Nuxt.js ライブラリ「vue-color-gradient-picker」をインストールして高機能なカラーピッカーを実装する

ライブラリ「vue-color-gradient-picker」をインストールすると、高機能なカラーピッカーを実装することが可能です。ここでは、nuxt.jsでvue-color-gradient-pickerを利用するための手順と簡単な使い方を記述してます。
環境
- OS CentOS Linux release 8.0.1905 (Core)
- node V12.16.3
- npm 6.14.4
- nuxt 2.12.2
Nuxt.js環境構築
下記のコマンドで構築。ここでは、nuxtappという名前でプロジェクトを作成してます。
npx create-nuxt-app nuxtappここでは、下記の設定で構築してます。
create-nuxt-app v2.15.0
✨ Generating Nuxt.js project in testnuxt
? Project name nuxtapp
? Project description My doozie Nuxt.js project
? Author name
? Choose programming language JavaScript
? Choose the package manager Yarn
? Choose UI framework None
? Choose custom server framework None (Recommended)
? Choose Nuxt.js modules (Press <space> to select, <a> to toggle all, <i> to invert selection)
? Choose linting tools ESLint
? Choose test framework None
? Choose rendering mode Universal (SSR)
? Choose development tools (Press <space> to select, <a> to toggle all, <i> to invert selection)
yarn run v1.22.4※yarnをインスールしているので、ここではnpmではなくyarnを選択してます。
## yarnのインスールは下記コマンド
npm install -g yarn外部IP許可
localhostではなくプライベートIPを利用して接続して確認したいので、作成したプロジェクトnuxtappの配下にあるpackage.jsonに下記を追加します。
"config": {
"nuxt": {
"host": "0.0.0.0",
"port": "3000"
}
},vue-color-gradient-pickerインストール
下記のコマンドでインストールします。
## 作成したプロジェクトに移動
cd nuxtapp
## インストール
yarn add vue-color-gradient-pickervue-color-gradient-picker使い方
plugins配下にplugin.jsを作成し、下記の通りに編集します。
import Vue from 'vue'
import { ColorPicker } from 'vue-color-gradient-picker'
import 'vue-color-gradient-picker/dist/index.css'
Vue.component('ColorPicker',ColorPicker)プロジェクト配下にあるnuxt.config.jsに下記のコードを追加します。
plugins: [
{
src: '@/plugins/plugin',
mode: 'client'
}
],pages配下にあるindex.vueを下記の通りに編集します。
<template>
<div class="container">
<ColorPicker
:gradient="gradient"
:isGradient="true"
:onStartChange="color => onChange(color, 'start')"
:onChange="color => onChange(color, 'change')"
:onEndChange="color => onChange(color, 'end')"
/>
</div>
</template>
<script>
export default {
components: {},
data() {
return {
gradient: {
type: 'linear',
degree: 0,
points: [{
left: 0,
red: 0,
green: 0,
blue: 0,
alpha: 1
},
{
left: 100,
red: 255,
green: 0,
blue: 0,
alpha: 1
}
]
}
}
},
methods: {
onChange(attrs, name) {
console.log(name);
}
}
}
</script>
<style>
.container {
margin: 0 auto;
min-height: 80vh;
display: flex;
justify-content: center;
align-items: center;
text-align: center;
font-size: 10px;
}
</style>起動します
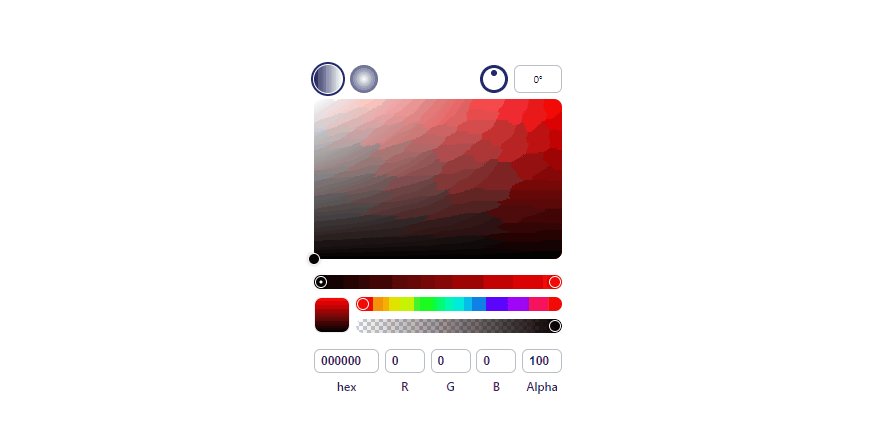
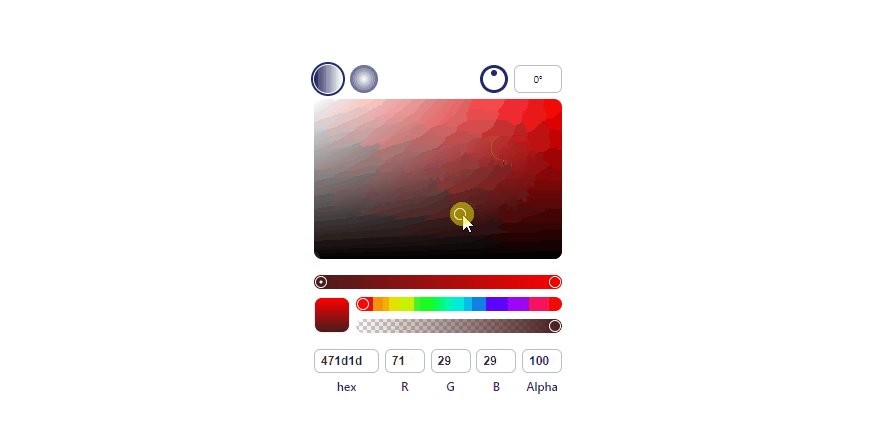
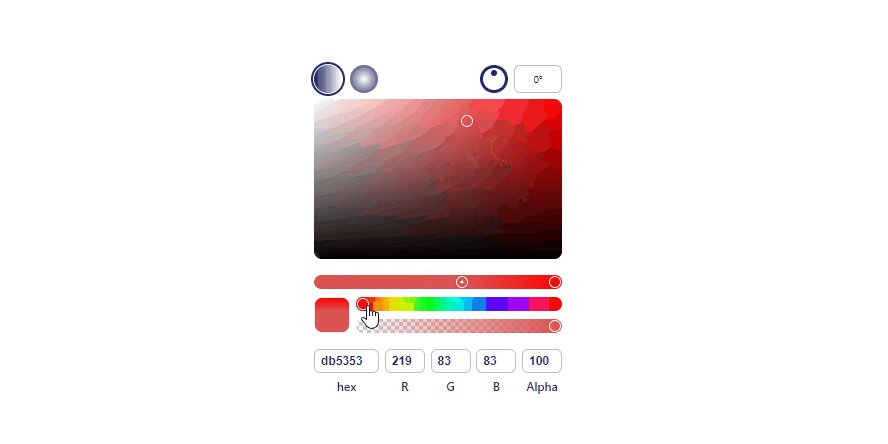
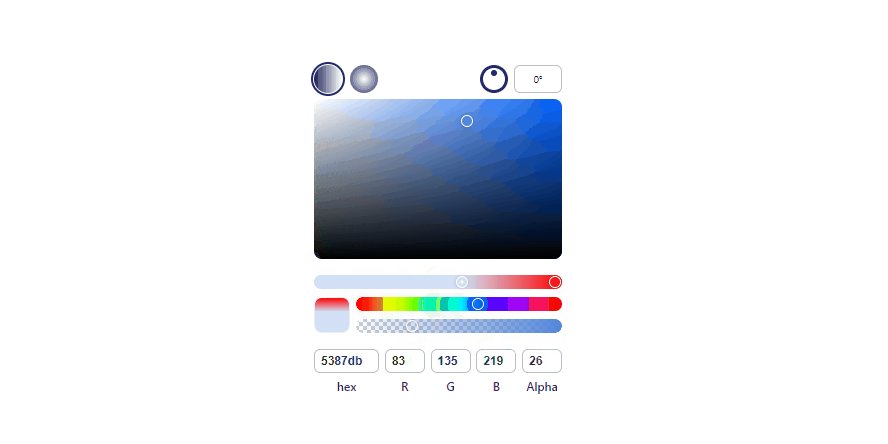
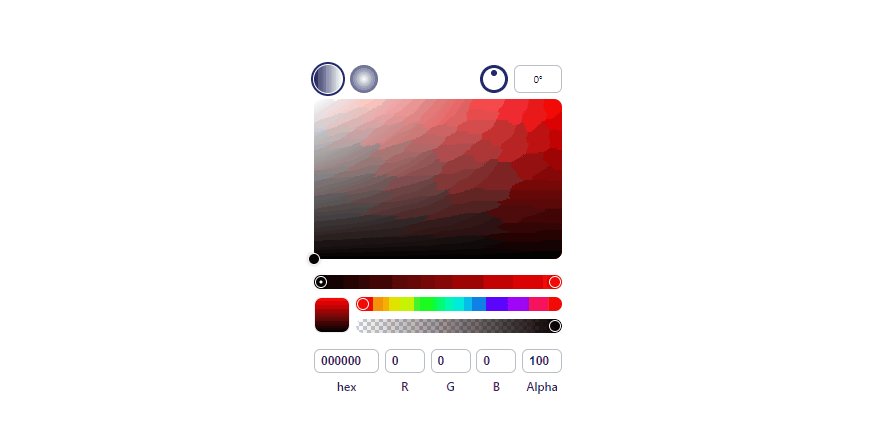
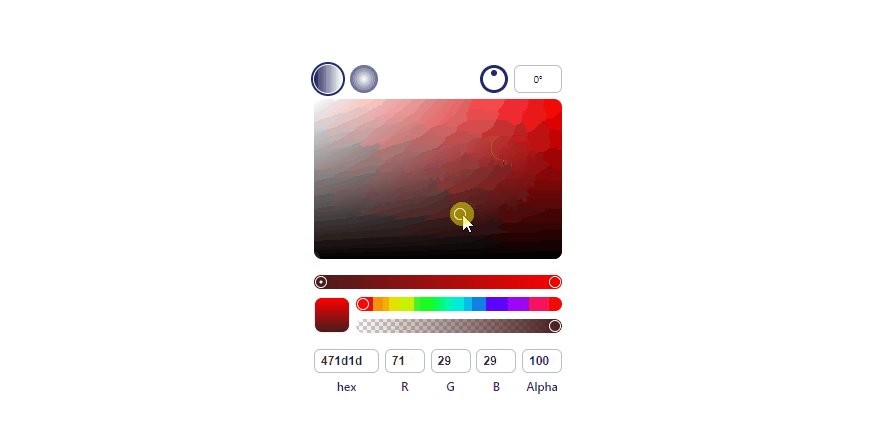
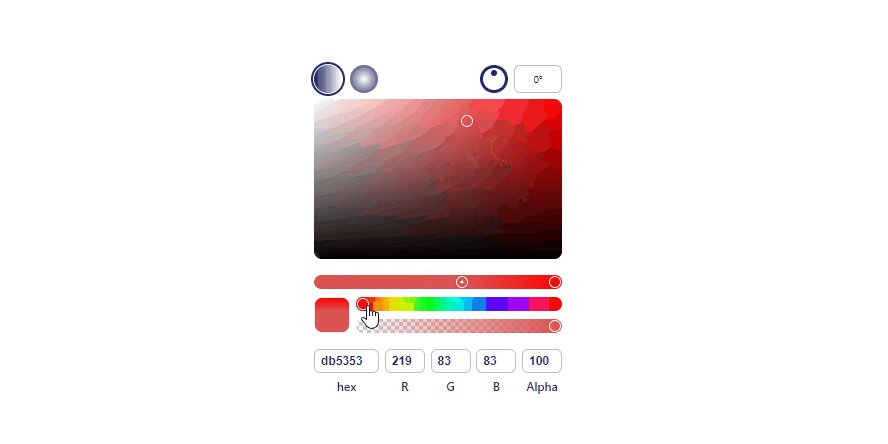
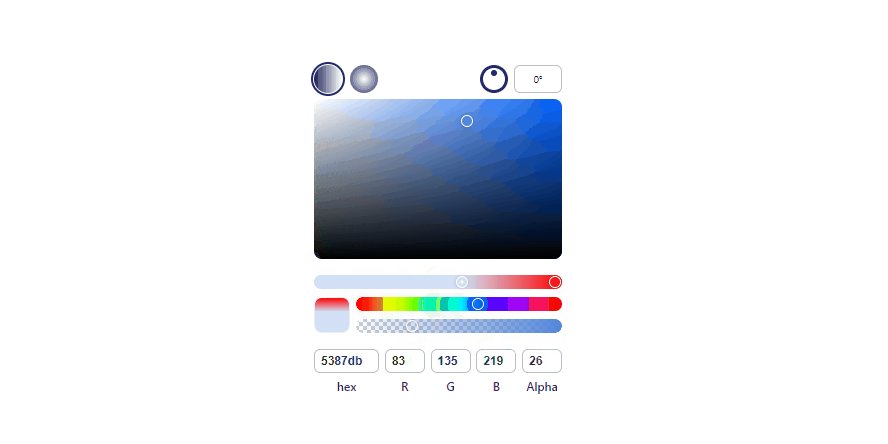
yarn devブラウザから http://プライベートIP:3000にアクセスすると、高機能なカラーピッカーが実装されていることが確認できます。

-
前の記事

javascript placeholderに指定した値を取得する 2020.09.17
-
次の記事

OpenSUSE 15.1にnginxをインストールする手順 2020.09.17







コメントを書く