Nuxt.js ライブラリ「vue-pincode-input」を使用してピンコードを実装する
- 作成日 2020.04.16
- 更新日 2020.07.20
- nuxt.js
- nuxt.js, vue-pincode-input, インストール, ライブラリ

ライブラリ「vue-pincode-input」をインストールすると、ピンコードの入力フォームの実装が可能です。ここでは、nuxt.jsで vue-pincode-input を利用するまでの手順と簡単な使い方を記述してます。
環境
- OS ubuntu19.10
- node v12.13.0
- npm 6.13.7
- Nuxt.js v2.11.0
Nuxt.js環境構築
下記のコマンドで構築。ここでは、nuxtappという名前でプロジェクトを作成してます。
npx create-nuxt-app nuxtapp下記の設定で構築してます。
✨ Generating Nuxt.js project in nuxtapp
? Project name nuxtapp
? Project description My laudable Nuxt.js project
? Author name taro
? Choose the package manager Yarn
? Choose UI framework None
? Choose custom server framework None (Recommended)
? Choose Nuxt.js modules (Press <space> to select, <a> to toggle all, <i> to invert selection)
? Choose linting tools ESLint
? Choose test framework None
? Choose rendering mode Universal (SSR)
? Choose development tools (Press <space> to select, <a> to toggle all, <i> to invert selection)
yarn run v1.19.1外部IP許可
localhostではなくプライベートIPを利用して接続して確認したいので、作成したプロジェクト配下にあるpackage.jsonに下記を追加します。
"config": {
"nuxt": {
"host": "0.0.0.0",
"port": "3000"
}
},vue-pincode-inputインストール
下記のコマンドでインストールします。
## 作成したプロジェクトに移動
cd nuxtapp
## インストール
yarn add vue-pincode-inputvue-pincode-input 使い方
plugins配下にplugin.jsを作成し、下記の通りに編集します。
import Vue from 'vue'
import PincodeInput from 'vue-pincode-input'
Vue.component('PincodeInput', PincodeInput)
プロジェクト配下にあるnuxt.config.jsに下記のコードを追加します。
plugins: [
{
src: '@/plugins/plugin',
mode: 'client'
}
],pages配下にあるindex.vueを下記の通りに編集します。
<template>
<div class="container">
<div>
<logo />
<div class="input-wrapper">
<PincodeInput
v-model="code"
placeholder="0"
/>
</div>
</div>
</div>
</template>
<script>
import Logo from '~/components/Logo.vue'
export default {
name: 'Nuxttest',
components: {
Logo
}
}
</script>
<style>
.container {
margin: 0 auto;
min-height: 100vh;
display: flex;
justify-content: center;
align-items: center;
text-align: center;
}
</style>
起動します
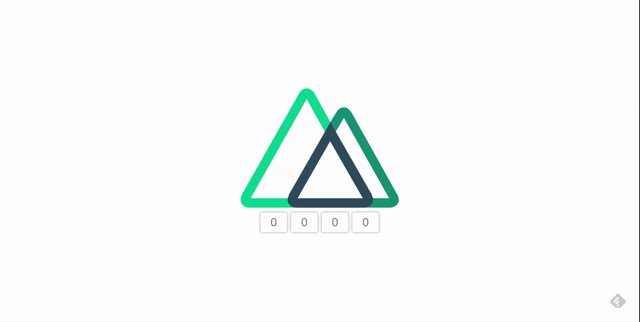
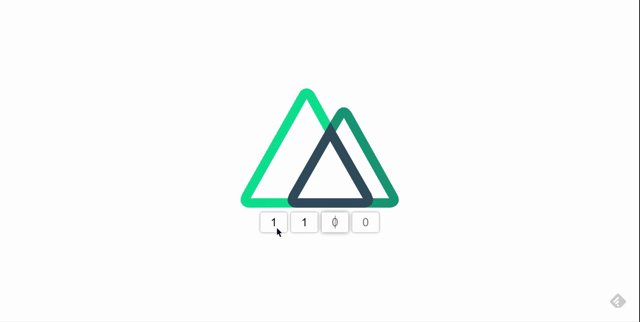
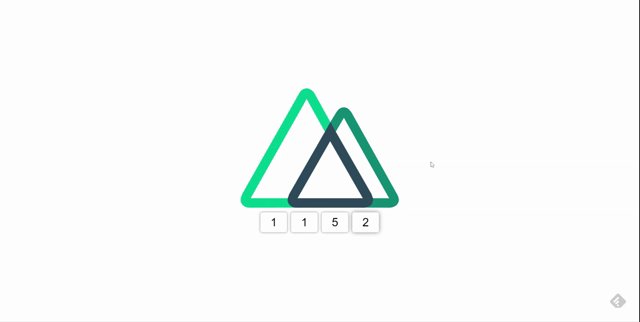
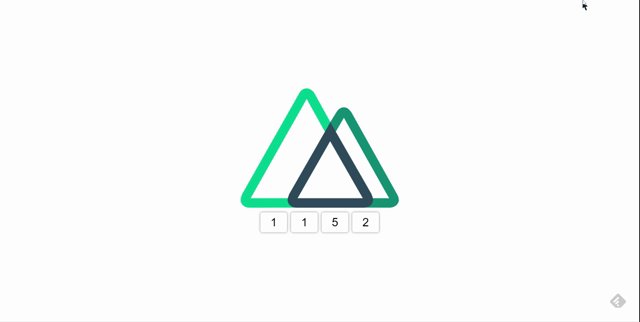
yarn devブラウザから http://プライベートIP:3000にアクセスすると、 vue-pincode-inputによりピンコードの入力フォームが実装されていることが確認できます。

-
前の記事

Windows10 Vagrantで作成したcento7にssh接続できない 2020.04.16
-
次の記事

Linux sudoのタイムアウト時間を変更する 2020.04.16










コメントを書く