javascript for-ofでサロゲートペア文字列も抽出する
- 作成日 2020.12.05
- 更新日 2022.07.26
- javascript
- javascript

javascriptで、for-ofを使用して、サロゲートペア文字列が含まれた文字列でも抽出できるサンプルコードを記述してます。
環境
- OS windows11 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 103.0.5060.134
サロゲートペア文字列抽出
for-ofを使用すると、サロゲートペア文字列が含まれた文字列であっても抽出することは可能です。
※サロゲートペア文字は、通常の2バイトで1文字で表すところを、4バイトで1文字となるもののことです。
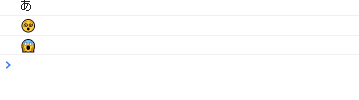
const str = 'あ😵😱';
for (let item of str) {
console.log(item);
}実行結果

「for文」の場合だと、正しく抽出できません。
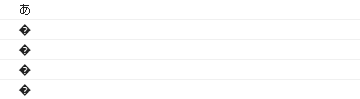
const str = 'あ😵😱';
for (let i = 0; i < str.length; i++) {
console.log(str[i]);
} 実行結果

通常の文字列の場合は、どちらも正しく抽出されます。
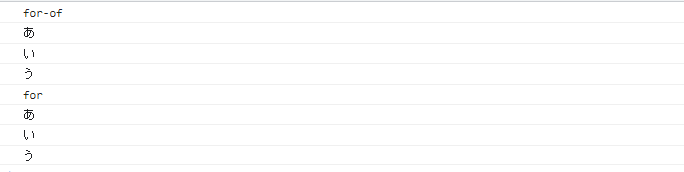
const str = 'あいう';
console.log('for-of');
for (let item of str) {
console.log(item);
}
console.log('for');
for (let i = 0; i < str.length; i++) {
console.log(str[i]);
} 実行結果

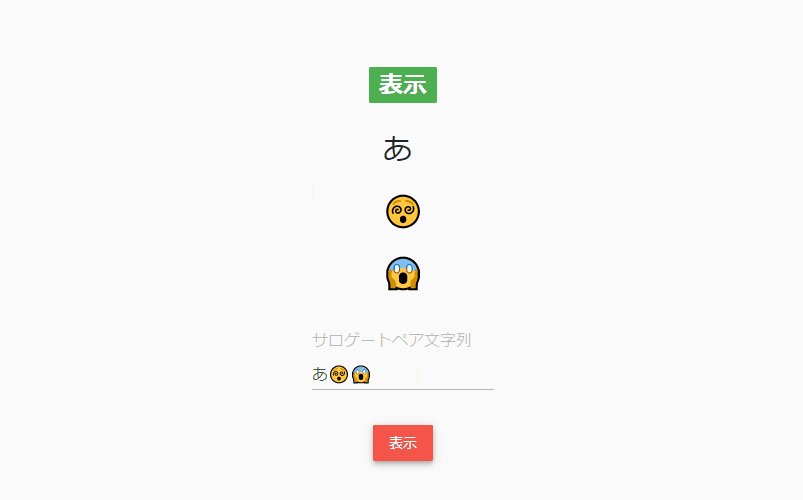
サンプルコード
以下は、
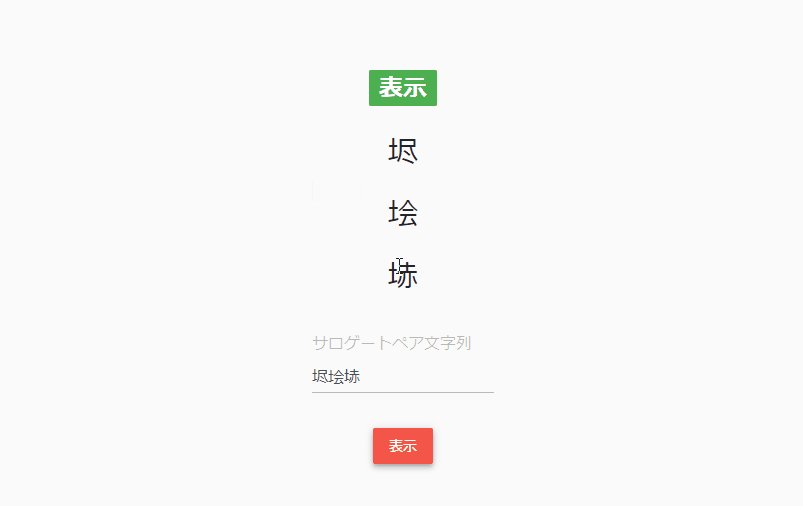
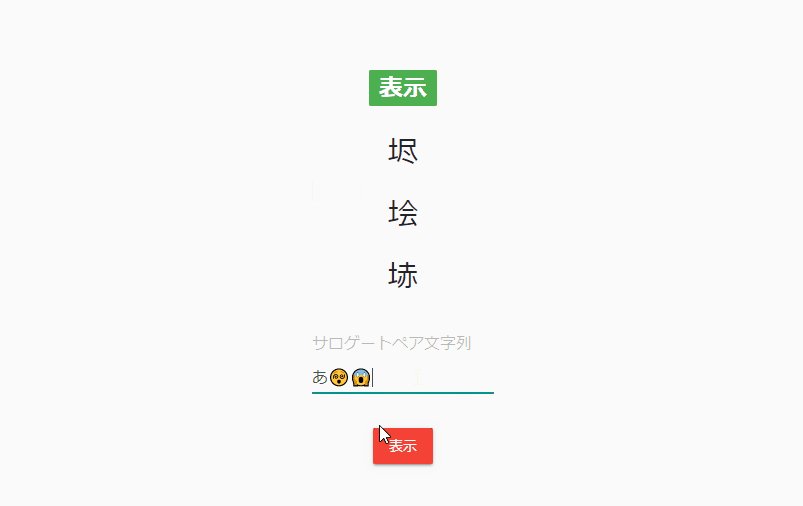
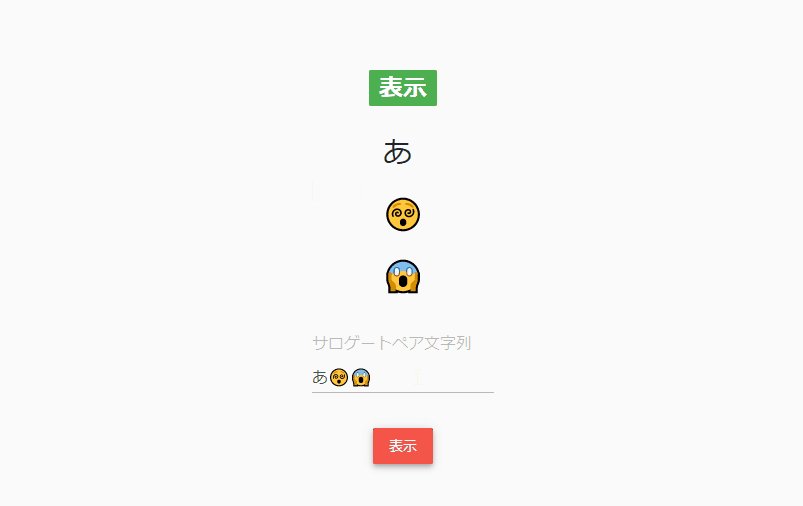
「 表示 」ボタンをクリックすると、フォームに入力したサロゲートペア文字列をfor-ofを使用して表示する
サンプルコードとなります。
※cssには「bootstrap material」を使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Roboto:300,400,500,700|Material+Icons">
<link rel="stylesheet"
href="https://unpkg.com/bootstrap-material-design@4.1.1/dist/css/bootstrap-material-design.min.css">
</head>
<style>
.main {
margin: 0 auto;
margin-top: 200px;
display: flex;
flex-direction: column;
align-items: center;
font-size: 30px;
}
</style>
<script>
function hoge() {
// 文字列を取得
let str = document.getElementById('str').value;
// 表示用の配列
let text = [];
// for ofを使用
for (let item of str) {
text.push('<li class="list-group-item">' + item + '</li>');
}
//innerHTMLを使用して表示
document.getElementById("txt").innerHTML = text.join('');
}
window.onload = function () {
// ボタンを取得
let elmbtn = document.getElementById('btn');
// クリックイベントを登録
elmbtn.onclick = function () {
hoge();
};
}
</script>
<body>
<div class="main">
<h2><span class="badge badge-success">表示</span></h2>
<ul id="txt" class="list-group"></ul>
<form>
<div class="form-group">
<label for="formGroupExampleInput" class="bmd-label-floating">サロゲートペア文字列</label>
<input id="str" type="text" class="form-control">
</div>
</form>
<button id="btn" type="button" class="btn btn-raised btn-danger">
表示
</button>
</div>
</body>
</html>サロゲートペア文字列が表示されていることが確認できます。

また、javascript部はwindowオブジェクトや、document.getElementByIdを省略して「id名」のみで記述することも可能です。関数もアロー関数を使用できます。
const hoge = () =>{
// 表示用の配列
let text = [];
// for ofを使用
for (let item of str.value) {
text.push('<li class="list-group-item">' + item + '</li>');
}
//innerHTMLを使用して表示
txt.innerHTML = text.join('');
}
onload = () =>{
// クリックイベントを登録
btn.onclick = () =>{ hoge() };
}-
前の記事

Ruby 文字列から指定した文字を削除する 2020.12.05
-
次の記事

WordPress php7.3移行時にCrayon Syntax Highlighterでエラーが発生する 2020.12.05










コメントを書く