jquery 指定した要素内をクリックしてインデックス番号を取得する

jqueryで、指定した要素内をクリックしてインデックス番号を取得するサンプルコードを記述してます。「index」と「click」メソッドを使用してます。
環境
- OS windows10 pro 64bit
- jquery 3.6.0
- Apache 2.4.43
- ブラウザ chrome 91.0.4472.77
指定した要素内をクリックしてインデックス番号を取得
指定した要素内をクリックしてインデックス番号を取得するには、クリックイベント取得する「click」とインデックス番号を取得「index」を使用します。
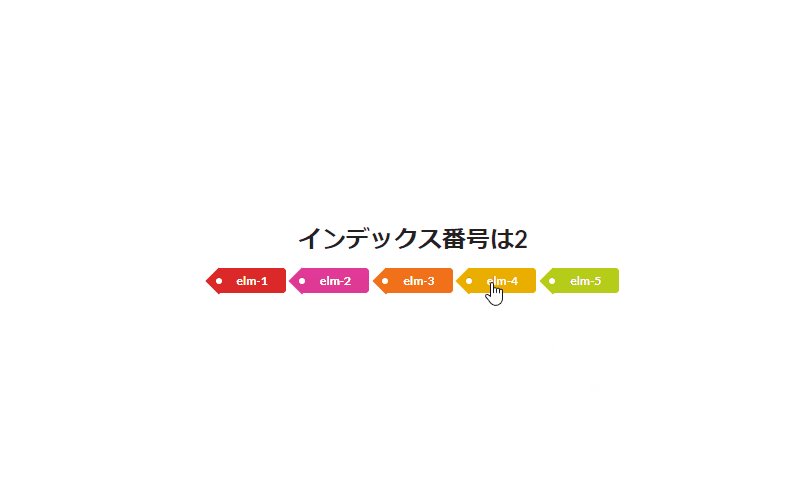
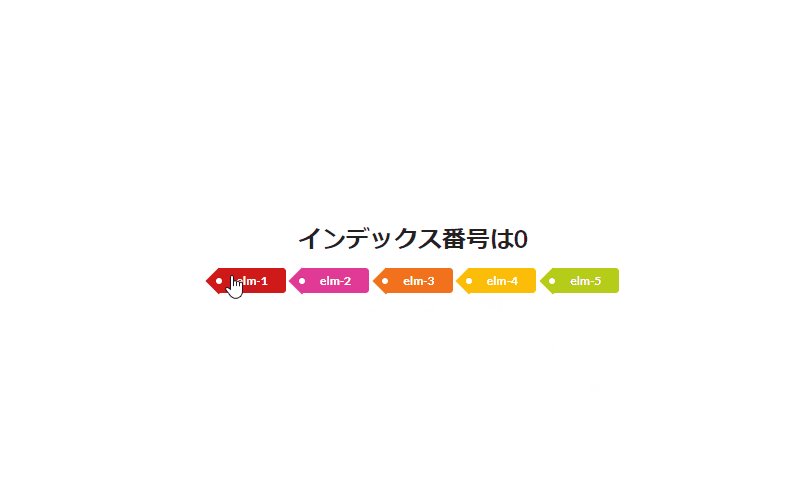
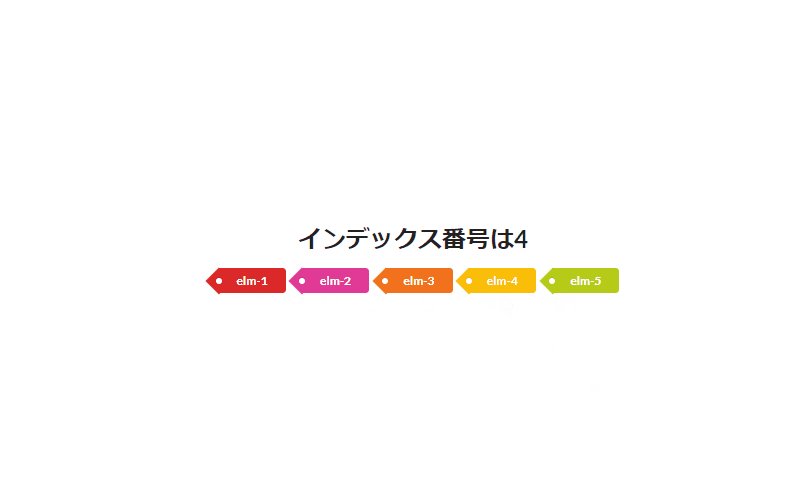
以下は、「実行」ボタンをクリックすると、指定した要素内をクリックしてインデックス番号を取得して、
表示するサンプルコードを記述してます。
※デザインは「semantic-ui」を使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<!-- semantic.css -->
<link rel="stylesheet" type="text/css"
href="https://cdnjs.cloudflare.com/ajax/libs/semantic-ui/2.4.1/semantic.min.css">
<script src="http://code.jquery.com/jquery-3.6.0.min.js"></script>
</head>
<style>
body>.grid {
height: 100%;
}
.fields {
margin-top: 5px;
}
</style>
<script>
let str = ''
$(function() {
$('a').on('click', function() {
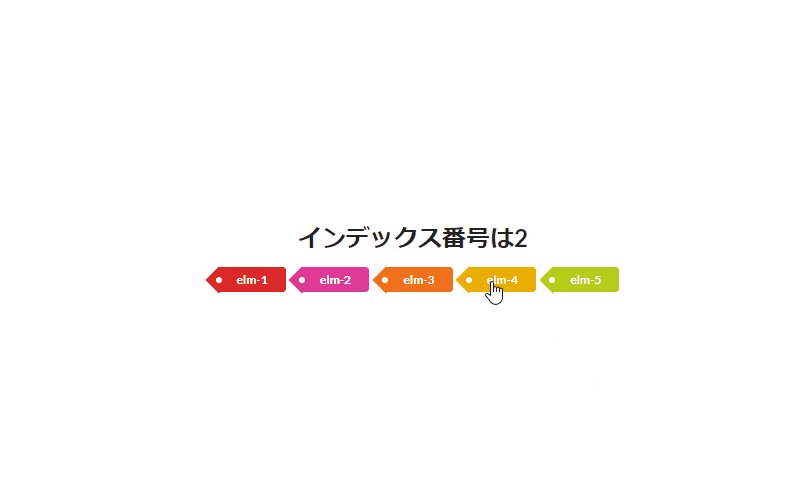
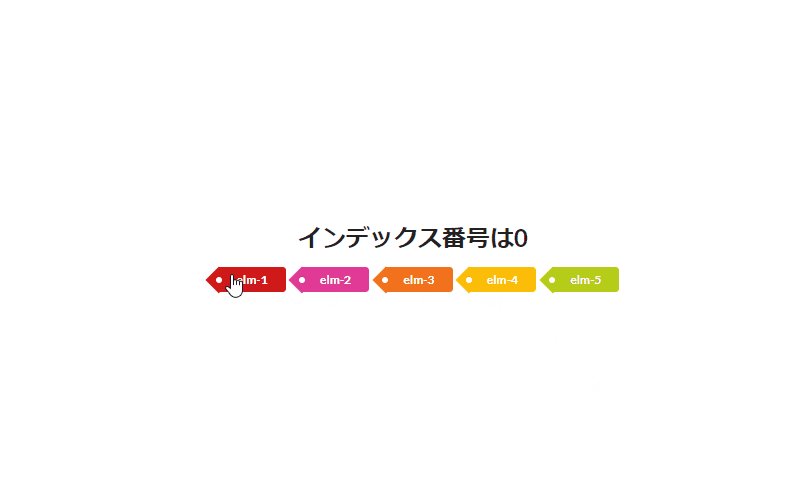
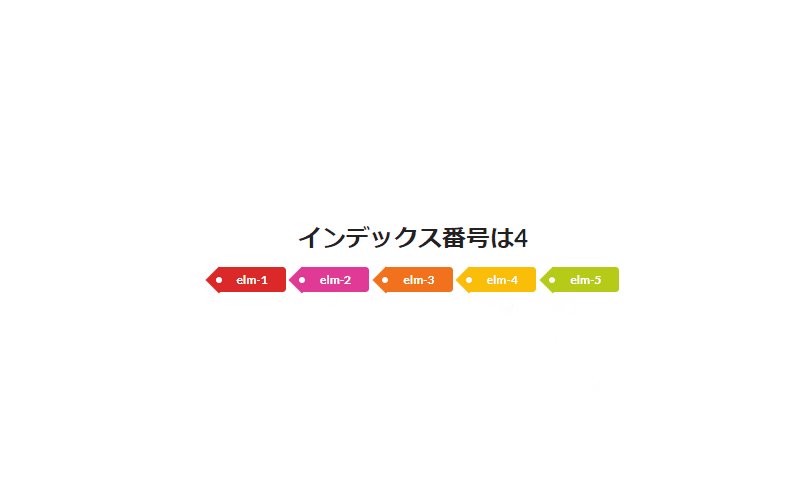
$('#result').text(`インデックス番号は${$('a').index(this)}`)
})
})
</script>
<body>
<div class="ui middle aligned center aligned grid">
<div class="column">
<h2 id="result"></h2>
<div id="foo">
<a id="lab1" class="ui red tag label">elm-1</a>
<a id="lab2" class="ui pink tag label">elm-2</a>
<a id="lab3" class="ui orange tag label">elm-3</a>
<a id="lab4" class="ui yellow tag label">elm-4</a>
<a id="lab5" class="ui olive tag label">elm-5</a>
</div>
</div>
</div>
</body>
</html>取得されていることが確認できます。

また、以下のようにアロー関数を使用して記述することも可能です。
※アロー関数を使用するとthisの挙動が異なります。
$(() => {
$('a').on('click', () => {
$('#result').text(`インデックス番号は${$('a').index(this)}`)
})
})-
前の記事

windows プロセスを一括で停止させる 2021.09.10
-
次の記事

Rocky Linux 3Dモデルツール「Blockbench」のインストール手順 2021.09.10







コメントを書く