Nuxt.js ライブラリ「vue-autosize-input」を使用してテキストフィールドを可変にする

ライブラリ「vue-autosize-input」をインストールすると、テキストフィールドを可変にすることが可能です。ここでは、nuxt.jsでvue-autosize-inputを利用するための手順と簡単な使い方を記述してます。
環境
- OS ubuntu20.04
- node v12.16.1
- npm 6.14.2
- Nuxt.js v2.12.0
Nuxt.js環境構築
下記のコマンドで構築。ここでは、nuxtappという名前でプロジェクトを作成してます。
npx create-nuxt-app nuxtappここでは、下記の設定で構築してます。
create-nuxt-app v2.15.0
✨ Generating Nuxt.js project in testnuxt
? Project name nuxtapp
? Project description My doozie Nuxt.js project
? Author name
? Choose programming language JavaScript
? Choose the package manager Yarn
? Choose UI framework None
? Choose custom server framework None (Recommended)
? Choose Nuxt.js modules (Press <space> to select, <a> to toggle all, <i> to invert selection)
? Choose linting tools ESLint
? Choose test framework None
? Choose rendering mode Universal (SSR)
? Choose development tools (Press <space> to select, <a> to toggle all, <i> to invert selection)
yarn run v1.22.4※yarnをインスールしているので、ここではnpmではなくyarnを選択してます。
## yarnのインスールは下記コマンド
npm install -g yarn外部IP許可
localhostではなくプライベートIPを利用して接続して確認したいので、作成したプロジェクトnuxtappの配下にあるpackage.jsonに下記を追加します。
"config": {
"nuxt": {
"host": "0.0.0.0",
"port": "3000"
}
},vue-autosize-inputインストール
下記のコマンドでインストールします。
## 作成したプロジェクトに移動
cd nuxtapp
## インストール
yarn add vue-autosize-inputvue-autosize-input使い方
plugins配下にplugin.jsを作成し、下記の通りに編集します。
import Vue from 'vue'
import AutosizeInput from 'vue-autosize-input'
Vue.component('autosize-input', AutosizeInput)
プロジェクト配下にあるnuxt.config.jsに下記のコードを追加します。
plugins: [
{
src: '@/plugins/plugin',
mode: 'client'
}
],pages配下にあるindex.vueを下記の通りに編集します。
<template>
<div class="container">
<logo />
<form>
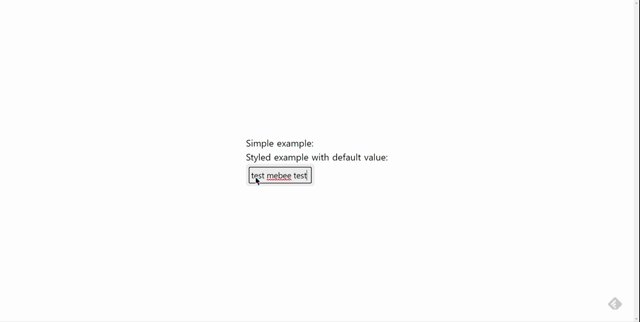
<h3>Simple example:</h3>
<h3>Styled example with default value:</h3>
<autosize-input
v-model="value1"
:style="{ background: '#eee', borderRadius: '5px', padding: '5px' }"
:input-style="{ border: '1px solid #999', borderRadius: '3px', padding: '3px', fontSize: '14px' }"
/>
</form>
</div>
</template>
<script>
export default {
name: 'Nuxttest',
components: {
},
data () {
return {
value1: 'example'
}
}
}
</script>
<style>
.container {
margin: 0 auto;
min-height: 100vh;
display: flex;
justify-content: center;
align-items: center;
}
</style>
起動します
yarn devブラウザから http://プライベートIP:3000にアクセスすると、 可変なテキストフィールドが実装されていることが確認できます。

-
前の記事

JavaScript ライブラリ「decimal.js-light」を使用して誤差が発生しない小数点計算を実行する手順 2020.07.20
-
次の記事

Nuxt.js ライブラリ「vue-paycard」を使用してクレジットカードを表示する 2020.07.21







コメントを書く