jquery id名を取得する

jqueryで、id名を取得するサンプルコードを記述してます。「attr」で「id」を指定して値を取得します。「prop」を使用して取得することも可能です。
環境
- OS windows11 pro 64bit
- jquery 3.6.2
- ブラウザ chrome 108.0.5359.99
id名を取得
id名を取得するには「attr」で「id」を指定して値を取得します。
$("要素を指定").attr('id')実際に取得してみます。
<div id="box"></div>
<script>
console.log( $("#box").attr('id') ); // box
</script>複数の要素から「id」を一度に取得することはできません。一番最初に見つかった「id」が返ります。
<div id="box1" class="name"></div>
<div id="box2" class="name"></div>
<div id="box3" class="name"></div>
<script>
console.log( $(".name").attr('id') ); // box
</script>また、コーディング規約違反でもある「id」が複数ある場合は「undefined」が返ります。
<div id="box aaa"></div>
<script>
console.log( $("#box").attr('id') ); // undefined
</script>「id」が存在しない
「id」が存在しない場合は「undefined」が返ります。
<div class="name"></div>
<script>
console.log( $(".name").attr('id') ); // undefined
</script>prop
「attr」ではなく「prop」を使用しても取得することができます。「prop」は「id」が存在しない場合は「空文字」が返ります。
<div id="box1"></div>
<div id="box2" class="name"></div>
<div id="box3" class="name"></div>
<div class="noid"></div>
<script>
console.log( $("#box1").prop('id') ); // box1
console.log( $(".name").prop('id') ); // box2
console.log( $(".noid").prop('id') ); // 空文字が返る
</script>サンプルコード
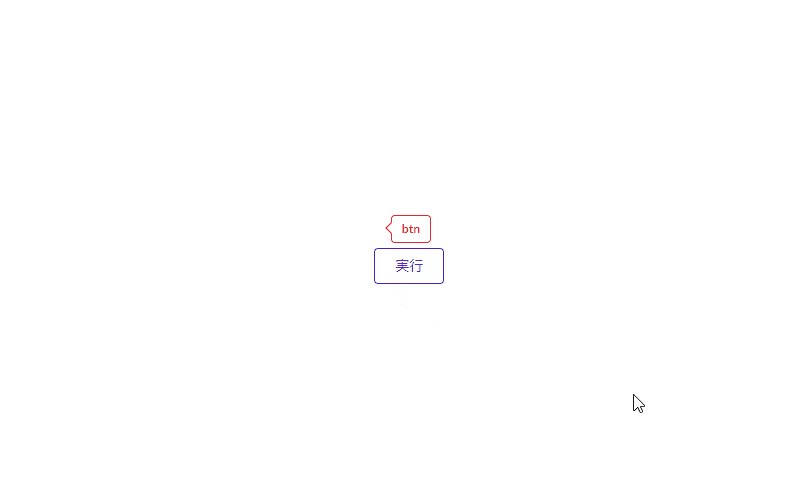
以下は、「実行」ボタンをクリックすると、ボタン自身の「id名」を取得して表示するサンプルコードを記述してます。
※デザインは「semantic-ui」を使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<!-- semantic.css -->
<link rel="stylesheet" type="text/css"
href="https://cdnjs.cloudflare.com/ajax/libs/semantic-ui/2.4.1/semantic.min.css">
<script src="http://code.jquery.com/jquery-3.6.0.min.js"></script>
</head>
<style>
body>.grid {
height: 100%;
}
.fields {
margin-top: 5px;
}
</style>
<script>
$(function() {
$('#btn').on('click', function() {
$('#msg').text( $(this).attr('id') )
})
})
</script>
<body>
<div class="ui middle aligned center aligned grid">
<div class="column">
<form class="ui fluid form">
<div class="inline field">
<div id="msg" class="ui left pointing red basic label">
id名を取得
</div>
</div>
</form>
<div class="ui stackable fields">
<button id="btn" class="ui violet basic button">実行</button>
</div>
</div>
</div>
</body>
</html>取得されていることが確認できます。

また、以下のようにアロー関数を使用して記述することも可能です。
※アロー関数を使用するとthisの挙動が異なります。
$(() => {
$('#btn').on('click', () => {
$('#msg').text( $(btn).attr('id') )
})
})-
前の記事

javascript lodashを使って範囲を指定した右から連続した値をもつ配列を生成する 2022.03.06
-
次の記事

PostgreSQL 小数部の桁数を取得する 2022.03.06







コメントを書く