Nuxt.js vue-doughnut-chartを使用してドーナツチャートを実装する
- 作成日 2020.02.24
- 更新日 2020.07.21
- nuxt.js
- nuxt.js, vue-doughnut-chart, 使い方

ライブラリ「vue-doughnut-chart」をインストールすると、キレイなドーナツチャートが実装が簡単に可能です。ここでは、nuxt.jsでvue-doughnut-chartを利用するための手順と簡単な使い方を記述してます。
環境
- OS ubuntu19.10
- node v12.13.0
- npm 6.13.7
- Nuxt.js v2.11.0
Nuxt.js環境構築
下記のコマンドで構築。ここでは、nuxtappという名前でプロジェクトを作成してます。
npx create-nuxt-app nuxtapp下記の設定で構築してます。
✨ Generating Nuxt.js project in nuxtapp
? Project name nuxtapp
? Project description My laudable Nuxt.js project
? Author name taro
? Choose the package manager Yarn
? Choose UI framework None
? Choose custom server framework None (Recommended)
? Choose Nuxt.js modules (Press <space> to select, <a> to toggle all, <i> to invert selection)
? Choose linting tools ESLint
? Choose test framework None
? Choose rendering mode Universal (SSR)
? Choose development tools (Press <space> to select, <a> to toggle all, <i> to invert selection)
yarn run v1.19.1外部IP許可
localhostではなくプライベートIPを利用して接続して確認したいので、作成したプロジェクト配下にあるpackage.jsonに下記を追加します。
"config": {
"nuxt": {
"host": "0.0.0.0",
"port": "3000"
}
},vue-doughnut-chartインストール
下記のコマンドでインストールします。
## 作成したプロジェクトに移動
cd nuxtapp
## インストール
yarn add vue-doughnut-chart
## sass-loaderも利用するのでインストール
yarn add sass-loader node-sassvue-doughnut-chart使い方
plugins配下にplugin.jsを作成し、下記の通りに編集します。
import Vue from 'vue'
import DoughnutChart from 'vue-doughnut-chart'
Vue.component('DoughnutChart', DoughnutChart)プロジェクト配下にあるnuxt.config.jsに下記のコードを追加します。
plugins: [
{
src: '@/plugins/plugin',
mode: 'client'
}
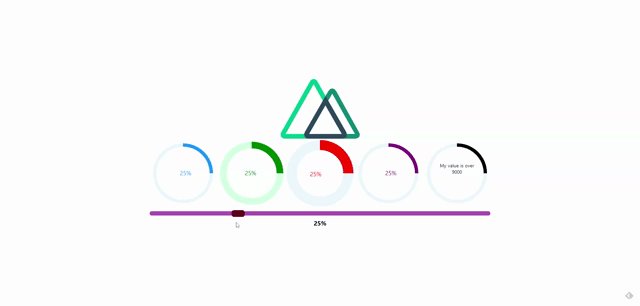
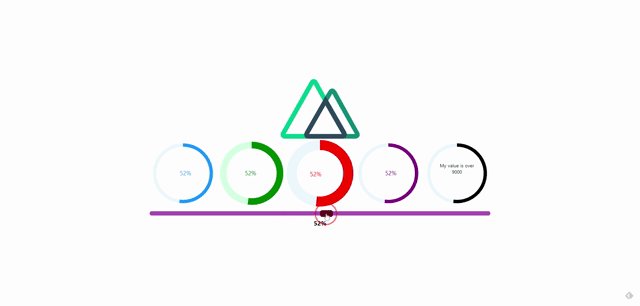
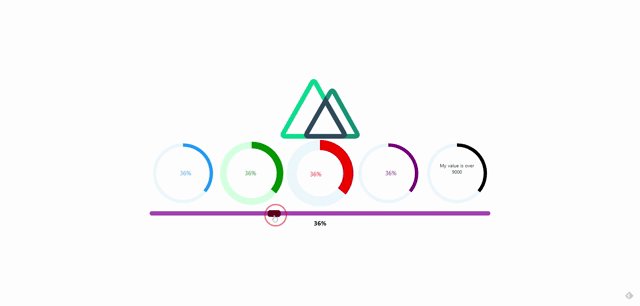
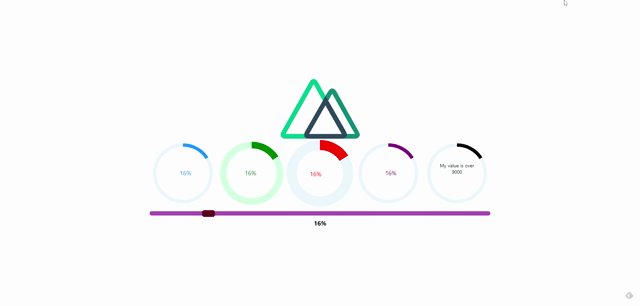
],pages配下にあるindex.vueを下記の通りに編集します。
<template>
<div class="container">
<div>
<logo />
<div class="columns">
<div class="column">
<DoughnutChart
:percent="percent"
:visible-value="true"
/>
</div>
<div class="column">
<DoughnutChart
:percent="percent"
:visible-value="true"
foreground-color="green"
background-color="#d3fde2"
:stroke-width="20"
/>
</div>
<div class="column">
<DoughnutChart
:percent="percent"
:visible-value="true"
foreground-color="red"
:stroke-width="30"
/>
</div>
<div class="column">
<DoughnutChart
:percent="percent"
:visible-value="true"
:foreground-color="'purple'"
:empty-text="'N/A'"
/>
</div>
<div class="column">
<DoughnutChart
:percent="percent"
:visible-value="true"
:foreground-color="'black'"
:custom-text="'My value is over <br/> 9000'"
/>
</div>
</div>
<div class="centered-div">
<input v-model="percent" type="range" min="0" step="1" max="100"><br>
<h3 class="subtitle">
{{ percent }}%
</h3>
</div>
</div>
</div>
</template>
<script>
import Logo from '~/components/Logo.vue'
export default {
name: 'Nuxttest',
components: {
Logo
},
data () {
return {
percent: '25',
text: 'Download Speed 8 Mbps'
}
},
methods: {
onInput (hue) {
this.color.hue = hue
}
}
}
</script>
<style>
.container {
margin: 0 auto;
min-height: 100vh;
display: flex;
justify-content: center;
align-items: center;
text-align: center;
}
</style>
<style lang="scss" scoped>
.centered-div{
margin: 0 auto;
text-align: center;
}
.column{
display: inline-block;
}
input[type=range] {
-webkit-appearance: none;
margin: 10px 0;
width: 100%;
}
input[type=range]:focus {
outline: none;
}
input[type=range]::-webkit-slider-runnable-track {
width: 100%;
height: 12.8px;
cursor: pointer;
animate: 0.2s;
box-shadow: 0px 0px 0px #000000, 0px 0px 0px #0d0d0d;
background: #ac51b5;
border-radius: 25px;
border: 0px solid #000101;
}
input[type=range]::-webkit-slider-thumb {
box-shadow: 0px 0px 0px #000000, 0px 0px 0px #0d0d0d;
border: 0px solid #000000;
height: 20px;
width: 39px;
border-radius: 7px;
background: #65001c;
cursor: pointer;
-webkit-appearance: none;
margin-top: -3.6px;
}
input[type=range]:focus::-webkit-slider-runnable-track {
background: #ac51b5;
}
input[type=range]::-moz-range-track {
width: 100%;
height: 12.8px;
cursor: pointer;
animate: 0.2s;
box-shadow: 0px 0px 0px #000000, 0px 0px 0px #0d0d0d;
background: #ac51b5;
border-radius: 25px;
border: 0px solid #000101;
}
input[type=range]::-moz-range-thumb {
box-shadow: 0px 0px 0px #000000, 0px 0px 0px #0d0d0d;
border: 0px solid #000000;
height: 20px;
width: 39px;
border-radius: 7px;
background: #65001c;
cursor: pointer;
}
input[type=range]::-ms-track {
width: 100%;
height: 12.8px;
cursor: pointer;
animate: 0.2s;
background: transparent;
border-color: transparent;
border-width: 39px 0;
color: transparent;
}
input[type=range]::-ms-fill-lower {
background: #ac51b5;
border: 0px solid #000101;
border-radius: 50px;
box-shadow: 0px 0px 0px #000000, 0px 0px 0px #0d0d0d;
}
input[type=range]::-ms-fill-upper {
background: #ac51b5;
border: 0px solid #000101;
border-radius: 50px;
box-shadow: 0px 0px 0px #000000, 0px 0px 0px #0d0d0d;
}
input[type=range]::-ms-thumb {
box-shadow: 0px 0px 0px #000000, 0px 0px 0px #0d0d0d;
border: 0px solid #000000;
height: 20px;
width: 39px;
border-radius: 7px;
background: #65001c;
cursor: pointer;
}
input[type=range]:focus::-ms-fill-lower {
background: #ac51b5;
}
input[type=range]:focus::-ms-fill-upper {
background: #ac51b5;
}
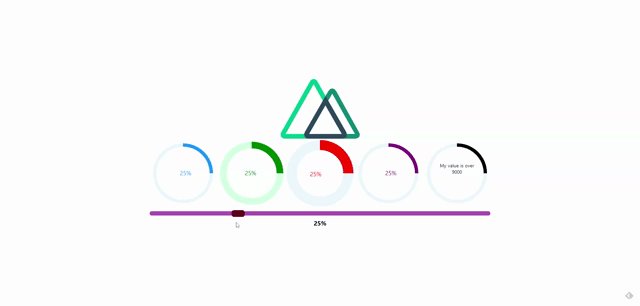
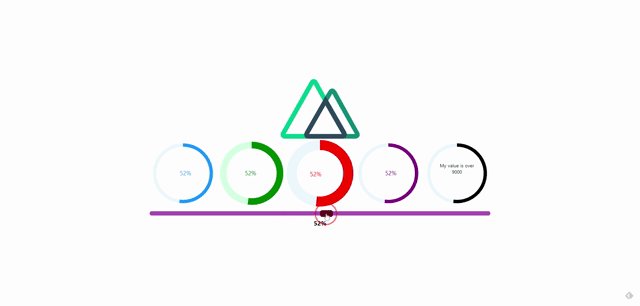
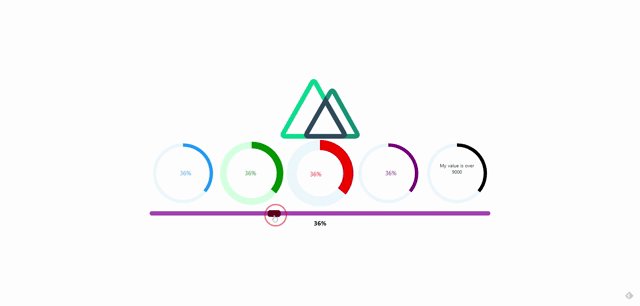
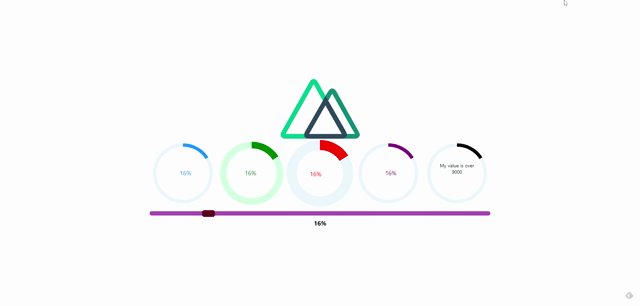
</style>起動します
yarn devブラウザから http://プライベートIP:3000にアクセスすると、ドーナツチャートが実装されていることが確認できます。

-
前の記事

Nuxt.js ライブラリ「vue-burger-button」を使用してハンバーガーメニューにアニメーションをかける 2020.02.23
-
次の記事

Node.js windowsのログインユーザー情報を取得 2020.02.24











コメントを書く