jquery イベント取得時にデータを渡す

jqueryで、イベント取得時にデータを渡すサンプルコードを記述してます。 「on」メソッド内に第2パラメータにオブジェクトでデータを指定します。
環境
- OS windows10 pro 64bit
- jquery 3.6.0
- Apache 2.4.43
- ブラウザ chrome 91.0.4472.77
イベント取得時にデータを渡す
イベント取得時にデータを渡すには、「on」メソッドに第2パラメータにオブジェクトでデータを指定します。
$(document).on('イベント名', {hoge: "hoge"}, function () {
// 処理
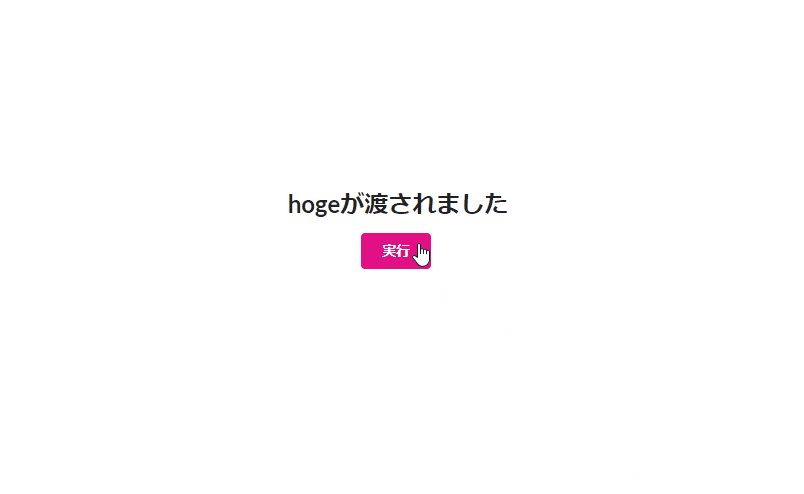
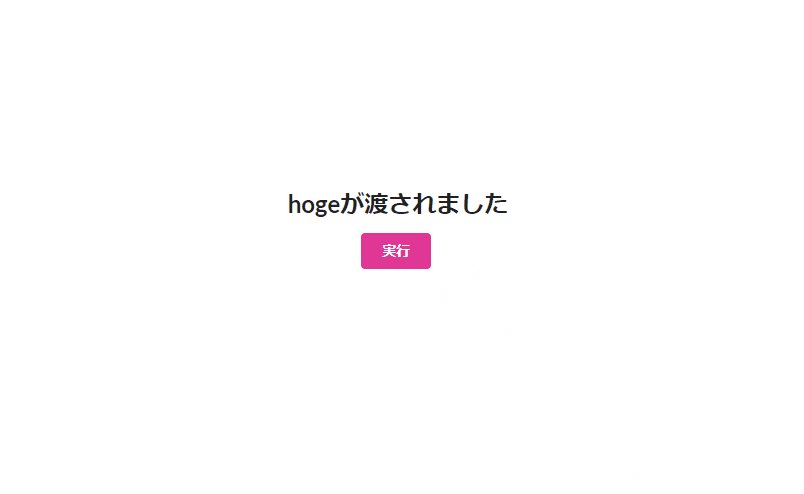
})以下は、「実行」ボタンをクリックすると、クリックイベント発生時に「{hoge: “hoge”}」というデータを渡して表示するサンプルコードとなります。
※デザインは「semantic-ui」を使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<!-- semantic.css -->
<link rel="stylesheet" type="text/css"
href="https://cdnjs.cloudflare.com/ajax/libs/semantic-ui/2.4.1/semantic.min.css">
<script src="http://code.jquery.com/jquery-3.6.0.min.js"></script>
</head>
<style>
body>.grid {
height: 100%;
}
.fields {
margin-top: 5px;
}
</style>
<script>
$(function () {
$('#btn').on('click', {hoge: "hoge"}, function (e) {
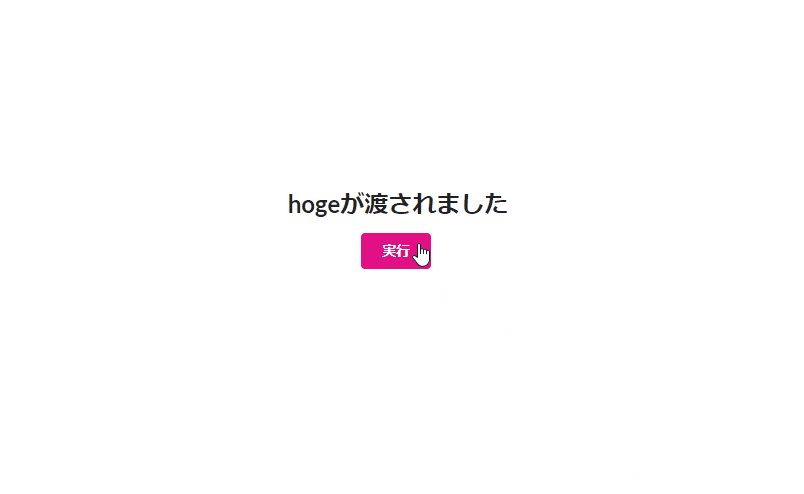
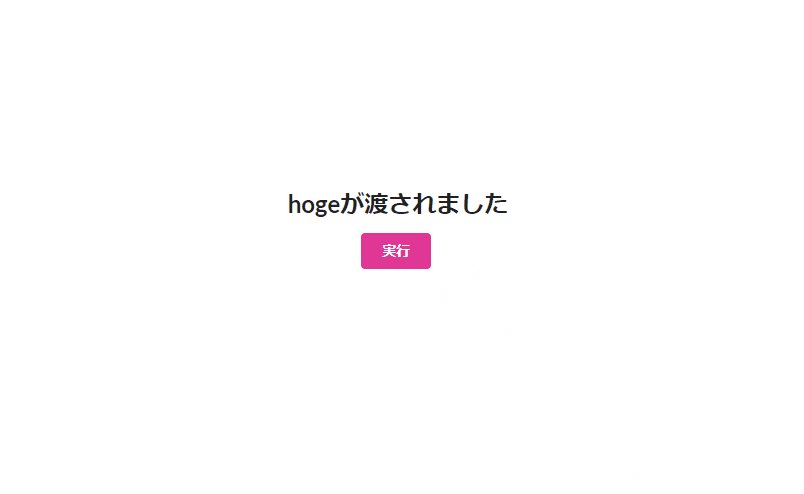
$('#result').text( `${e.data.hoge}が渡されました` )
})
})
</script>
<body>
<div class="ui middle aligned center aligned grid">
<div class="column">
<h2 id="result"></h2>
<div class="ui stackable fields">
<button id="btn" class="ui pink button">実行</button>
</div>
</div>
</div>
</body>
</html>表示されていることが確認できます。

また、以下のようにアロー関数を使用して記述することも可能です。
※アロー関数を使用するとthisの挙動が異なります。
$(() => {
$(document).on('click', 'a', () => {
$('#result').text( `${$(this).attr('id')}がクリックされました` )
})
})-
前の記事

javascript lodashを使って隣り合った配列データが同じ場合のみまとめる 2021.08.01
-
次の記事

SQL Server2019 saでログイン時にエラー18456が出た場合の対処法 2021.08.01







コメントを書く