javascript クリックした位置を取得する
- 作成日 2020.09.03
- 更新日 2022.06.16
- javascript
- javascript

javascriptで、pageXとpageYを使用してマウスをクリックした位置を取得するサンプルコードを記述してます。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 102.0.5005.115
pageXとpageY使い方
pageXとpageYプロパティを使うと、ページの左上を基準とした X 座標とY座標を取得することができます。
// クリックイベント時
window.addEventListener("click", function (event) {
// x座標
let x = event.pageX;
// y座標
let y = event.pageY;
console.log("x座標 : " + x);
console.log( "y座標 : " + y);
});実行結果

「onclick」でも同様の結果となります。
window.onclick = function (event) {
// x座標
let x = event.pageX;
// y座標
let y = event.pageY;
console.log("x座標 : " + x);
console.log( "y座標 : " + y);
};サンプルコード
以下は、マウスをクリックした時にするページの左上を基準とした X 座標とY座標を取得して表示するサンプルコードとなります。
※cssには「bootstrap material」を使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<!-- Font Awesome -->
<link href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.0.0/css/all.min.css" rel="stylesheet" />
<!-- Google Fonts -->
<link href="https://fonts.googleapis.com/css?family=Roboto:300,400,500,700&display=swap" rel="stylesheet" />
<!-- MDB -->
<link href="https://cdnjs.cloudflare.com/ajax/libs/mdb-ui-kit/4.1.0/mdb.min.css" rel="stylesheet" />
</head>
<style>
.main {
margin: 0 auto;
margin-top: 300px;
display: flex;
flex-direction: column;
align-items: center;
font-size: 25px;
}
</style>
<script>
window.addEventListener("click", function (event) {
let x = event.pageX;
let y = event.pageY;
document.getElementById('x').textContent = "x座標 : " + x;
document.getElementById('y').textContent = "y座標 : " + y;
});
</script>
<body>
<div class="main">
<div id="x" class="alert alert-primary" role="alert">
x座標 :
</div>
<div id="y" class="alert alert-secondary" role="alert">
y座標 :
</div>
</body>
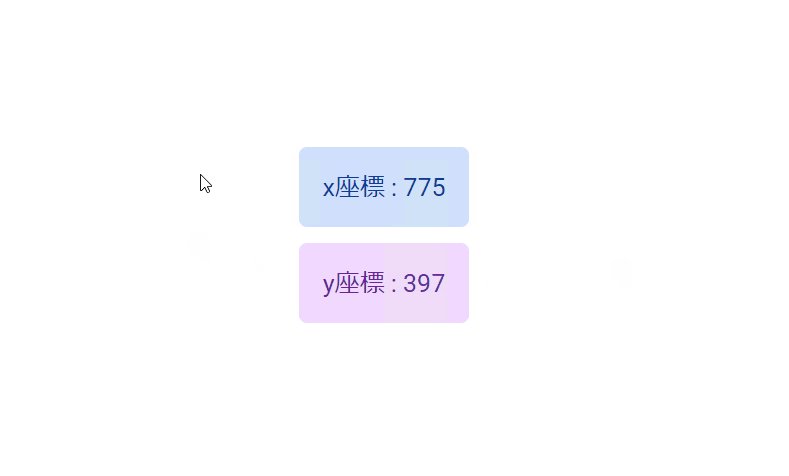
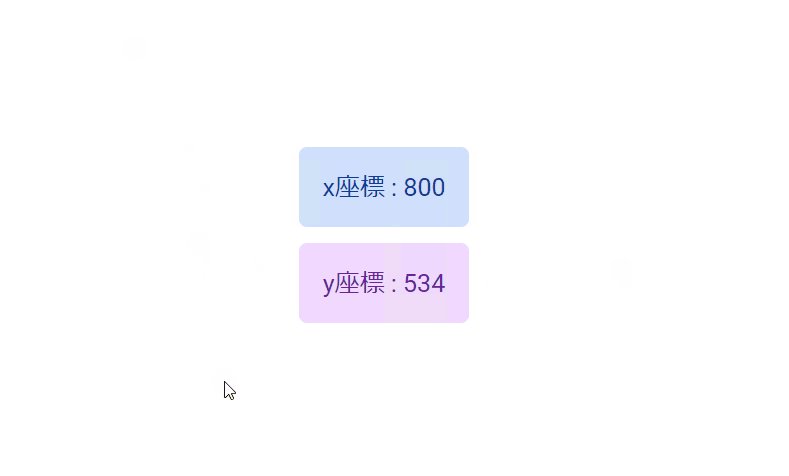
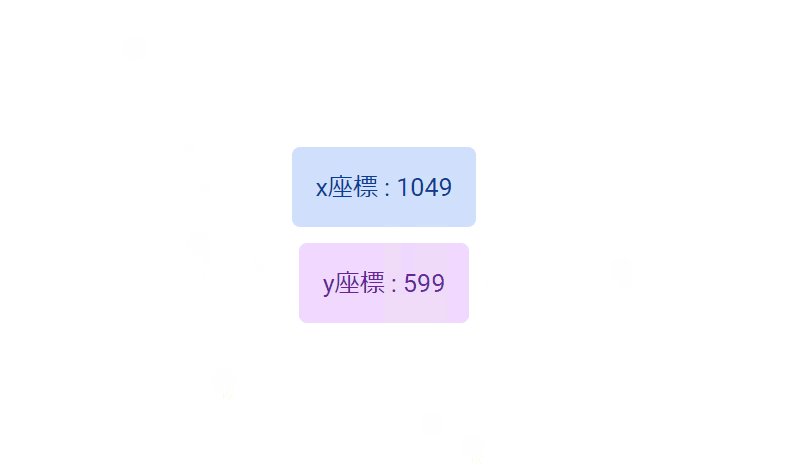
</html>取得されていることが確認できます。

また、javascript部はdocument.getElementByIdやwindowオブジェクトを省略して記述することも可能です。関数もアロー関数を使用できます。
onclick = (e) => {
x.textContent = "x座標 : " + e.pageX;
y.textContent = "y座標 : " + e.pageY;
};-
前の記事

jquery キーボードのコード番号を取得する 2020.09.03
-
次の記事

javascript ページ遷移時に「このサイトを離れますか?」を表示する 2020.09.03







コメントを書く