jquery マウスが外れた時のイベントを取得する

jqueryで、マウスが外れた時のイベントを取得するサンプルコードを記述してます。 「on」メソッドで「mouseout」を使用してます。
環境
- OS windows10 pro 64bit
- jquery 3.6.0
- Apache 2.4.43
- ブラウザ chrome 101.0.4951.54
マウスが外れた時のイベントを取得
マウスが外れた時のイベントを取得するには、「on」メソッドで「mouseout」を使用します。
$('要素を指定').on('mouseout', function () {
// 処理
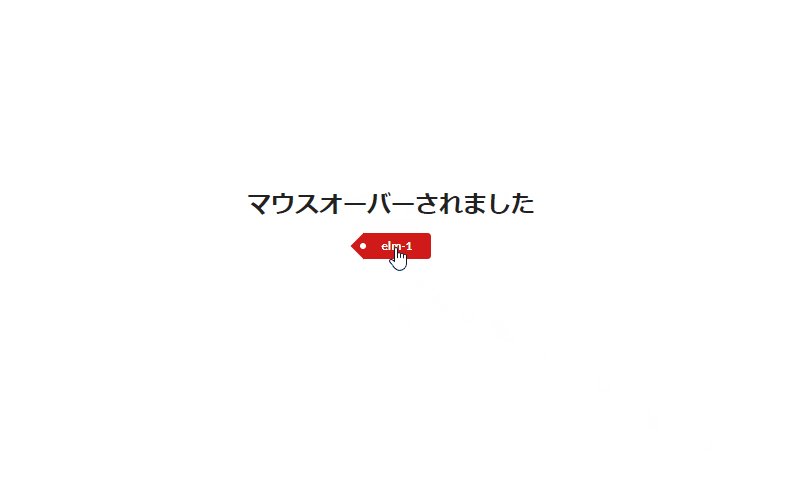
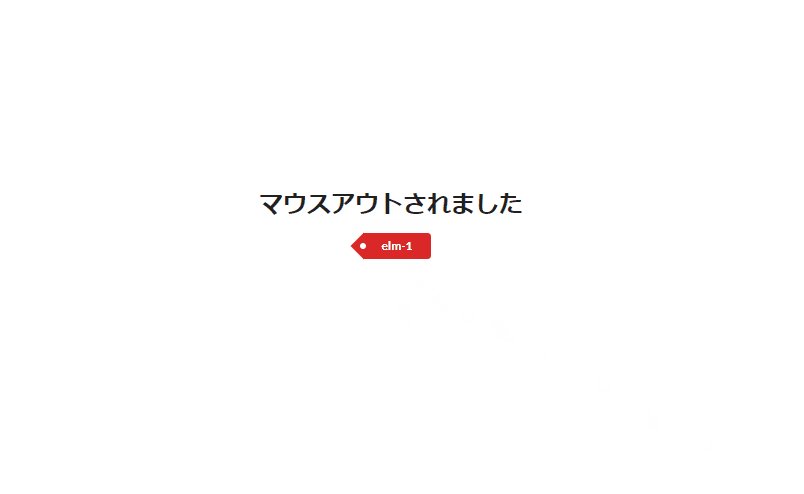
})以下は、指定した要素「id=”lab1″」からマウスが外れれば「マウスアウトされました」と表示するサンプルコードとなります。
※デザインは「semantic-ui」を使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<!-- semantic.css -->
<link rel="stylesheet" type="text/css"
href="https://cdnjs.cloudflare.com/ajax/libs/semantic-ui/2.4.1/semantic.min.css">
<script src="http://code.jquery.com/jquery-3.6.0.min.js"></script>
</head>
<style>
body>.grid {
height: 100%;
}
.fields {
margin-top: 5px;
}
</style>
<script>
$(function () {
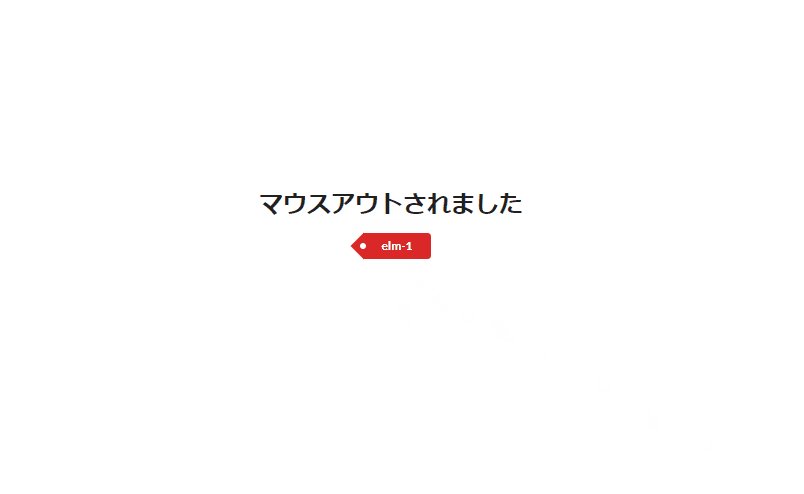
$('#lab1').on('mouseout', function () {
$("#result").text('マウスアウトされました');
})
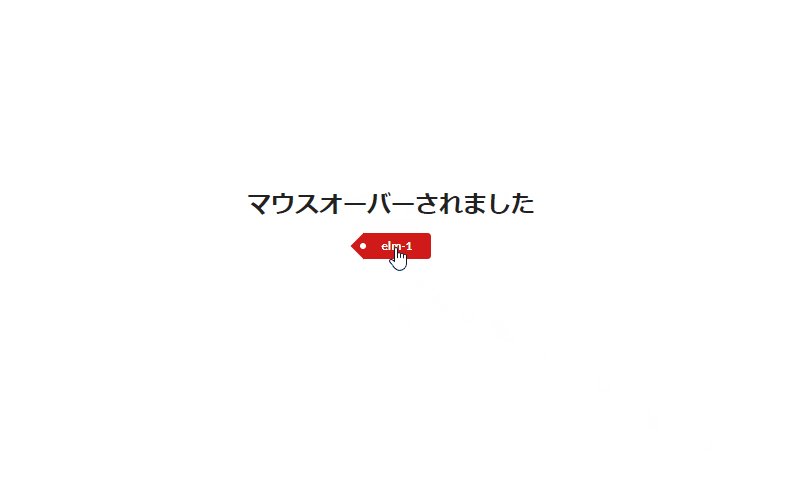
$('#lab1').on('mouseover', function () {
$("#result").text('マウスオーバーされました');
})
})
</script>
<body>
<div class="ui middle aligned center aligned grid">
<div class="column">
<h2 id="result"></h2>
<div id="foo">
<a id="lab1" class="ui red tag label">elm-1</a>
</div>
</div>
</div>
</body>
</html>マウスが外れたイベントが取得されていることが確認できます。

また、以下のようにアロー関数を使用して記述することも可能です。
※アロー関数を使用するとthisの挙動が異なります。
$(() => {
$('#lab1').on('mouseout', () => {
$("#result").text('マウスアウトされました');
})
$('#lab1').on('mouseover', () => {
$("#result").text('マウスオーバーされました');
})
})-
前の記事

java splitで複数の区切り文字を使用する 2022.05.10
-
次の記事

MySQL indexの統計情報の取得日を確認する 2022.05.10






コメントを書く