javascript imgタグの画像をbase64文字列に変換する
- 作成日 2020.10.09
- 更新日 2022.07.07
- javascript
- javascript

javascriptで、toDataURLを使って、imgタグの画像をbase64文字列に変換するサンプルコードを記述してます。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- ブラウザ chrome103.0.5060.66
toDataURL使い方
「toDataURL」を使えば、imgタグの画像をbase64文字列に変換することが可能です。
<img id="img" src="150x150.png">
<script>
// 要素を取得する
let img = document.getElementById("img");
//canvas要素を生成
let cvs = document.createElement('canvas');
let context = cvs.getContext('2d');
cvs.width = img.width;
cvs.height = img.height;
context.drawImage(img, 0, 0);
// mime_typeを指定してBase64化する
let base64String = cvs.toDataURL("image/png");
console.log(base64String);
//data:image/png;base64,iVBORw0KGg....
</script>実行結果

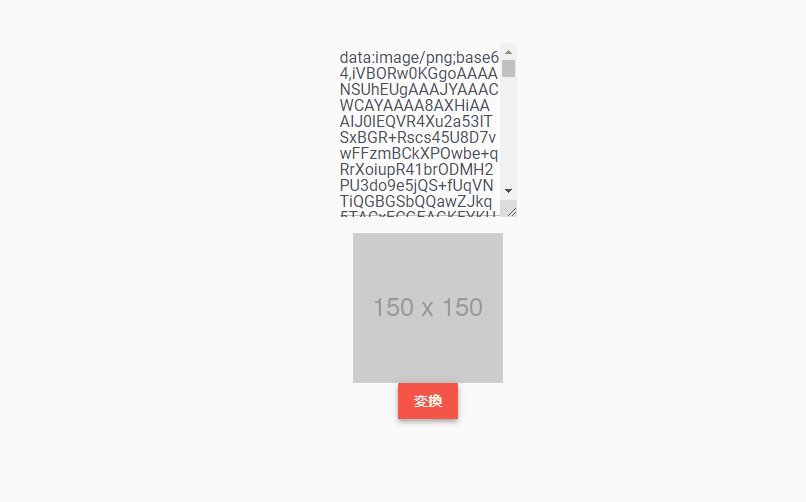
サンプルコード
以下は、
「変換」ボタンをクリックすると、imgタグの画像をbase64文字列に変換して、textareaに表示する
サンプルコードとなります。
※cssには「bootstrap material」を使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Roboto:300,400,500,700|Material+Icons">
<link rel="stylesheet"
href="https://unpkg.com/bootstrap-material-design@4.1.1/dist/css/bootstrap-material-design.min.css" id="css">
</head>
<style>
.main {
margin: 0 auto;
margin-top: 200px;
display: flex;
flex-direction: column;
align-items: center;
font-size: 30px;
}
</style>
<script>
function hoge() {
// 要素を取得する
let img = document.getElementById("img");
//canvas要素を生成
let cvs = document.createElement('canvas');
let context = cvs.getContext('2d');
cvs.width = img.width;
cvs.height = img.height;
context.drawImage(img, 0, 0);
// mime_typeを指定してBase64化する
let base64String = cvs.toDataURL("image/png");
let element = document.getElementById("txt");
element.value = base64String;
}
window.onload = function () {
// ボタンを取得
let elmbtn = document.getElementById('btn');
// クリックイベントを登録
elmbtn.onclick = function () {
hoge();
};
}
</script>
<body>
<div class="main">
<div class="form-group">
<textarea id="txt" class="form-control" rows="10"></textarea>
</div>
<img id="img" src="150x150.png">
<button id="btn" type="button" class="btn btn-raised btn-danger">
取得
</button>
</div>
</body>
</html>変換できていることが確認できます。

また、javascript部はwindowオブジェクトやdocument.getElementByIdを省略して記述することも可能です。関数もアロー関数を使用できます。
const hoge = () =>{
//canvas要素を生成
var cvs = document.createElement('canvas');
var context = cvs.getContext('2d');
cvs.width = img.width;
cvs.height = img.height;
context.drawImage(img, 0, 0);
// mime_typeを指定してBase64化する
var base64String = cvs.toDataURL("image/png");
txt.value = base64String;
}
onload = () =>{
btn.onclick = () =>{
hoge();
};
}-
前の記事

javascript 実行する関数のカッコ()を省略する 2020.10.09
-
次の記事

C# 文字列を日付型に変換する 2020.10.10







コメントを書く