javascript 指定した文字列が含まれているか判定する
- 作成日 2021.09.08
- 更新日 2022.09.28
- javascript
- javascript

javascriptで、指定した文字列が含まれているか判定するサンプルコードを掲載してます。ブラウザはchromeを使用しています。
環境
- OS windows11 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 105.0.5195.127
文字列が含まれているか判定
文字列が含まれているか判定するには、「match」と正規表現を使用します。
if ( 文字列.match(/判定する文字列/) ) {
// 含まれていた場合の処理
}以下は、「match」を使用して、ボタンの「value」を取得後に文字列「ボタ」が含まれているかを判定するコードとなります。
<input id="btn" type="button" value="ボタン" />
<script>
'use strict';
function hoge(e) {
if (e.target.value.match(/ボタン/)) {
console.log('文字列「ボタ」が含まれてます')
}
}
document.getElementById("btn").addEventListener('click', hoge, false)
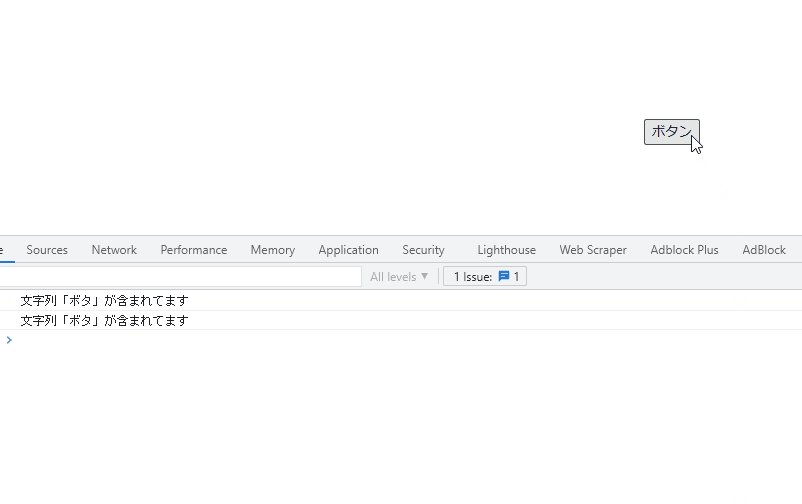
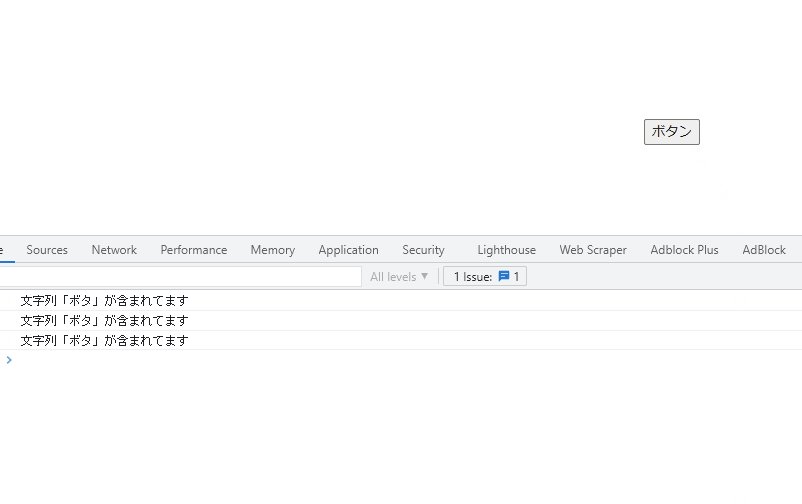
</script>ボタンをクリックすると、クリックされたボタンの「value」を取得して「ボタ」が含まれているのでコンソールに結果を表示してます。

また、以下のコードを、
function hoge(e) {
if (e.target.value.match(/ボタン/)) {
console.log('文字列「ボタ」が含まれてます')
}
}
document.getElementById("btn").addEventListener('click', hoge, false)アロー関数とdocument.getElementByIdを省略して、簡潔に記述することもできます。
const hoge = (e) =>{
if (e.target.value.match(/ボタン/)) console.log('文字列「ボタ」が含まれてます')
}
btn.addEventListener('click', hoge, false)サンプルコード
以下は、
「実行」ボタンをクリックした際に、テキストフォームに「abc」という文字列が含まれているかを判定するサンプルコードとなります。
※cssには「tailwind」を使用して、アロー関数で関数は定義してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<link href="https://unpkg.com/tailwindcss@^2/dist/tailwind.min.css" rel="stylesheet">
</head>
<script>
hoge = () =>{
(txt.value.match(/abc/)) ? result.textContent = '含まれている' : result.textContent = '含まれない'
}
window.onload = () => {
btn.onclick = () => { hoge() }
}
</script>
<body>
<div class="container mx-auto my-56 w-1/3 px-4">
<div id="sample" class="flex flex-col justify-center">
<h1 id="result" class="font-semibold text-purple-500 text-lg mr-auto">実行結果</h1>
<input id="txt" type="text" class="shadow mt-2 mb-2 appearance-none border rounded w-full py-2 px-3 text-gray-700 leading-tight focus:outline-none focus:shadow-outline">
<button id="btn"
class="mb-2 md:mb-0 bg-transparent hover:bg-purple-300 text-purple-700 font-semibold hover:text-white py-2 px-4 border border-purple-300 hover:border-transparent rounded">
実行
</button>
</div>
</div>
</body>
</html>実行結果を確認すると、判定されていることが確認できます。

-
前の記事

Ruby ハッシュのキーと値を取得する 2021.09.07
-
次の記事

Rocky Linux Denoをインストールして実行する手順 2021.09.08







コメントを書く