javascript 文字列が数値であるかを判定する
- 作成日 2022.04.10
- 更新日 2022.11.12
- javascript
- javascript

javascriptで、文字列が数値であるかを判定するサンプルコードを掲載してます。「isNaN」の場合は、空文字も数値と判定されるので、ここでは正規表現を使用して判定します。ブラウザはchromeを使用しています。
環境
- OS windows11 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 107.0.5304.107
数値であるかを判定する
文字列が数値であるかを判定するは、「RegExp」を使って「正規表現」を使用します。
const regex = RegExp(/^[-+]?[0-9]+(\.[0-9]+)?$/);
regex.test('文字列')実際に判定してます。
const regex = RegExp(/^[-+]?[0-9]+(\.[0-9]+)?$/);
console.log(regex.test('11')) // true
console.log(regex.test('-11')) // true
console.log(regex.test('0')) // true
console.log(regex.test('01')) // true
console.log(regex.test('1.1')) // true
console.log(regex.test('0xF')) // false
console.log(regex.test('123')) // false
console.log(regex.test('')) // false
console.log(regex.test('aaa')) // false判定されていることが確認できます。
ちなみに、「isNaN」の場合は、空文字も数値と判定されてしまいます。
console.log(!isNaN('11')) // true
console.log(!isNaN('-11')) // true
console.log(!isNaN('0')) // true
console.log(!isNaN('01')) // true
console.log(!isNaN('1.1')) // true
console.log(!isNaN('0xF')) // false ← trueになる
console.log(!isNaN('123')) // false
console.log(!isNaN('')) // false ← trueになる
console.log(!isNaN('aaa')) // false「parseInt」の戻り値を使用して「NaN」であるかを条件にして、判定することも可能ですが「0xF」の場合は「NaN」は返りません。
console.log(parseInt('11')) // 11
console.log(parseInt('-11')) //-11
console.log(parseInt('0')) // 0
console.log(parseInt('01')) // 1
console.log(parseInt('1.1')) // 1
console.log(parseInt('0xF')) // 15
console.log(parseInt('123')) // NaN
console.log(parseInt('')) // NaN
console.log(parseInt('aaa')) // NaNサンプルコード
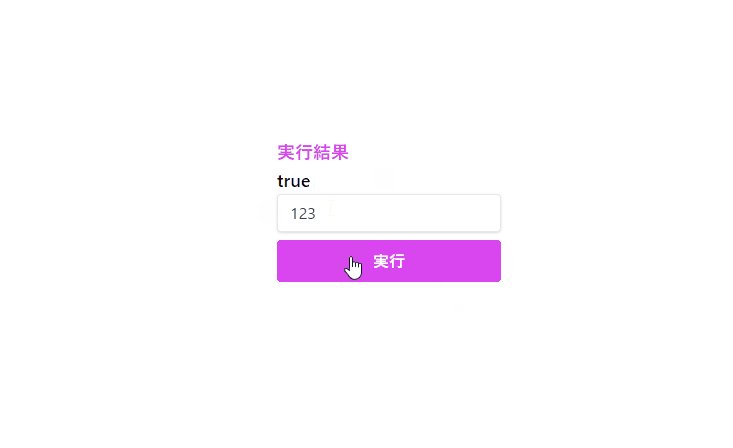
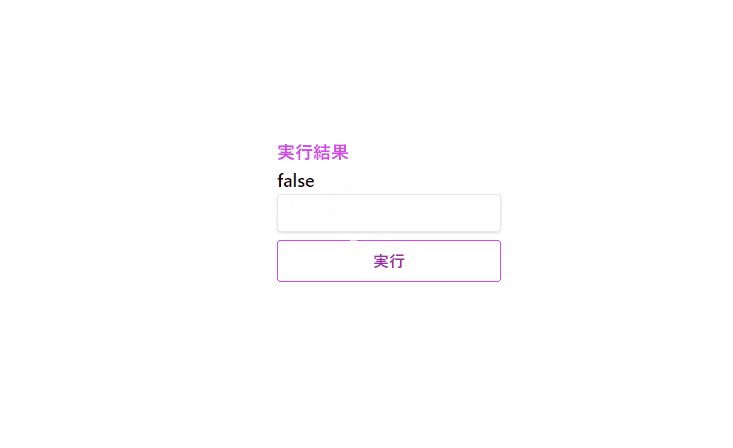
以下は、
「実行」ボタンをクリックした際に、文字列が数値であるかを判定した結果を表示するサンプルコードとなります。
※cssには「tailwind」を使用して、アロー関数で関数は定義してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://cdn.tailwindcss.com"></script>
</head>
<script>
const regex = RegExp(/^[-+]?[0-9]+(\.[0-9]+)?$/);
window.onload = () => {
btn.onclick = () => {
foo.innerHTML = regex.test(txt.value)
}
}
</script>
<body>
<div class="container mx-auto my-56 w-64 px-4">
<div id="sample" class="flex flex-col justify-center">
<h1 class="font-semibold text-fuchsia-500 text-lg mr-auto">実行結果</h1>
<p id="foo" class="font-semibold text-lg mr-auto"></p>
<input
class="mb-2 shadow appearance-none border rounded w-full py-2 px-3 text-gray-700 leading-tight focus:outline-none focus:shadow-outline"
id="txt" type="txt">
<button id="btn"
class="mb-2 md:mb-0 bg-transparent hover:bg-fuchsia-500 text-fuchsia-700 font-semibold hover:text-white py-2 px-4 border border-fuchsia-500 hover:border-transparent rounded">
実行
</button>
</div>
</div>
</body>
</html>実行結果を確認すると、判定結果が表示されていることが確認できます。

-
前の記事

Vue.js mouseupイベントを取得する 2022.04.09
-
次の記事

jquery 指定したhtmlタグ内のテキストをhtmlも含めて取得する 2022.04.10







コメントを書く