Nuxt.js ライブラリ「vant」をインストールしてモバイルフレンドリーUIを利用する

ライブラリ「vant」をインストールすると、モバイルフレンドリーUIを利用が簡単に可能です。ここでは、nuxt.jsでvantを利用するための手順と簡単な使い方を記述してます。
環境
- OS CentOS Linux release 8.0.1905 (Core)
- node V12.16.3
- npm 6.14.4
- nuxt 2.12.2
Nuxt.js環境構築
下記のコマンドで構築。ここでは、nuxtappという名前でプロジェクトを作成してます。
npx create-nuxt-app nuxtappここでは、下記の設定で構築してます。
create-nuxt-app v2.15.0
✨ Generating Nuxt.js project in testnuxt
? Project name nuxtapp
? Project description My doozie Nuxt.js project
? Author name
? Choose programming language JavaScript
? Choose the package manager Yarn
? Choose UI framework None
? Choose custom server framework None (Recommended)
? Choose Nuxt.js modules (Press <space> to select, <a> to toggle all, <i> to invert selection)
? Choose linting tools ESLint
? Choose test framework None
? Choose rendering mode Universal (SSR)
? Choose development tools (Press <space> to select, <a> to toggle all, <i> to invert selection)
yarn run v1.22.4※yarnをインスールしているので、ここではnpmではなくyarnを選択してます。
## yarnのインスールは下記コマンド
npm install -g yarn外部IP許可
localhostではなくプライベートIPを利用して接続して確認したいので、作成したプロジェクトnuxtappの配下にあるpackage.jsonに下記を追加します。
"config": {
"nuxt": {
"host": "0.0.0.0",
"port": "3000"
}
},vantインストール
下記のコマンドでインストールします。
## 作成したプロジェクトに移動
cd nuxtapp
## インストール
yarn add vantvant使い方
plugins配下にplugin.jsを作成し、下記の通りに編集します。
ここでは「Button」と「Icon」を使用します。
import Vue from 'vue'
import { Button } from 'vant'
import { Icon } from 'vant'
import 'vant/lib/index.css'
Vue.use(Button)
Vue.use(Icon)
プロジェクト配下にあるnuxt.config.jsに下記のコードを追加します。
plugins: [
{
src: '@/plugins/plugin',
mode: 'client'
}
],pages配下にあるindex.vueを下記の通りに編集します。
<template>
<div class="container">
<div class="mebee">
<van-button type="default">Default</van-button>
<van-button type="primary">Primary</van-button>
<van-button type="info">Info</van-button>
<van-button type="danger">Danger</van-button>
<van-button type="warning">Warning</van-button>
<van-button loading type="primary" />
<van-button loading type="primary" loading-type="spinner" />
<van-button loading type="info" loading-text="Loading..." />
</div>
<div class="mebee">
<van-icon name="chat-o" dot />
<van-icon name="chat-o" badge="9" />
<van-icon name="chat-o" badge="99+" />
</div>
</div>
</template>
<script>
export default {
components: {
},
data() {
return {
}
}
}
</script>
<style>
.container {
margin-top: 300px;
min-height: 100vh;
justify-content: center;
align-items: center;
text-align: center;
font-size: 15px;
}
.mebee {
margin-top: 50px;
}
</style>起動します
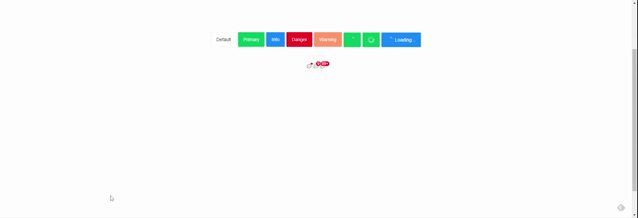
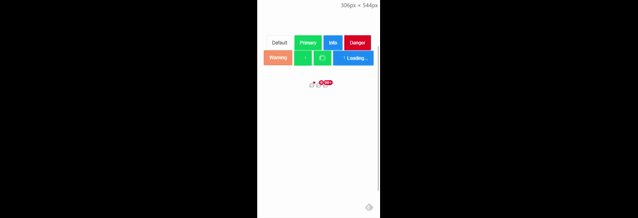
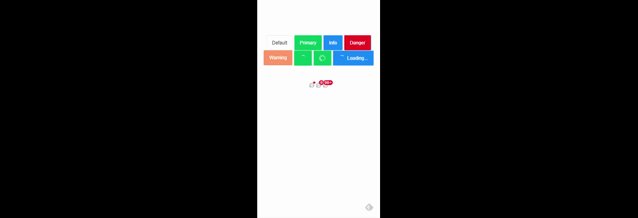
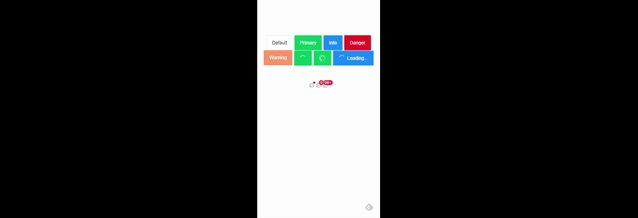
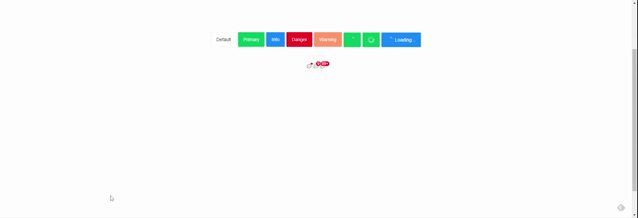
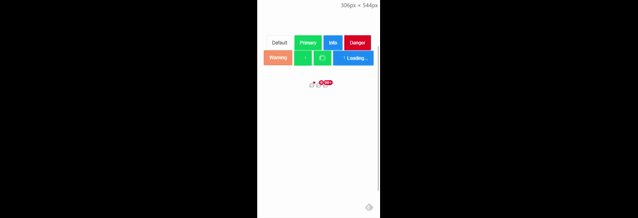
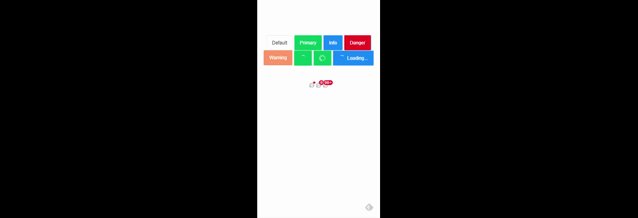
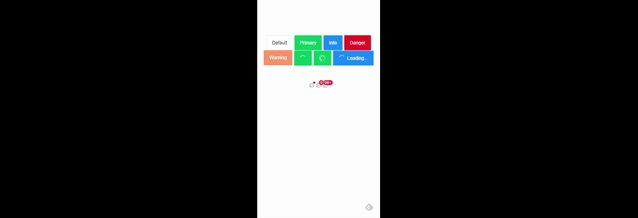
yarn devブラウザから http://プライベートIP:3000にアクセスすると、モバイルフレンドリーなUIが利用できていることが確認できます。

上記以外のコンポーネントは、こちらをご確認下さい。
-
前の記事

CentOs7 png圧縮ツール「pngout」をインストールして利用する 2020.07.30
-
次の記事

php league/csvを使ってCSVの読み込み簡単に実装する 2020.07.30







コメントを書く