javascript lengthプロパティ使用時に1文字が2文字とカウントされる場合の対処法
- 作成日 2020.08.10
- 更新日 2022.06.01
- javascript
- javascript

javascriptで、lengthプロパティ使用時に1文字が2文字とカウントされる場合の原因と対処法を記述してます。絵文字などのサロゲートペア文字列が含まれている場合に発生します。
環境
- OS windows10 pro 64bit
- Nginx 1.18.0
- ブラウザ chrome 102.0.5005.63
エラー内容
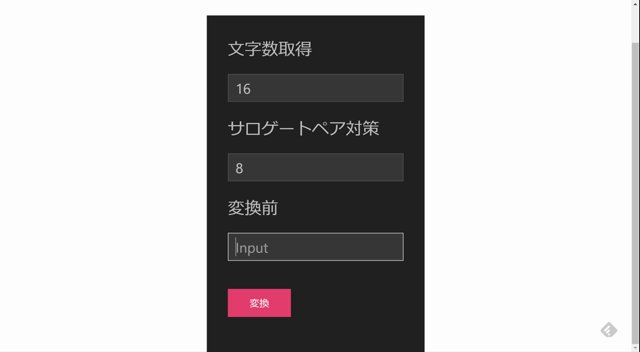
以下のような絵文字を、lengthプロパティで文字列の長さを取得したときに発生します。
str = '😵😱';
console.log(str.length);
// 結果 42文字なのに4文字と認識されてしまいます。
これは、文字コードを16bitで扱うと最大6万5536字までしか扱えないため、枠に収まらない文字に関しては、その倍は32bitで表現しているため、倍の2文字として扱われてしまうため起こります。
対処法
javascriptの場合、サロゲートペア文字列を別の文字に置換して長さを取得方法があります。
str = '😵😱';
console.log(str.replace(/[\uD800-\uDBFF][\uDC00-\uDFFF]/g, '+').length);
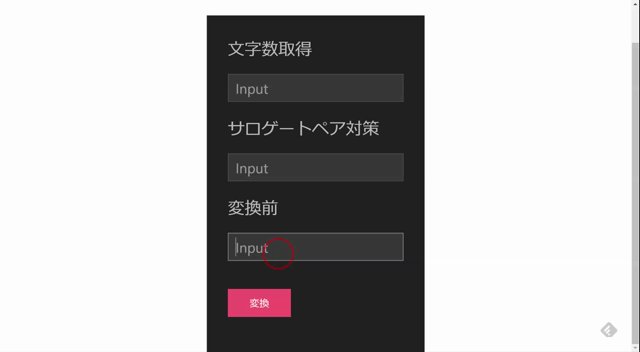
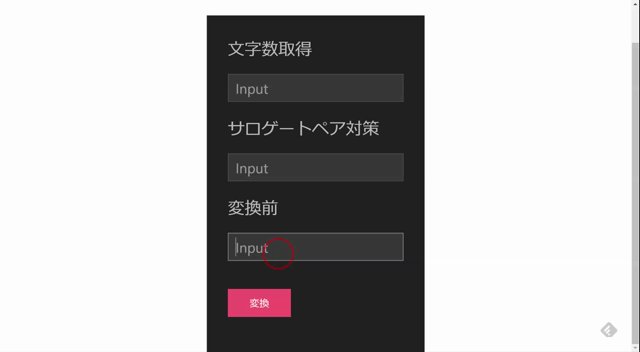
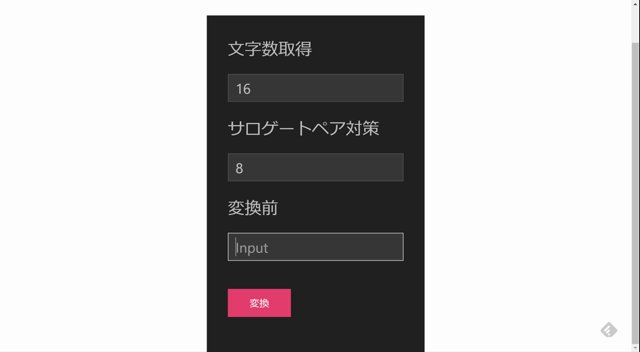
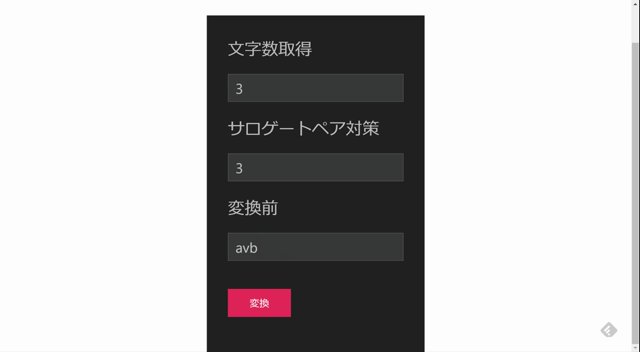
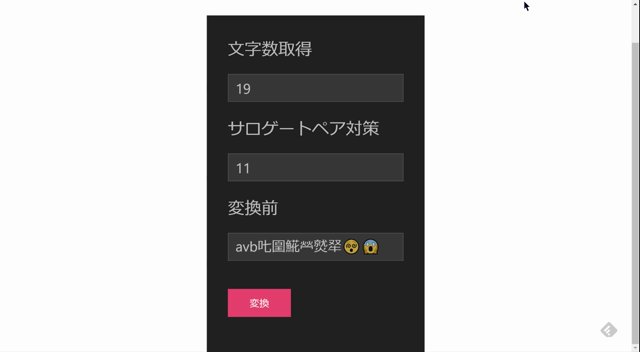
// 結果 2以下は、入力したサロゲートペア文字が含まれた文字列の長さを正しく取得するサンプルコードとなります。
※cssには「uikit」を使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<!-- UIkit CSS -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/uikit@3.5.5/dist/css/uikit.min.css" />
<!-- UIkit JS -->
<script src="https://cdn.jsdelivr.net/npm/uikit@3.5.5/dist/js/uikit.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/uikit@3.5.5/dist/js/uikit-icons.min.js"></script>
</head>
<style>
.main {
margin: 0 auto;
margin-top: 80px;
display: flex;
flex-direction: column;
align-items: center;
font-size: 20px;
}
</style>
<script>
function change() {
//テキストボックスの値を取得
let val = document.getElementById("text-box").value;
//lengthのみ取得
document.getElementById("text-box2").value = val.length;
//サロゲートペア対策
document.getElementById("text-box3").value = val.replace(/[\uD800-\uDBFF][\uDC00-\uDFFF]/g, '+').length;
}
</script>
<body>
<div class="main">
<div class="uk-light uk-background-secondary uk-padding">
<form>
<fieldset class="uk-fieldset">
<legend class="uk-legend">文字数取得</legend>
<div class="uk-margin">
<input id="text-box2" class="uk-input" type="text" placeholder="Input">
</div>
</fieldset>
</form>
<form>
<fieldset class="uk-fieldset">
<legend class="uk-legend">サロゲートペア対策</legend>
<div class="uk-margin">
<input id="text-box3" class="uk-input" type="text" placeholder="Input">
</div>
</fieldset>
</form>
<form>
<fieldset class="uk-fieldset">
<legend class="uk-legend">変換前</legend>
<div class="uk-margin">
<input id="text-box" class="uk-input" type="text" placeholder="Input">
</div>
</fieldset>
</form>
<p uk-margin>
<button class="uk-button uk-button-danger" onclick="change()">変換</button>
</p>
</div>
</div>
</body>
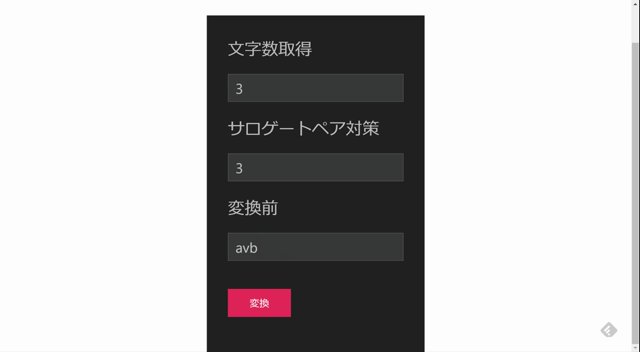
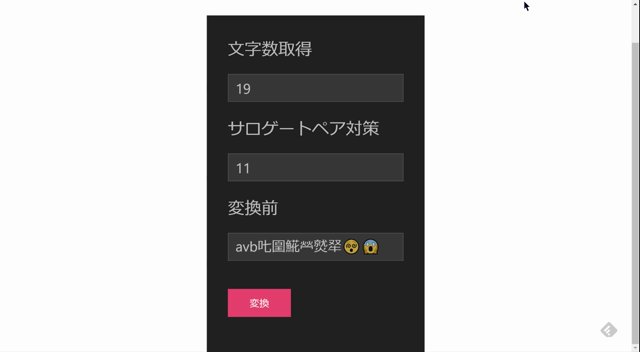
</html>サロゲートペア文字が含まれていても正しくカウントされていることが確認できます。

-
前の記事

ubuntu20.04 容量の大きいパッケージを検索して削除する手順 2020.08.10
-
次の記事

Nuxt.js ライブラリ「vue-ellipse-progress 」をインストールしてスライダーを実装する 2020.08.10







コメントを書く