jquery キーボードのコード番号を取得する

jqueryでキーボードに割り当てられている番号であるキーコード番号をするためのサンプルコードを記述してます。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
※windows10にApacheのインストールはこちら
コード番号取得
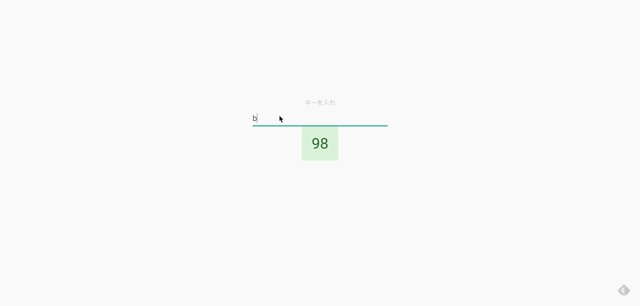
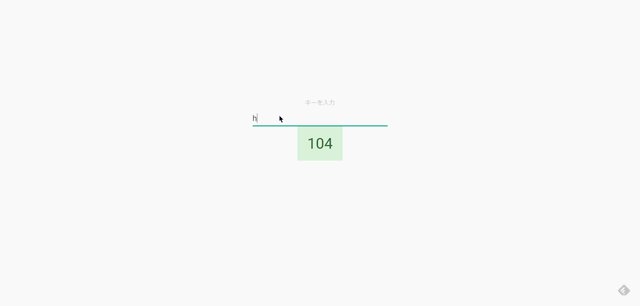
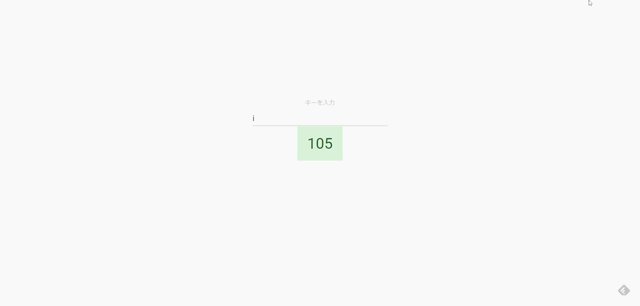
formに入力したキーのキーコードを取得するサンプルコードとなります。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Roboto:300,400,500,700|Material+Icons">
<link rel="stylesheet" href="https://unpkg.com/bootstrap-material-design@4.1.1/dist/css/bootstrap-material-design.min.css" integrity="sha384-wXznGJNEXNG1NFsbm0ugrLFMQPWswR3lds2VeinahP8N0zJw9VWSopbjv2x7WCvX" crossorigin="anonymous">
<script src="http://code.jquery.com/jquery-3.5.1.min.js"></script>
</head>
<style>
.container {
margin: 0 auto;
margin-top: 200px;
display: flex;
flex-direction: column;
align-items: center;
font-size: 30px;
width: 300px;
}
</style>
<script>
$(document).ready(function(){
$("#key").keypress(function(){
var str = event.keyCode;
$('.alert-success').text(str);
//テキストボックスをクリアする
$("#key").val("");
});
});
</script>
<body>
<div class="container">
<label for="exampleInputEmail1" class="bmd-label-static">キーを入力</label>
<input id="key" type="text" class="form-control" id="exampleInputEmail1">
<div class="alert alert-success" role="alert"></div>
</div>
</body>
</html>実行結果を確認すると、キーコードが取得できていることが確認できます。

-
前の記事

javascript 選択したテキストを取得する 2020.09.02
-
次の記事

javascript クリックした位置を取得する 2020.09.03







コメントを書く