jquery 子htmlタグ内に指定したクラスが含まれているか判定する

jqueryで、子htmlタグ内に指定したクラスが含まれているか判定するサンプルコードを記述してます。「is」メソッドを使用してます。
環境
- OS windows10 pro 64bit
- jquery 3.6.0
- Apache 2.4.43
- ブラウザ chrome 91.0.4472.77
子htmlタグ内に指定したクラスが含まれているか判定
子htmlタグ内に指定したクラスが含まれているか判定するには「is」を使用します。
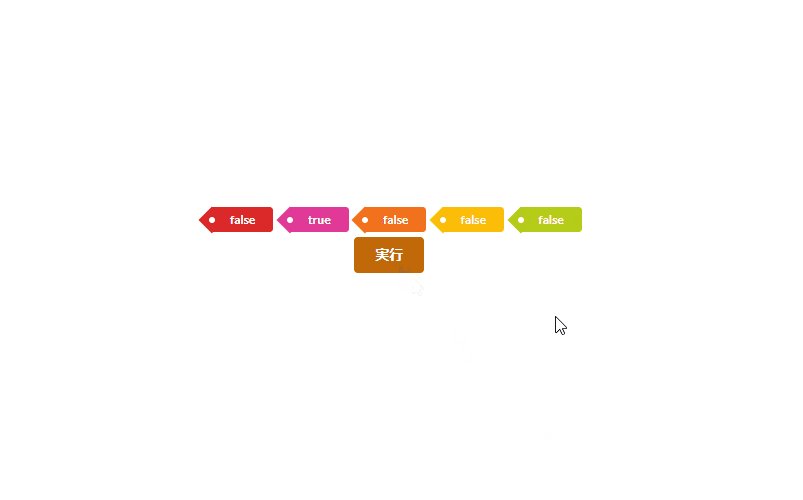
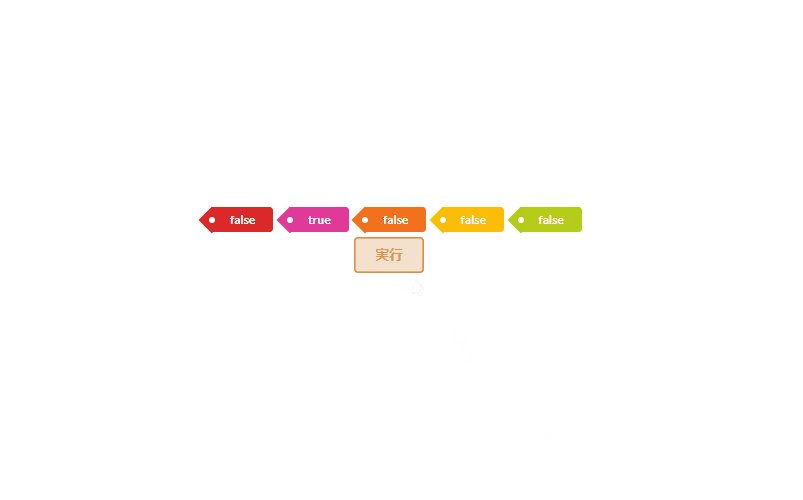
$('要素を指定').is('.クラス名')以下は、「実行」ボタンをクリックすると、「aタグ」内にクラス名「pink」が含まれていれるかを判定した結果を表示するサンプルコードを記述してます。
※デザインは「semantic-ui」を使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<!-- semantic.css -->
<link rel="stylesheet" type="text/css"
href="https://cdnjs.cloudflare.com/ajax/libs/semantic-ui/2.4.1/semantic.min.css">
<script src="http://code.jquery.com/jquery-3.6.0.min.js"></script>
</head>
<style>
body>.grid {
height: 100%;
}
.fields {
margin-top: 5px;
}
</style>
<script>
$(function(){
$('#btn').on('click', function(){
$('a').each((i,v) =>{
$(v).text( $(v).is('.pink') )
})
})
})
</script>
<body>
<div class="ui middle aligned center aligned grid">
<div class="column">
<div id="foo">
<a id="lab1" class="ui red tag label">elm-1</a>
<a id="lab2" class="ui pink tag label"><p>elm-2</p></a>
<a id="lab3" class="ui orange tag label"><p>elm-3</p></a>
<a id="lab4" class="ui yellow tag label">elm-4</a>
<a id="lab5" class="ui olive tag label">elm-5</a>
</div>
<div class="ui inline stackable fields">
<button id="btn" class="ui brown inverted button">実行</button>
</div>
</div>
</div>
</body>
</html>判定されていることが確認できます。

また、以下のようにアロー関数を使用して記述することも可能です。
※アロー関数を使用するとthisの挙動が異なります。
$(() =>{
$('#btn').on('click', () =>{
$('a').each((i,v) =>{
$(v).text( $(v).is('.pink') )
})
})
})-
前の記事

javascript iframeのロード時に処理を実行する 2022.03.08
-
次の記事

Linux アルファベットの小文字を大文字に変換する 2022.03.08







コメントを書く