javascript 要素が生成されてからの経過時間を取得する
- 作成日 2021.11.12
- 更新日 2022.10.08
- javascript
- javascript

javascriptで、要素が生成されてからの経過時間を取得するサンプルコードを掲載してます。ブラウザはchromeを使用しています。
環境
- OS windows11 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 106.0.5249.103
要素が生成されてからの経過時間を取得
要素が生成されてからの経過時間( ミリ秒 )を取得するには、「Event.timeStamp」を使用します。
<input id="btn" type="button" value="ボタン" />
<script>
'use strict'
function hoge(e){
console.log(`実行されました。 timeStamp : ${e.timeStamp}`)
}
document.getElementById("btn").addEventListener('click', hoge, false)
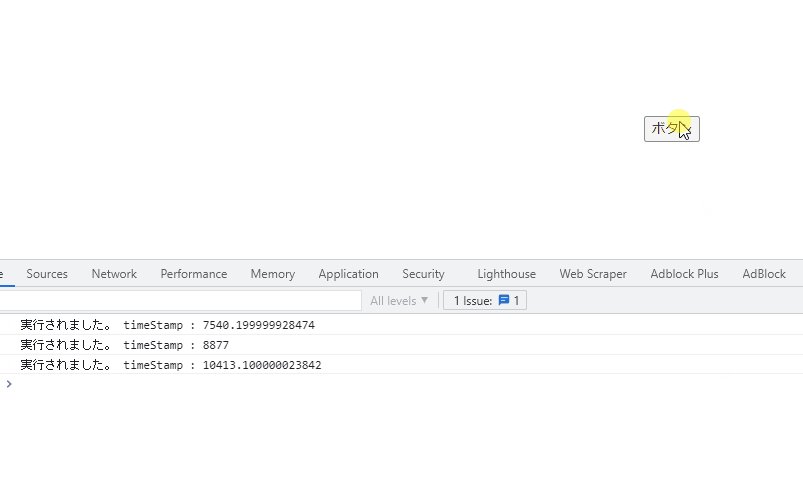
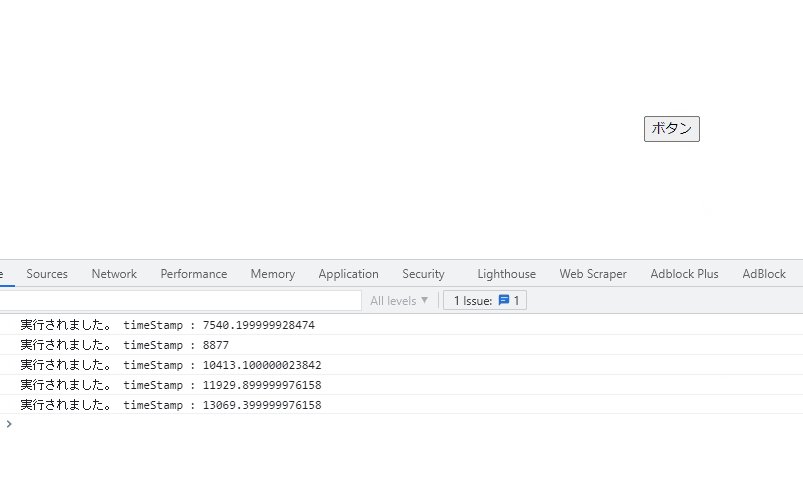
</script>実行結果を確認すると、ボタンをクリックすると、ボタンが生成されてからの経過時間をミリ秒で取得されていることが確認できます。

また、以下のコードを、
function hoge(e){
console.log(`実行されました。 timeStamp : ${e.timeStamp}`)
}
document.getElementById("btn").addEventListener('click', hoge, false)アロー関数とdocument.getElementByIdを省略して、簡潔に記述することもできます。
const hoge = (e) => {
console.log(`子要素が実行されました。 timeStamp : ${e.timeStamp}`)
}
btn.addEventListener('click', hoge, false)サンプルコード
以下は、
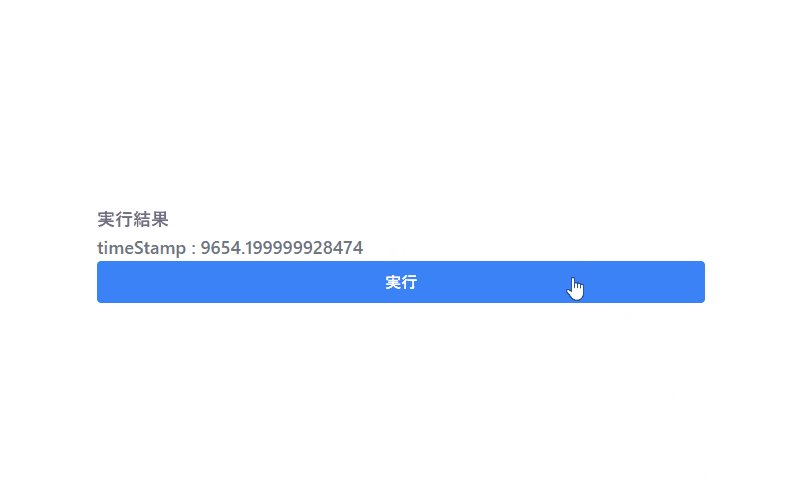
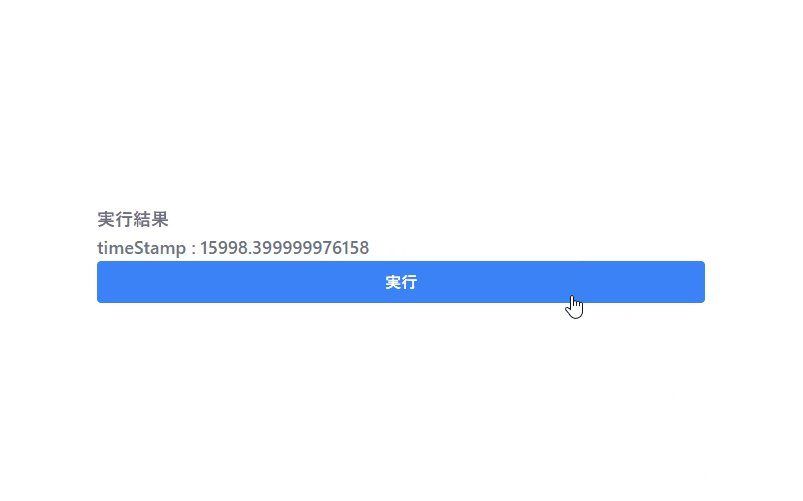
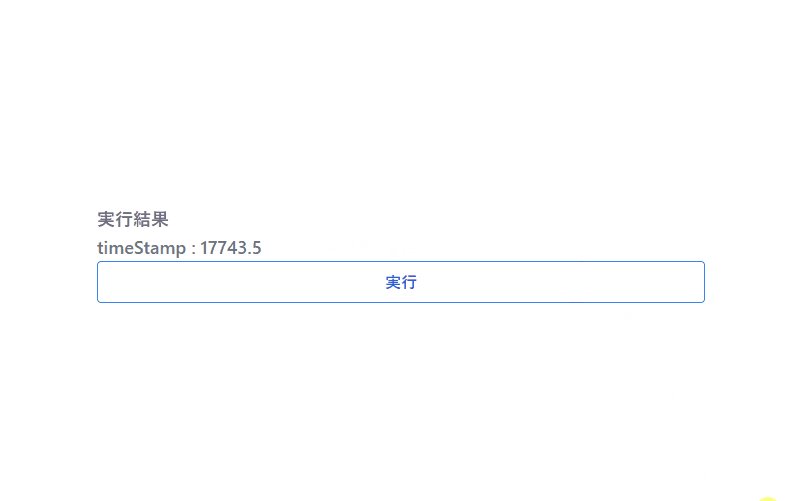
ボタンをクリックして、ボタンが生成されてからの経過時間をミリ秒で表示するサンプルコードとなります。
※cssには「tailwind」を使用して、アロー関数で関数は定義してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<link href="https://unpkg.com/tailwindcss@^2/dist/tailwind.min.css" rel="stylesheet">
</head>
<script>
window.onload = () => {
btn.onclick = (e) => { fuga.textContent = `timeStamp : ${e.timeStamp}` }
}
</script>
<body>
<div class="container mx-auto my-56 w-1/3 px-4">
<div id="sample" class="flex flex-col justify-center">
<h1 class="font-semibold text-gray-500 text-lg mr-auto">実行結果</h1>
<h1 id="fuga" class="font-semibold text-gray-500 text-lg mr-auto"></h1>
<button id="btn"
class="mb-2 md:mb-0 bg-transparent hover:bg-blue-500 text-blue-700 font-semibold hover:text-white py-2 px-4 border border-blue-500 hover:border-transparent rounded">
実行
</button>
</div>
</div>
</body>
</html>実行結果を確認すると、結果が表示されていることが確認できます。

-
前の記事

GitKrakenでBranchのマージを行う 2021.11.11
-
次の記事

python Mecabを利用する 2021.11.12







コメントを書く