jquery 指定した要素内にあるテキストデータを削除する

jqueryで、指定した要素内にあるテキストデータを削除するサンプルコードを記述してます。「empty」メソッドを使用してます。
環境
- OS windows10 pro 64bit
- jquery 3.6.0
- Apache 2.4.43
- ブラウザ chrome 91.0.4472.77
指定した要素内にあるテキストデータを削除
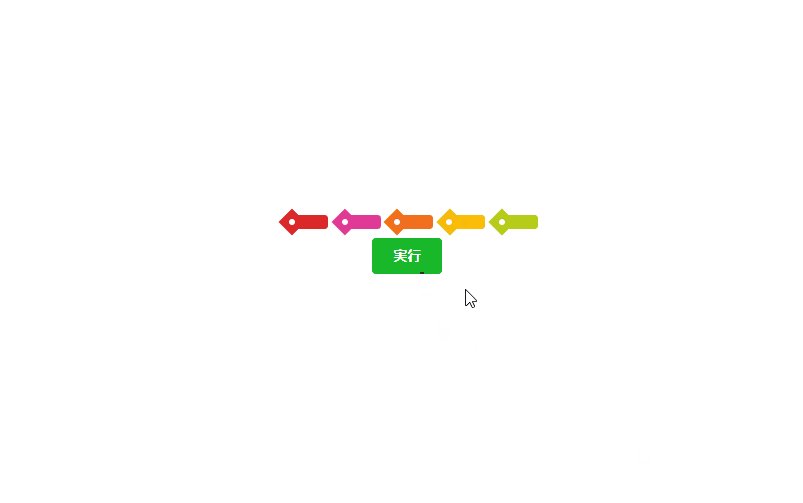
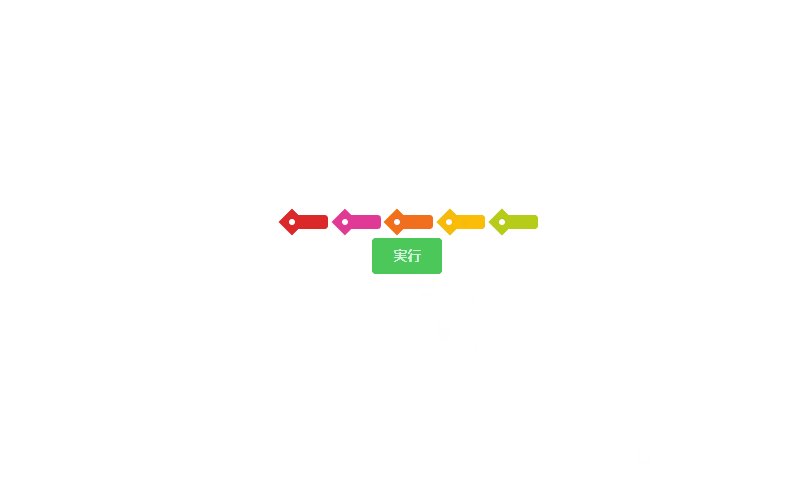
指定した要素内にあるテキストデータを削除するには「empty」を使用します。
$('要素を指定').empty()以下は、「実行」ボタンをクリックすると、指定した要素内のテキストデータの削除を行うサンプルコードを記述してます。
※デザインは「semantic-ui」を使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<!-- semantic.css -->
<link rel="stylesheet" type="text/css"
href="https://cdnjs.cloudflare.com/ajax/libs/semantic-ui/2.4.1/semantic.min.css">
<script src="http://code.jquery.com/jquery-3.6.0.min.js"></script>
</head>
<style>
body>.grid {
height: 100%;
}
.fields {
margin-top: 5px;
}
</style>
<script>
$(function() {
$('#btn').on('click', function() {
$('a').empty()
})
})
</script>
<body>
<div class="ui middle center aligned grid">
<div class="column">
<div id="foo">
<a id="lab1" class="ui red tag label">elm-1</a>
<a id="lab2" class="ui pink tag label">elm-2</a>
<a id="lab3" class="ui orange tag label">elm-3</a>
<a id="lab4" class="ui yellow tag label">elm-4</a>
<a id="lab5" class="ui olive tag label">elm-5</a>
</div>
<div class="ui inline stackable fields">
<button id="btn" class="ui green inverted button">実行</button>
</div>
</div>
</div>
</body>
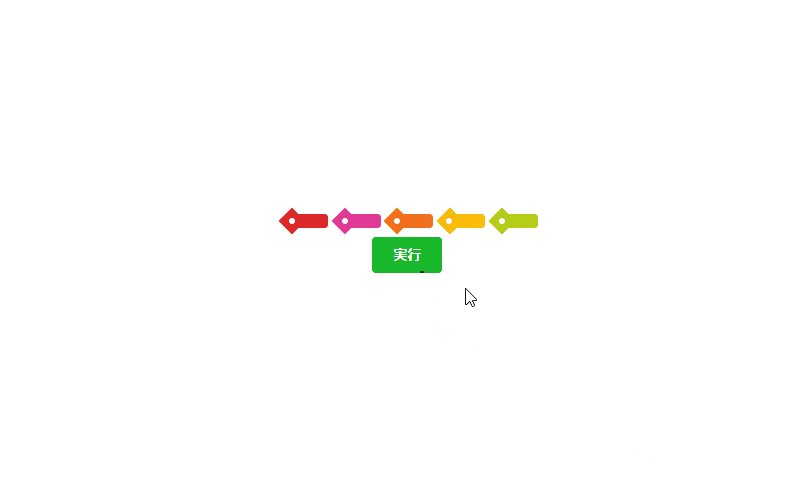
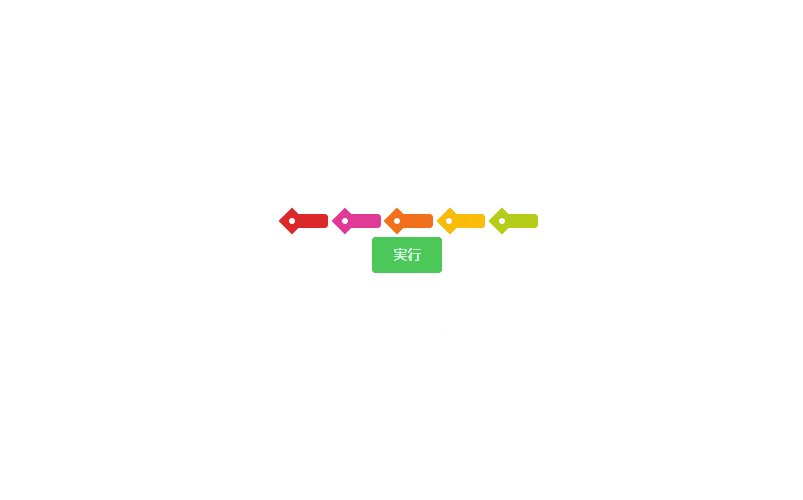
</html>削除されていることが確認できます。

また、以下のようにアロー関数を使用して記述することも可能です。
※アロー関数を使用するとthisの挙動が異なります。
$(() => {
$('#btn').on('click', () => {
$('a').empty()
})
})-
前の記事

javascript 文字列の最初の1文字だけを抽出する 2022.04.25
-
次の記事

MySQL INNODBテーブルのインデックスで使われているカラム情報を取得する 2022.04.25







コメントを書く