jquery 指定したタグの透明度を変更する

jqueryで、指定したタグの透明度を変更するサンプルコードを記述してます。「fadeTo」メソッドを使用してます。
環境
- OS windows10 pro 64bit
- jquery 3.6.0
- Apache 2.4.43
- ブラウザ chrome 91.0.4472.77
指定したタグの透明度を変更
指定したタグの透明度を変更するには「fadeTo」を使用します。
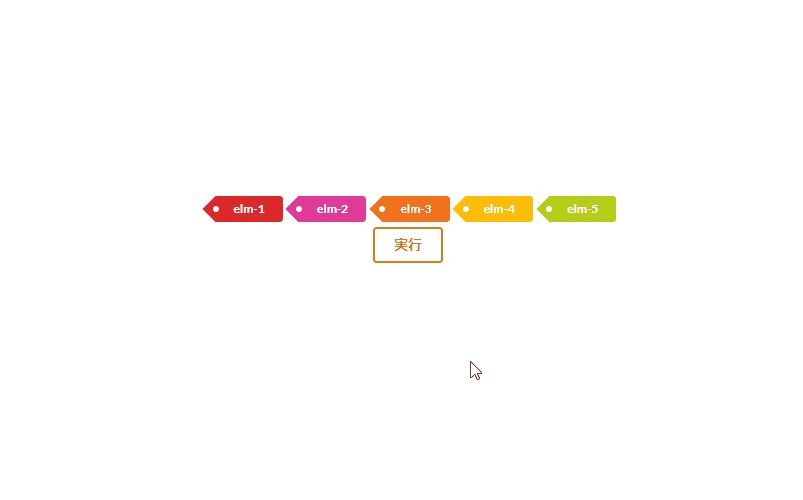
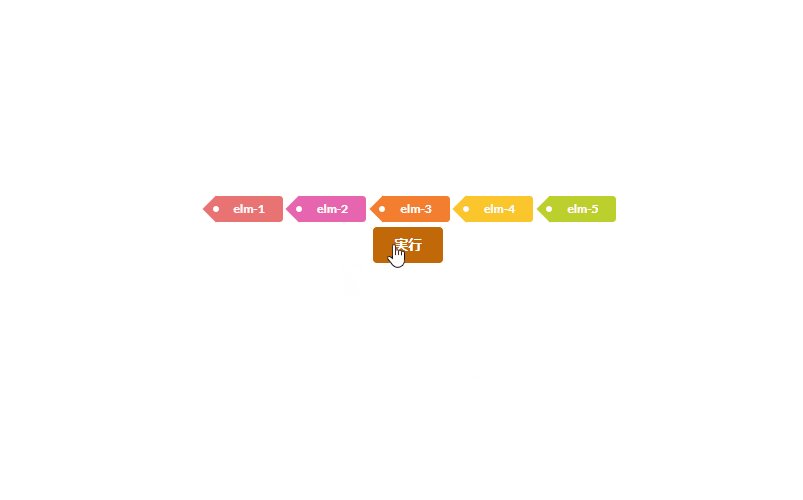
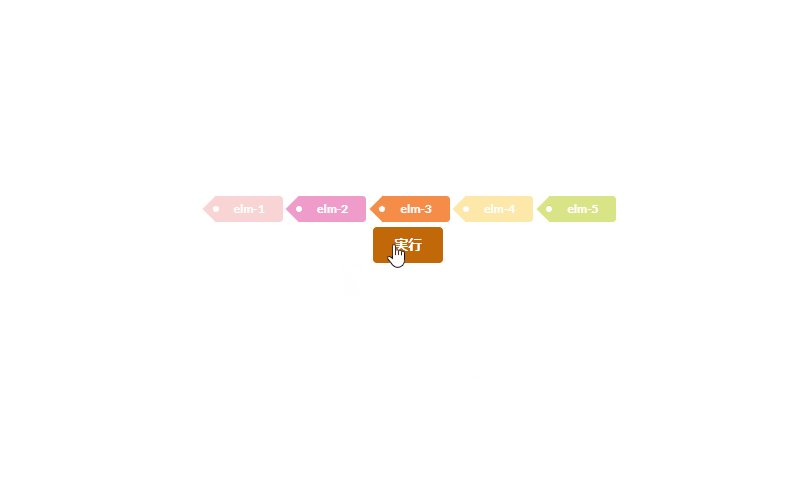
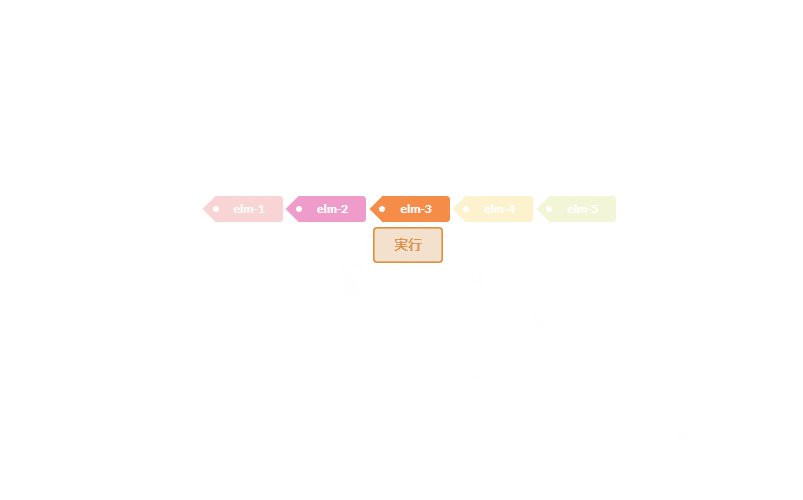
$('要素を指定').fadeTo(ms秒,透明度)以下は、「実行」ボタンをクリックすると、指定したhtml要素の透明度を指定した時間かけて変更するサンプルコードを記述してます。
※デザインは「semantic-ui」を使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<!-- semantic.css -->
<link rel="stylesheet" type="text/css"
href="https://cdnjs.cloudflare.com/ajax/libs/semantic-ui/2.4.1/semantic.min.css">
<script src="http://code.jquery.com/jquery-3.6.0.min.js"></script>
</head>
<style>
body>.grid {
height: 100%;
}
.fields {
margin-top: 5px;
}
</style>
<script>
$(function () {
$('#btn').on('click', function () {
$('#lab1').fadeTo(3000, 0.2)
$('#lab2').fadeTo(3000, 0.5)
$('#lab3').fadeTo(3000, 0.8)
$('#lab4').fadeTo(5000, 0.2)
$('#lab5').fadeTo(7000, 0.1)
})
})
</script>
<body>
<div class="ui middle aligned center aligned grid">
<div class="column">
<div id="foo">
<a id="lab1" class="ui red tag label">elm-1</a>
<a id="lab2" class="ui pink tag label">elm-2</a>
<a id="lab3" class="ui orange tag label">elm-3</a>
<a id="lab4" class="ui yellow tag label">elm-4</a>
<a id="lab5" class="ui olive tag label">elm-5</a>
</div>
<div class="ui inline stackable fields">
<button id="btn" class="ui brown inverted button">実行</button>
</div>
</div>
</div>
</body>
</html>取得されていることが確認できます。

また、以下のようにアロー関数を使用して記述することも可能です。
※アロー関数を使用するとthisの挙動が異なります。
$(() => {
$('#btn').on('click', () => {
$('#lab1').fadeTo(3000, 0.2)
$('#lab2').fadeTo(3000, 0.5)
$('#lab3').fadeTo(3000, 0.8)
$('#lab4').fadeTo(5000, 0.2)
$('#lab5').fadeTo(7000, 0.1)
})
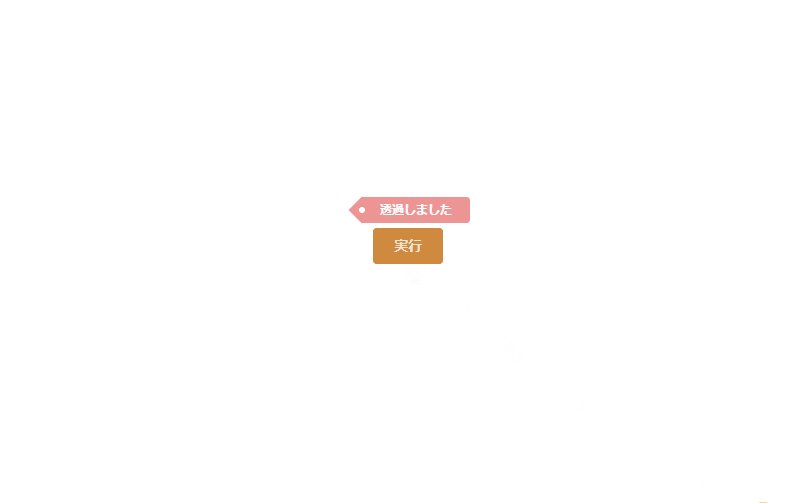
})また、以下のようにコールバック関数を利用することも可能です。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<!-- semantic.css -->
<link rel="stylesheet" type="text/css"
href="https://cdnjs.cloudflare.com/ajax/libs/semantic-ui/2.4.1/semantic.min.css">
<script src="http://code.jquery.com/jquery-3.6.0.min.js"></script>
</head>
<style>
body>.grid {
height: 100%;
}
.fields {
margin-top: 5px;
}
</style>
<script>
$(() => {
$('#btn').on('click', () => {
$('#lab1').fadeTo(3000, 0.5,() => { $('#lab1').text('透過しました') })
})
})
</script>
<body>
<div class="ui middle aligned center aligned grid">
<div class="column">
<div id="foo">
<a id="lab1" class="ui red tag label">elm-1</a>
</div>
<div class="ui inline stackable fields">
<button id="btn" class="ui brown inverted button">実行</button>
</div>
</div>
</div>
</body>
</html>実行結果

-
前の記事

MySQL 現在の同時接続数を確認する 2022.04.25
-
次の記事

javascript タイムゾーンを取得する 2022.04.26







コメントを書く