jquery blurメソッドを使用して要素からフォーカスを外す

jqueryでblurメソッドを使って指定した要素からフォーカスを外すサンプルコードを記述してます。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
※windows10にApacheのインストールはこちら
blurメソッド利用
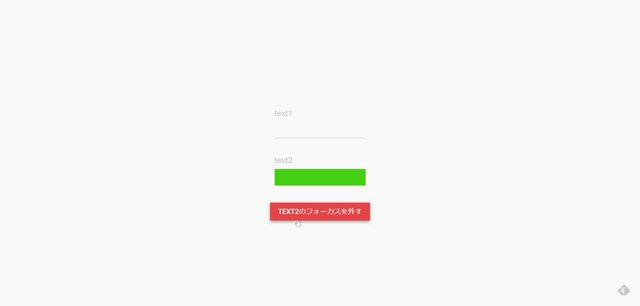
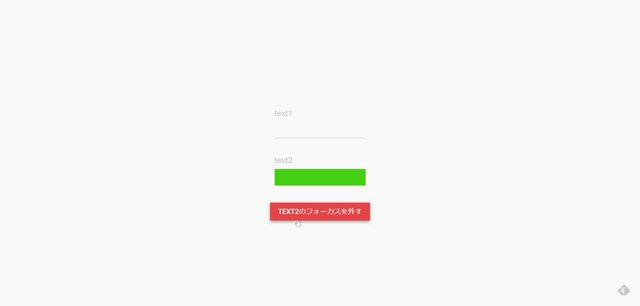
フォーカスが当たっている「 formGroupExampleInput2 」からフォーカスを外して、 背景色を変更します。
※CSSは「 bootstrap-material 」を使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Roboto:300,400,500,700|Material+Icons">
<link rel="stylesheet" href="https://unpkg.com/bootstrap-material-design@4.1.1/dist/css/bootstrap-material-design.min.css" integrity="sha384-wXznGJNEXNG1NFsbm0ugrLFMQPWswR3lds2VeinahP8N0zJw9VWSopbjv2x7WCvX" crossorigin="anonymous">
<script src="http://code.jquery.com/jquery-3.5.1.min.js"></script>
</head>
<style>
.container {
margin: 0 auto;
margin-top: 200px;
display: flex;
flex-direction: column;
align-items: center;
font-size: 30px;
width: 500px;
}
</style>
<script>
$(document).ready(function(){
$('#formGroupExampleInput2').focus();
$("#btn").click(function(){
//フォーカスを外して背景色を変更する
$('#formGroupExampleInput2').blur().css('background','#3eb810');
});
});
</script>
<body>
<div class="container">
<form>
<div class="form-group">
<label for="formGroupExampleInput" class="bmd-label-floating">text1</label>
<input type="text" class="form-control" id="formGroupExampleInput1">
</div>
<div class="form-group">
<label for="formGroupExampleInput" class="bmd-label-floating">text2</label>
<input type="text" class="form-control" id="formGroupExampleInput2">
</div>
</form>
<button id="btn" type="button" class="btn btn-raised btn-danger">text2のフォーカスを外す</button>
</div>
</body>
</html>フォーカスが外れて背景色が変更されていることが確認できます。

-
前の記事

Ubuntu20.10にphp8をインストールする 2020.11.27
-
次の記事

Ruby 数値を文字列に変換する 2020.11.27







コメントを書く