javascript 三項演算子を使ってif文を1行で書く
- 作成日 2020.08.27
- 更新日 2022.07.29
- javascript
- javascript

javascriptで三項演算子を使って、if文を1行で書くサンプルコードを記述してます。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 103.0.5060.134
三項演算子使い方
条件式は、if文で記述すると以下のようになりますが、三項演算子を使用すると1行で記述することができます。
const n = 3;
if (n > 5){
console.log("5より大きい")
}else{
console.log("5以下") // 5以下
}上記のif文を、三項演算子を使用すると以下のように記述することが可能です。
const n = 3;
( n > 5 ) ? console.log("5より大きい") : console.log("5以下") // 5以下また、複数の処理を実行する場合は「()」内で「,」を利用します。
const n = 3;
( n > 5 ) ? (
console.log("5より大きい"),
console.log("実行完了")
) : (
console.log("5以下"),
console.log("実行完了")
)実行結果

注意点
「;」を使用せずに、三項演算子に「( )」を使用すると、改行があっても同じステートメントと扱われるため「()」が関数と認識と認識され、エラーとなります。
const n = 3
( n > 5 ) ? console.log("5より大きい") : console.log("5以下")
// Uncaught ReferenceError: Cannot access 'n' before initialization以下と同じ扱いになります。
const n = 3( n > 5 ) ? console.log("5より大きい") : console.log("5以下")「( )」なしで使用するとエラーとなりません。
const n = 3
n > 5 ? console.log("5より大きい") : console.log("5以下") // 5以下サンプルコード
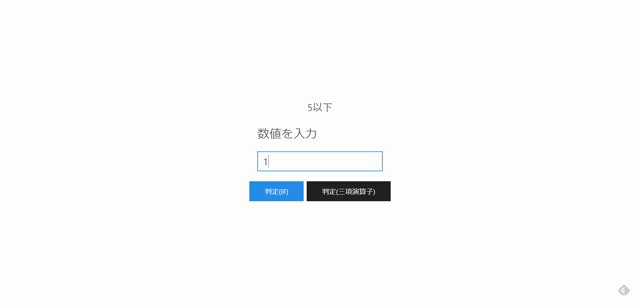
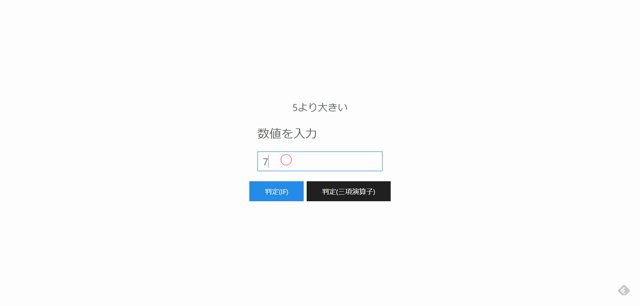
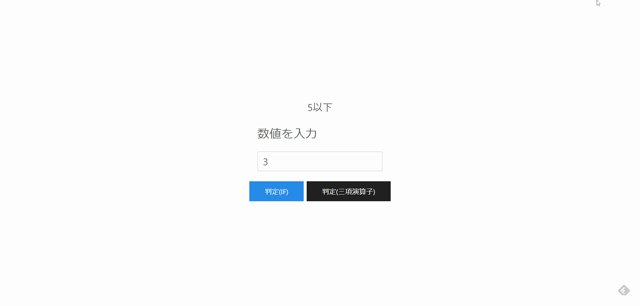
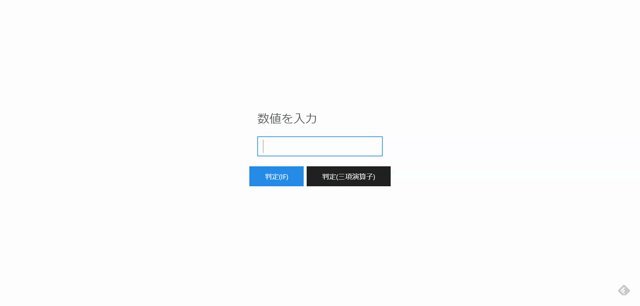
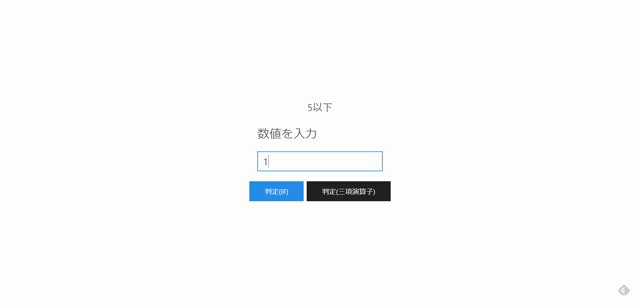
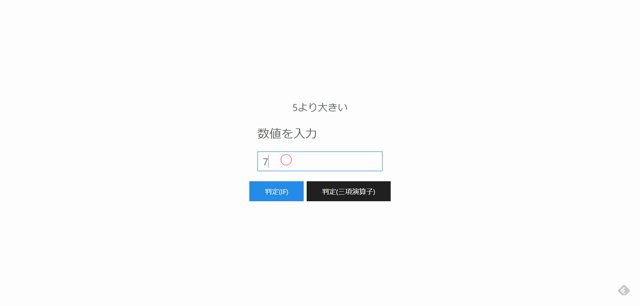
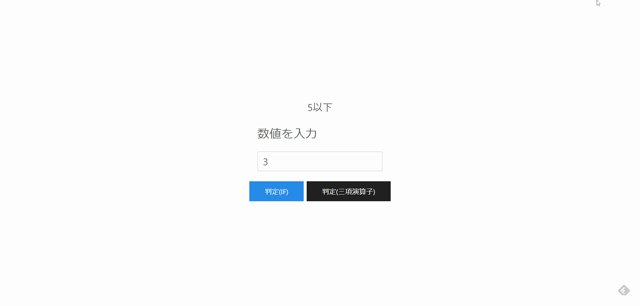
以下は、if文と三項演算子を両方使用して結果が同じであることを確認するサンプルコードとなります。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<!-- UIkit CSS -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/uikit@3.5.5/dist/css/uikit.min.css" />
<!-- UIkit JS -->
<script src="https://cdn.jsdelivr.net/npm/uikit@3.5.5/dist/js/uikit.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/uikit@3.5.5/dist/js/uikit-icons.min.js"></script>
</head>
<style>
.container {
margin: 0 auto;
margin-top: 200px;
display: flex;
flex-direction: column;
align-items: center;
font-size: 20px;
}
</style>
<script>
// 通常のif文
function testIf() {
let num = document.getElementById("num").value;
let txt = document.getElementById("txt");
if (num > 5){
txt.textContent = "5より大きい";
}else{
txt.textContent = "5以下";
}
}
// 三項演算子
function testSankou() {
let num = document.getElementById("num").value;
let txt = document.getElementById("txt");
(num > 5) ? txt.textContent = "5より大きい": txt.textContent = "5以下";
}
</script>
<body>
<div class="container">
<p id="txt"></p>
<form>
<fieldset class="uk-fieldset">
<legend class="uk-legend">数値を入力</legend>
<div class="uk-margin">
<input id="num" class="uk-input" type="text">
</div>
</fieldset>
</form>
<div>
<button class="uk-button uk-button-primary" onclick="testIf()">判定(if)</button>
<button class="uk-button uk-button-secondary" onclick="testSankou()">判定(三項演算子)</button>
</div>
</div>
</body>
</html>実行結果を確認すると、どちらのボタンをクリックしても同様の結果が得られてます。

また、javascript部はdocument.getElementByIdを省略して記述して、より短く記述することも可能です。
//通常のif文
function testIf() {
if (num.value > 5){
txt.textContent = "5より大きい";
}else{
txt.textContent = "5以下";
}
}
//三項演算子
function testSankou() {
(num.value > 5) ? txt.textContent = "5より大きい": txt.textContent = "5以下";
}-
前の記事

javascript 配列内の数値の最大値と最小値を取得する 2020.08.27
-
次の記事

javascript 関数の呼び出し元の関数の名前を取得する 2020.08.27







コメントを書く