Nuxt.js vue-simple-context-menuを使用して左クリックや右クリックでコンテキストメニューを表示する
- 作成日 2020.02.16
- 更新日 2020.07.21
- nuxt.js
- nuxt.js, vue-simple-context-menu, 使い方

ライブラリ「vue-simple-context-menu」をインストールすると、左クリックや右クリックでコンテキストメニューをサイト上に表示することが可能です。ここでは、nuxt.jsで vue-simple-context-menu を利用するための手順と簡単な使い方を記述してます。
環境
- OS ubuntu19.10
- node v12.13.0
- npm 6.13.7
- Nuxt.js v2.11.0
Nuxt.js環境構築
下記のコマンドで構築。ここでは、nuxtappという名前でプロジェクトを作成してます。
npx create-nuxt-app nuxtapp下記の設定で構築してます。
✨ Generating Nuxt.js project in nuxtapp
? Project name nuxtapp
? Project description My laudable Nuxt.js project
? Author name taro
? Choose the package manager Yarn
? Choose UI framework None
? Choose custom server framework None (Recommended)
? Choose Nuxt.js modules (Press <space> to select, <a> to toggle all, <i> to invert selection)
? Choose linting tools ESLint
? Choose test framework None
? Choose rendering mode Universal (SSR)
? Choose development tools (Press <space> to select, <a> to toggle all, <i> to invert selection)
yarn run v1.19.1外部IP許可
localhostではなくプライベートIPを利用して接続して確認したいので、作成したプロジェクト配下にあるpackage.jsonに下記を追加します。
"config": {
"nuxt": {
"host": "0.0.0.0",
"port": "3000"
}
},vue-simple-context-menuインストール
下記のコマンドでインストールします。
## 作成したプロジェクトに移動
cd nuxtapp
## インストール
yarn add vue-simple-context-menu
## 今回はbootstrapも利用
yarn add bootstrap-vuevue-simple-context-menu使い方
plugins配下にplugin.jsを作成し、下記の通りに編集します。
import Vue from 'vue'
import 'vue-simple-context-menu/dist/vue-simple-context-menu.css'
import VueSimpleContextMenu from 'vue-simple-context-menu'
Vue.component('vue-simple-context-menu', VueSimpleContextMenu)
プロジェクト配下にあるnuxt.config.jsに下記のコードを追加します。
今回はbootstrapも利用するのでmodulesに設定します。
plugins: [
{
src: '@/plugins/plugin',
mode: 'client'
}
],
/*
** Nuxt.js modules
*/
modules: [
'bootstrap-vue/nuxt'
],pages配下にあるindex.vueを下記の通りに編集します。
<template>
<div class="container">
<div>
<logo />
<div class="container pt-2 pb-4">
<div class="row">
<div class="col-lg-6 mb-4 mb-lg-0">
<p>右クリックメニュー</p>
<div class="list-group">
<div
v-for="(item, index) in itemArray1"
:key="index"
class="list-group-item list-group-item-action"
@contextmenu.prevent.stop="handleClick1($event, item)"
>
{{ item.name }}
</div>
</div>
</div>
<div class="col-lg-6">
<p>左クリックメニュー</p>
<div class="list-group">
<div
v-for="(item, index) in itemArray2"
:key="index"
class="list-group-item list-group-item-action"
@click.prevent.stop="handleClick2($event, item)"
>
{{ item.name }}
</div>
</div>
</div>
</div>
</div>
<vue-simple-context-menu
:ref="'vueSimpleContextMenu1'"
:element-id="'myFirstMenu'"
:options="optionsArray1"
@option-clicked="optionClicked1"
/>
<vue-simple-context-menu
:ref="'vueSimpleContextMenu2'"
:element-id="'mySecondMenu'"
:options="optionsArray2"
@option-clicked="optionClicked2"
/>
</div>
</div>
</div>
</template>
<script>
import Logo from '~/components/Logo.vue'
export default {
name: 'Nuxttest',
components: {
Logo
},
data () {
return {
itemArray1: [
{
name: 'data1'
},
{
name: 'data2'
},
{
name: 'data3'
}
],
itemArray2: [
{
name: 'data1'
},
{
name: 'data2'
},
{
name: 'data3'
}
],
optionsArray1: [
{
name: 'メニュー1',
slug: 'menu1'
},
{
name: 'メニュー2',
slug: 'menu2'
},
{
name: 'メニュー3',
slug: 'menu3'
}
],
optionsArray2: [
{
name: 'メニュー1',
slug: 'menu1'
},
{
name: 'メニュー2',
slug: 'menu2'
}
]
}
},
methods: {
handleClick1 (event, item) {
this.$refs.vueSimpleContextMenu1.showMenu(event, item)
},
handleClick2 (event, item) {
this.$refs.vueSimpleContextMenu2.showMenu(event, item)
},
optionClicked1 (event) {
window.alert(JSON.stringify(event))
},
optionClicked2 (event) {
window.alert(JSON.stringify(event))
}
}
}
</script>
<style>
.container {
margin: 0 auto;
min-height: 20vh;
margin-top: 100px;
display: flex;
justify-content: center;
align-items: center;
text-align: center;
}
</style>
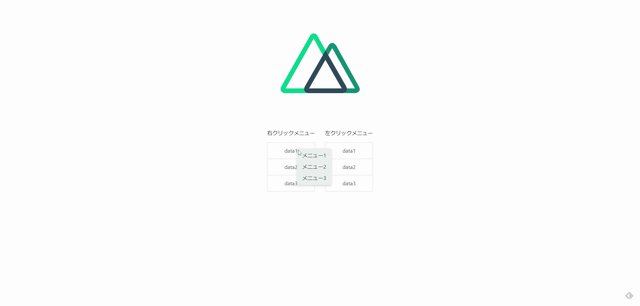
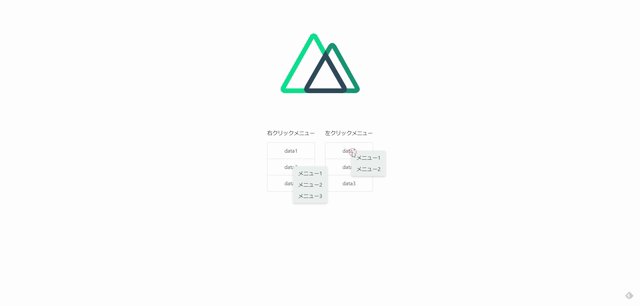
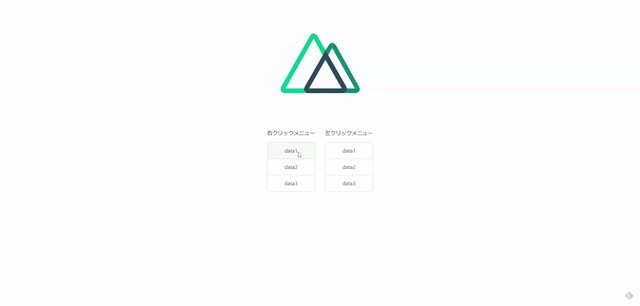
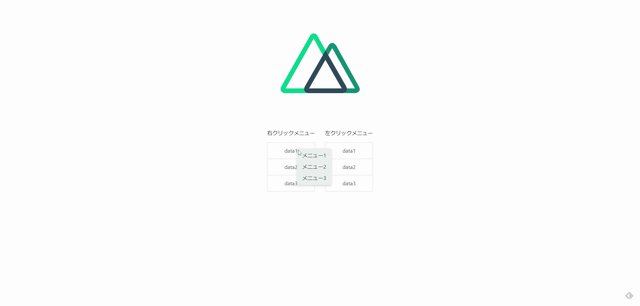
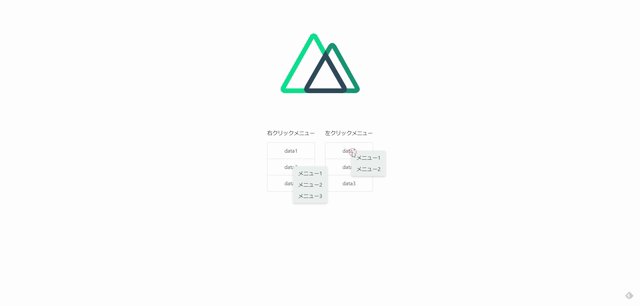
起動します
yarn devブラウザから http://プライベートIP:3000にアクセスすると、 左クリックや右クリックするとコンテキストメニュー が表示されることが確認できます。

-
前の記事

Django python manage.py createsuperuser実行時にエラー「django.db.utils.OperationalError: no such table: auth_user」が発生した場合の対処法 2020.02.15
-
次の記事

Nuxt.js c-swipeを使用してタッチ操作でスライドさせる 2020.02.17










コメントを書く