Nuxt.js ライブラリ「vue-ellipse-progress 」をインストールしてスライダーを実装する
- 作成日 2020.08.10
- nuxt.js
- nuxt.js, vue-ellipse-progress, インストール, ライブラリ

ライブラリ「vue-ellipse-progress」をインストールすると、SVGベースの円形のプログレスバーの実装が簡単に可能です。ここでは、nuxt.jsでvue-ellipse-progressを利用するための手順と簡単な使い方を記述してます。
環境
- OS CentOS Linux release 8.0.1905 (Core)
- node V12.16.3
- npm 6.14.4
- nuxt 2.12.2
Nuxt.js環境構築
下記のコマンドで構築。ここでは、nuxtappという名前でプロジェクトを作成してます。
npx create-nuxt-app nuxtappここでは、下記の設定で構築してます。
create-nuxt-app v2.15.0
✨ Generating Nuxt.js project in testnuxt
? Project name nuxtapp
? Project description My doozie Nuxt.js project
? Author name
? Choose programming language JavaScript
? Choose the package manager Yarn
? Choose UI framework None
? Choose custom server framework None (Recommended)
? Choose Nuxt.js modules (Press <space> to select, <a> to toggle all, <i> to invert selection)
? Choose linting tools ESLint
? Choose test framework None
? Choose rendering mode Universal (SSR)
? Choose development tools (Press <space> to select, <a> to toggle all, <i> to invert selection)
yarn run v1.22.4※yarnをインスールしているので、ここではnpmではなくyarnを選択してます。
## yarnのインスールは下記コマンド
npm install -g yarn外部IP許可
localhostではなくプライベートIPを利用して接続して確認したいので、作成したプロジェクトnuxtappの配下にあるpackage.jsonに下記を追加します。
"config": {
"nuxt": {
"host": "0.0.0.0",
"port": "3000"
}
},vue-ellipse-progressインストール
下記のコマンドでインストールします。
## 作成したプロジェクトに移動
cd nuxtapp
## インストール
yarn add vue-ellipse-progressvue-ellipse-progress使い方
plugins配下にplugin.jsを作成し、下記の通りに編集します。
import Vue from 'vue'
import VueEllipseProgress from 'vue-ellipse-progress'
Vue.use(VueEllipseProgress)
プロジェクト配下にあるnuxt.config.jsに下記のコードを追加します。
plugins: [
{
src: '@/plugins/plugin',
mode: 'client'
}
],pages配下にあるindex.vueを下記の通りに編集します。
<template>
<div class="container">
<vue-ellipse-progress
:data="circles"
:progress="progress"
:angle="-90"
:color="colorFillGradient"
emptyColor="#6546f7"
:emptyColorFill="emptyColorFillGradient"
:size="300"
:thickness="10"
emptyThickness="10%"
lineMode="in 10"
:legend="true"
:legendValue="100"
legendClass="legend-custom-style"
dash="60 0.9"
animation="reverse 700 400"
:noData="false"
:loading="false"
fontColor="#000"
:half="false"
:gap="10"
dot="10 blue"
fontSize="5rem">
<span slot="legend-value">/100</span>
<p slot="legend-caption">GOOD JOB</p>
</vue-ellipse-progress>
</div>
</template>
<script>
export default {
components: {
},
data() {
return {
progress: 100,
colorFillGradient: {
radial: false,
colors: [
{
color: '#6546f7',
offset: 0,
opacity: '1',
},
{
color: 'lime',
offset: 100,
opacity: '0.6',
},
]
}
}
}
}
</script>
<style>
.container {
margin-top: 300px;
min-height: 100vh;
justify-content: center;
align-items: center;
text-align: center;
font-size: 15px;
}
</style>起動します
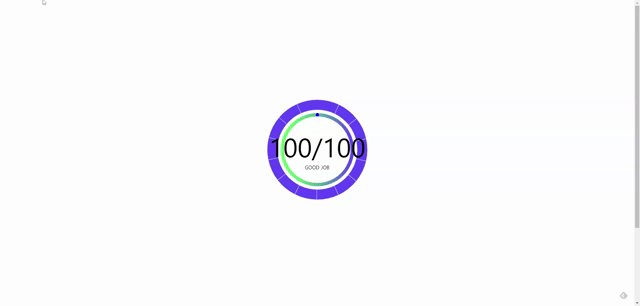
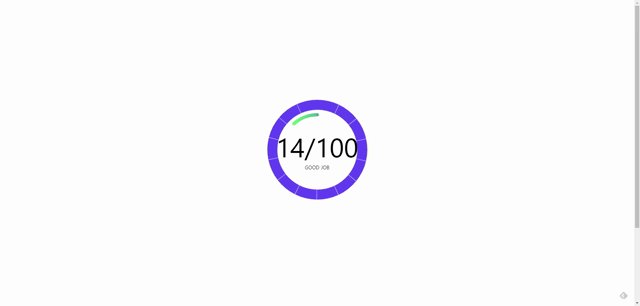
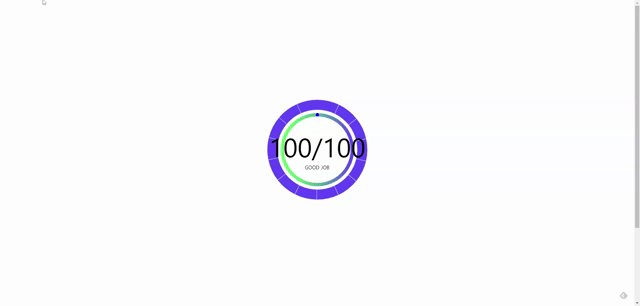
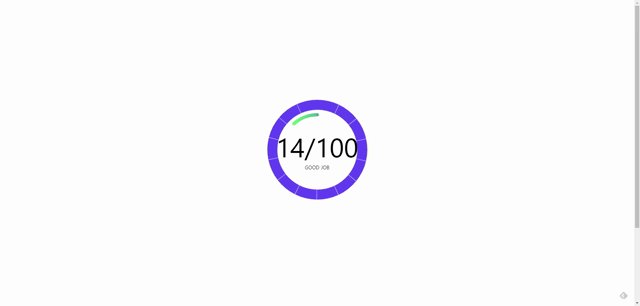
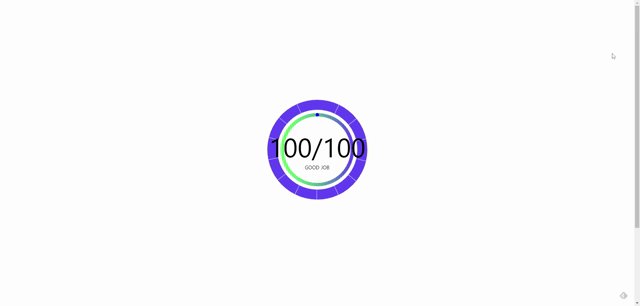
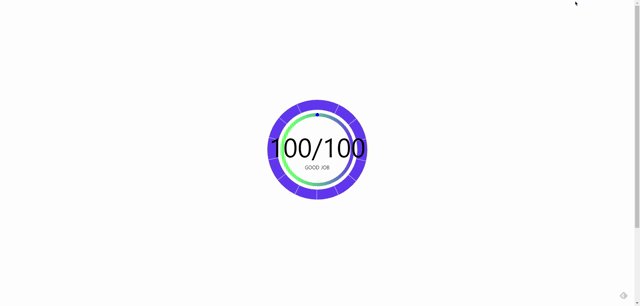
yarn devブラウザから http://プライベートIP:3000にアクセスすると、SVGベースの円形のプログレスバーが実装されていることが確認できます。

-
前の記事

javascript lengthプロパティ使用時に1文字が2文字とカウントされる場合の対処法 2020.08.10
-
次の記事

CSSを使って大文字・小文字を変換する 2020.08.10







コメントを書く