jquery getメソッドを使ってdocument.getElementByIdする

jqueryでgetメソッドを使うとjavascriptの「document.getElementById」と同じことができます。ここでは、getメソッドを実際に使用したサンプルコードを記述してます。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
※windows10にApacheのインストールはこちら
get使い方
「実行」ボタンをクリックすると、getを利用してdocument.getElementByIdと同じ結果が得られることを確認します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Roboto:300,400,500,700|Material+Icons">
<link rel="stylesheet" href="https://unpkg.com/bootstrap-material-design@4.1.1/dist/css/bootstrap-material-design.min.css" integrity="sha384-wXznGJNEXNG1NFsbm0ugrLFMQPWswR3lds2VeinahP8N0zJw9VWSopbjv2x7WCvX" crossorigin="anonymous">
<script src="http://code.jquery.com/jquery-3.5.1.min.js"></script>
</head>
<style>
.container {
margin: 0 auto;
margin-top: 200px;
display: flex;
flex-direction: column;
align-items: center;
font-size: 30px;
}
</style>
<script>
$(document).ready(function(){
$("#btn1").click(function(){
//getElementByIdを使用
var element1 = document.getElementById('hoge');
//getを使用
var element2 = $("#hoge").get(0);
//getと同じ
var element3 = $("#hoge")[0];
$('.alert-success').text(element1);
$('.alert-danger').text(element2);
$('.alert-warning').text(element3);
});
});
</script>
<body>
<div class="container">
<div id="hoge"></div>
<div class="alert alert-success" role="alert">
getElementByIdを使用した結果
</div>
<div class="alert alert-danger" role="alert">
getを使用した結果
</div>
<div class="alert alert-warning" role="alert">
[0]を使用した結果
</div>
<button type="button" id="btn1" class="btn btn-raised btn-warning">実行</button>
</div>
</body>
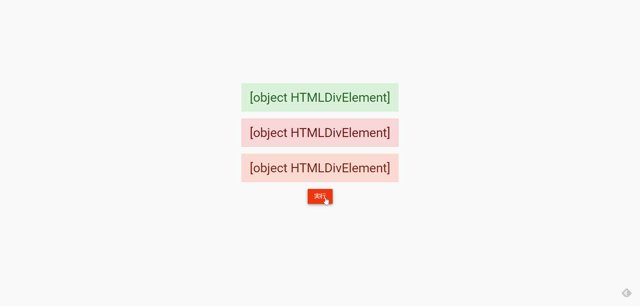
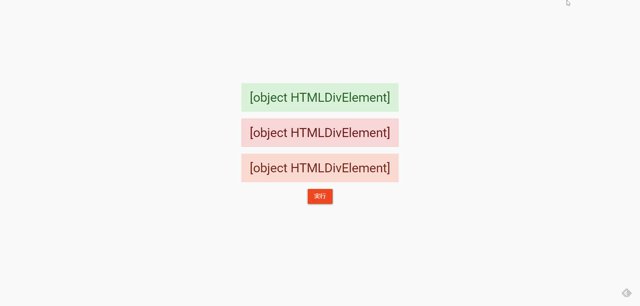
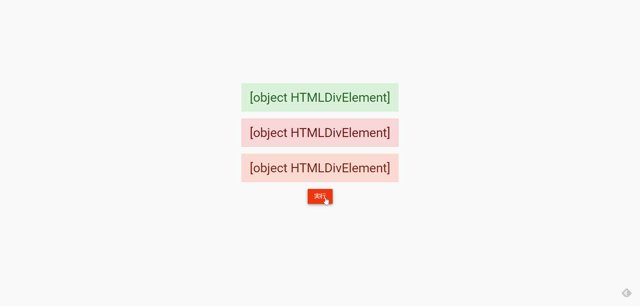
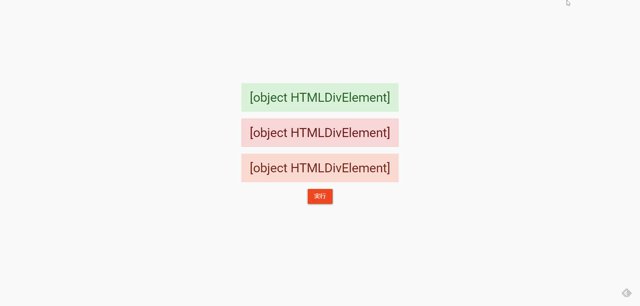
</html>実行結果を見ると、それぞれの結果が同じであることが確認できます。

-
前の記事

mongoose警告「DeprecationWarning: current Server Discovery and Monitoring engine is deprecated…」を消す 2020.12.01
-
次の記事

javascript 全画面表示に変更する 2020.12.02







コメントを書く