jquery テキストフォームへの入力イベントを取得する

jqueryで、テキストフォームへの入力イベントを取得するサンプルコードを記述してます。 「on」メソッドに「touchmove」を使用してます。
環境
- OS windows10 pro 64bit
- jquery 3.6.0
- Apache 2.4.43
- ブラウザ chrome 101.0.4951.67
テキストフォームへの入力イベントを取得
テキストフォームへの入力イベントを取得するには、「on」メソッドに「input」を指定します。
$('要素を指定').on('touchmove', function() {
// 処理
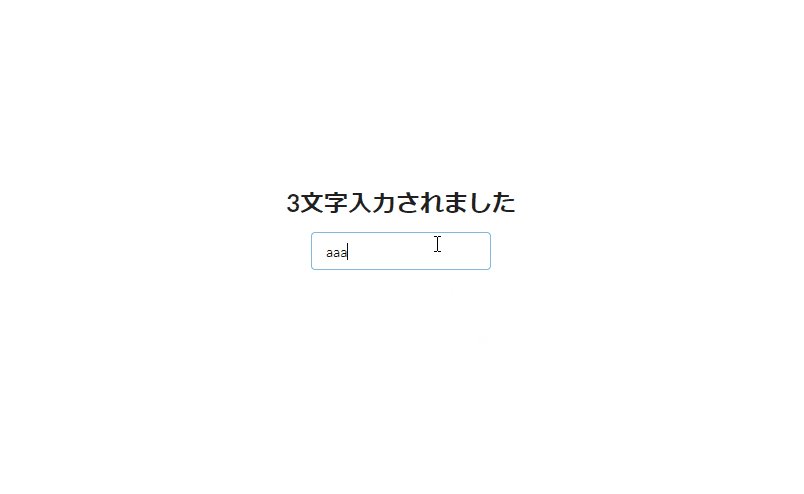
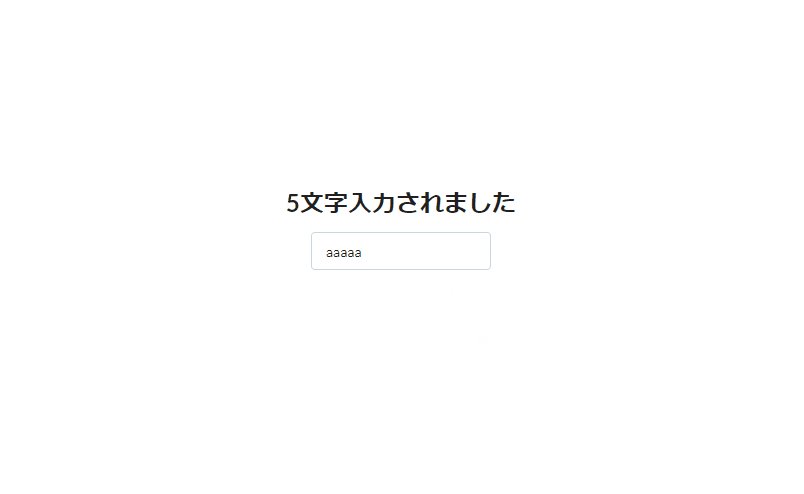
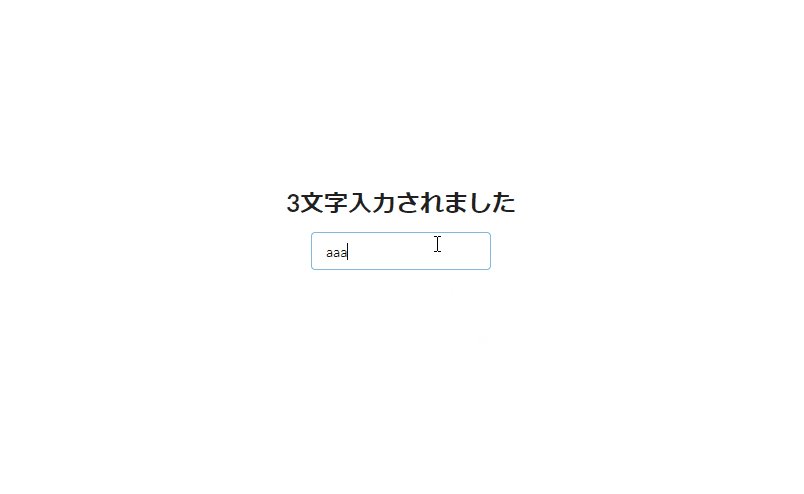
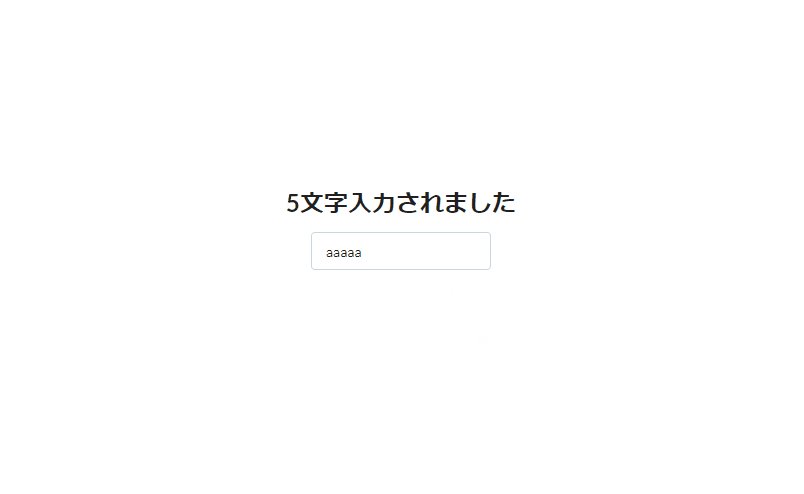
})以下は、指定した要素「id=”txt”」に文字が入力されると、文字数をカウントして表示するサンプルコードとなります。
※デザインは「semantic-ui」を使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<!-- semantic.css -->
<link rel="stylesheet" type="text/css"
href="https://cdnjs.cloudflare.com/ajax/libs/semantic-ui/2.4.1/semantic.min.css">
<script src="http://code.jquery.com/jquery-3.6.0.min.js"></script>
</head>
<style>
body>.grid {
height: 100%;
}
.fields {
margin-top: 5px;
}
</style>
<script>
$(function () {
$('#txt').on('input', function () {
$('#result').text( `${$(this).val().length}文字入力されました` )
})
})
</script>
<body>
<div class="ui middle aligned center aligned grid">
<div class="column">
<h2 id="result"></h2>
<form class="ui fluid form">
<div class="inline field">
<input id="txt" type="text">
</div>
</form>
</div>
</div>
</body>
</html>入力されている文字数が表示されていることが確認できます。

また、以下のようにアロー関数を使用して記述することも可能です。
※アロー関数を使用するとthisの挙動が異なります。
$(() => {
$('#txt').on('input', () => {
$('#result').text( `${$(this).val().length}文字入力されました` )
})
})-
前の記事

javascript エラー「Uncaught TypeError: Cannot create property ‘xxx’ on string ‘xxx’」の解決方法 2022.05.23
-
次の記事

Linux コマンドで空のディレクトリのみを削除する 2022.05.23










コメントを書く