jquery 指定した要素と同じ階層の兄弟要素を範囲を指定して変更する

jqueryで、指定した要素と同じ階層の兄弟要素を範囲を指定して変更するサンプルコードを記述してます。 「nextUntil」メソッドを使用してます。
環境
- OS windows10 pro 64bit
- jquery 3.6.0
- Apache 2.4.43
- ブラウザ chrome 91.0.4472.77
指定した要素と同じ階層の兄弟要素を範囲を指定して変更
指定した要素と同じ階層の兄弟要素を範囲を指定して変更するには、「 nextUntil 」メソッドを使用します。
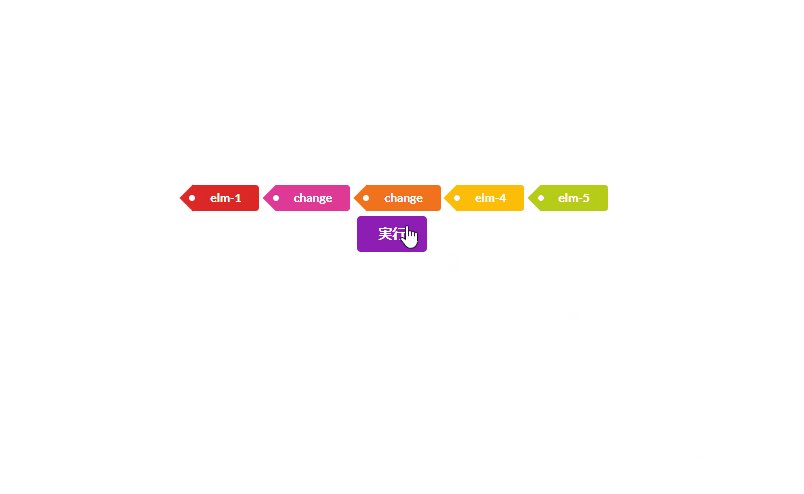
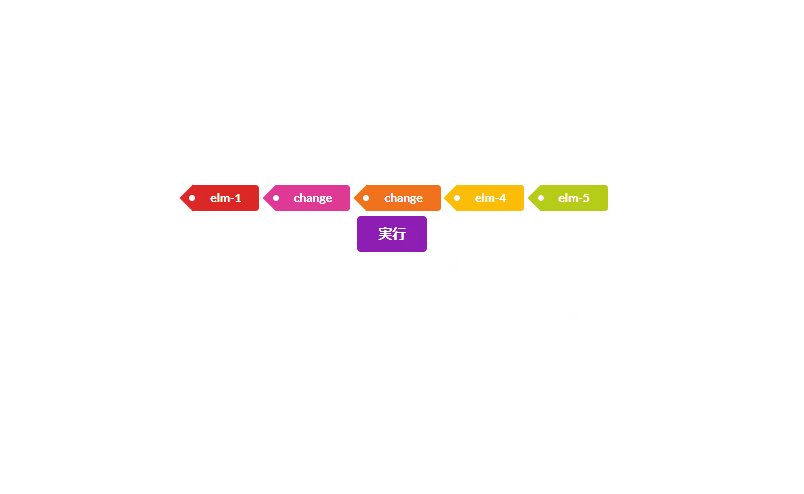
$('要素を指定').nextUntil('要素を指定')以下は、指定した要素「id=”lab1″」の兄弟要素にあたる要素 「id=”lab4″」 を指定して、その範囲内にある、
テキストを「change」に変更するサンプルコードとなります。
※デザインは「semantic-ui」を使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<!-- semantic.css -->
<link rel="stylesheet" type="text/css"
href="https://cdnjs.cloudflare.com/ajax/libs/semantic-ui/2.4.1/semantic.min.css">
<script src="http://code.jquery.com/jquery-3.6.0.min.js"></script>
</head>
<style>
body>.grid {
height: 100%;
}
.fields {
margin-top: 5px;
}
</style>
<script>
$(function () {
$('#btn').on('click', function () {
$("#lab1").nextUntil("#lab4").text("change")
})
})
</script>
<body>
<div class="ui middle aligned center aligned grid">
<div class="column">
<div id="foo">
<a id="lab1" class="ui red tag label">elm-1</a>
<a id="lab2" class="ui pink tag label">elm-2</a>
<a id="lab3" class="ui orange tag label">elm-3</a>
<a id="lab4" class="ui yellow tag label">elm-4</a>
<a id="lab5" class="ui olive tag label">elm-5</a>
</div>
<div class="ui stackable fields">
<button id="btn" class="ui purple button">実行</button>
</div>
</div>
</div>
</body>
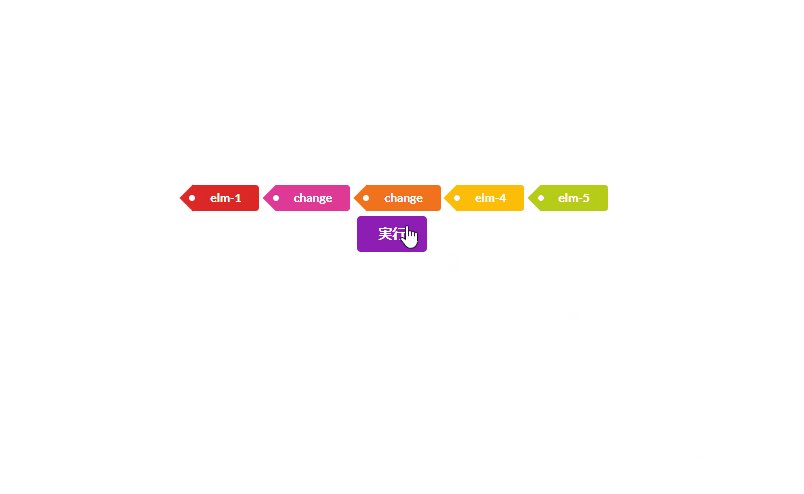
</html>変更されていることが確認できます。

範囲を指定しないと、全て変更されます
$(function () {
$('#btn').on('click', function () {
$("#lab1").nextUntil().text("change")
})
})
また、以下のようにアロー関数を使用して記述することも可能です。
※アロー関数を使用するとthisの挙動が異なります。
$(() => {
$('#btn').on('click', () => {
$("#lab1").nextUntil().text("change")
})
})-
前の記事

php 連想配列を値で逆順にソートする 2021.09.19
-
次の記事

C# 配列またはリストに指定した値が存在するかを確認する 2021.09.19







コメントを書く