-size: 15px;
}
.flower {
margin: 150px;
width: 200px;
height: 200px;
}
.bubble {
width: 75px;
height: 75px;
border-radius: 50%;
background-color: #0079db;
color: white;
display: flex;
align-items: center;
justify-content: center;
}
.spinner-center .bubble {
background-color: red;
}
.actions {
display: flex;
flex-direction: row;
align-content: center;
justify-content: center;
}
</style>
起動します
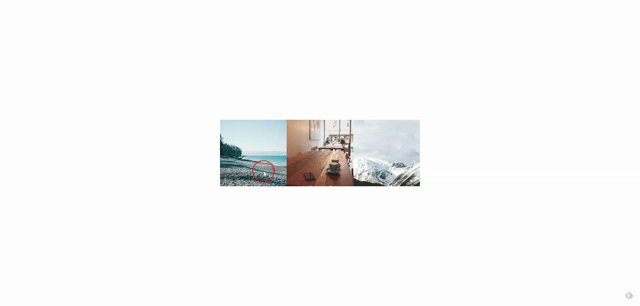
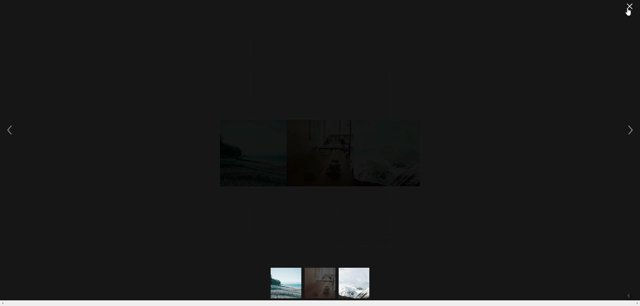
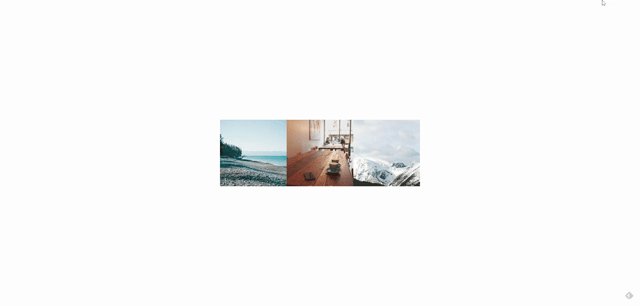
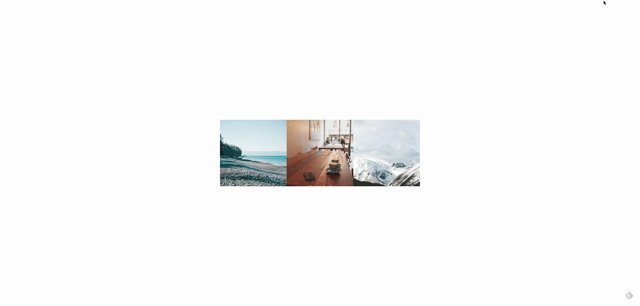
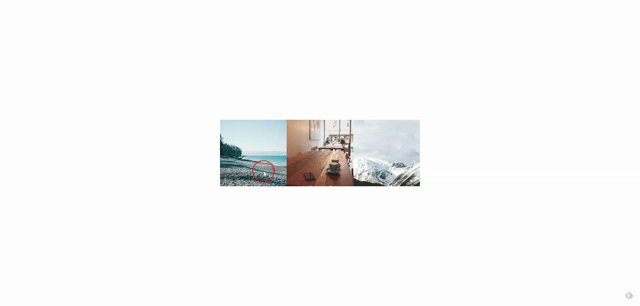
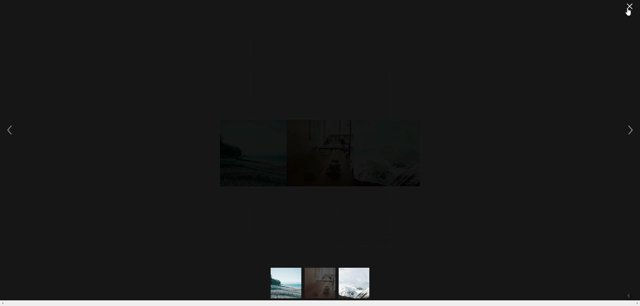
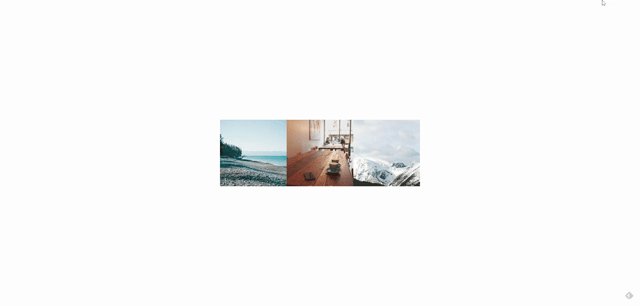
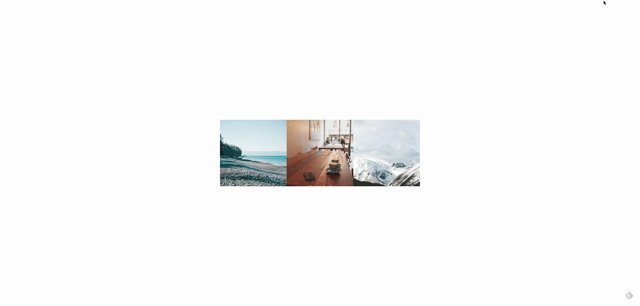
yarn devブラウザから http://プライベートIP:3000にアクセスすると、 lightbox gallery が実装されていることが確認できます。

-
前の記事

eclipseでspring bootを使用するまでの手順 2020.06.30
-
次の記事

docker エラー「ERROR: Couldn’t connect to Docker daemon at http+docker://localhost – is it running?」発生時の対処法 2020.07.01







コメントを書く