javascript セレクトボックスの選択状態を何も選択してない状態にする
- 作成日 2020.10.07
- 更新日 2022.07.05
- javascript
- javascript

javascriptで、selectedIndexを使って、セレクトボックスの選択状態を何も選択してない状態にするサンプルコードを記述してます。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 103.0.5060.66
selectedIndex使い方
selectedIndexを使うと、インデックス番号を「-1」することにより何も選択されていない状態にすることが可能です。
<select id="select">
<option value="a">One</option>
<option value="b">Two</option>
<option value="c">Three</option>
</select>
<button id="btn" type="button">ボタン</button>
<script>
document.getElementById("btn").onclick = function(){
let obj = document.getElementById('select');
obj.selectedIndex = -1;
}
</script>実行結果

基本的には「マイナス」の値を指定すれば、同じ結果となります。
document.getElementById("btn").onclick = function(){
let obj = document.getElementById('select');
obj.selectedIndex = -100;
}また、javascript部はdocument.getElementByIdを省略して記述することも可能です。関数もアロー関数を使用してます。
btn.onclick = () => { select.selectedIndex = -1 }サンプルコード
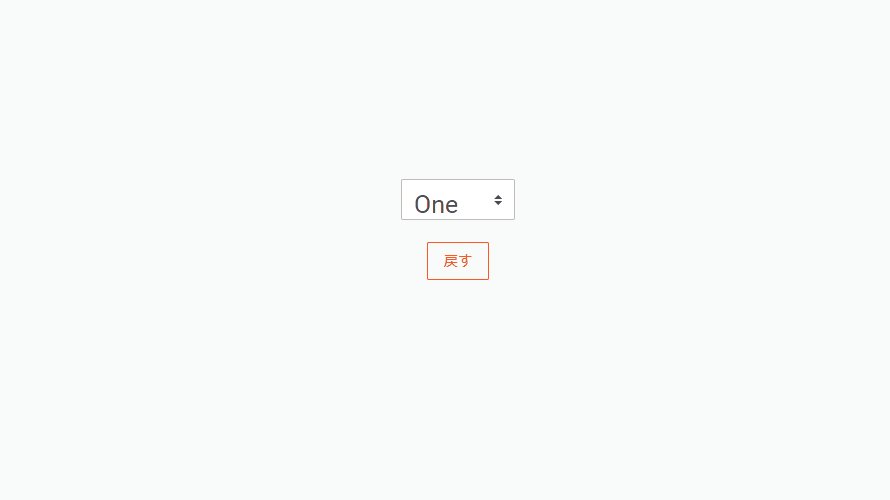
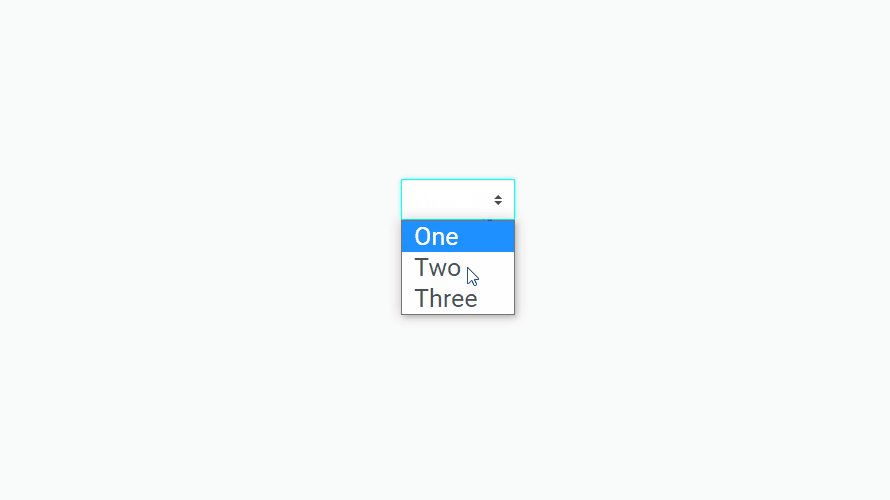
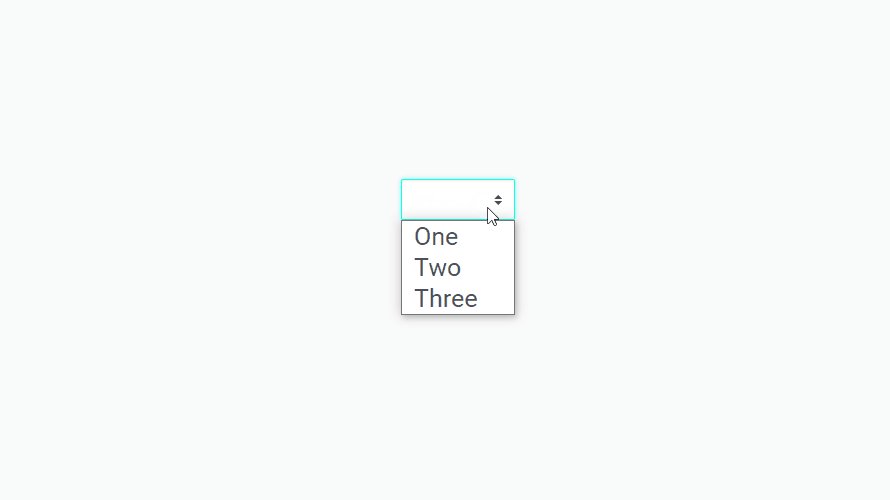
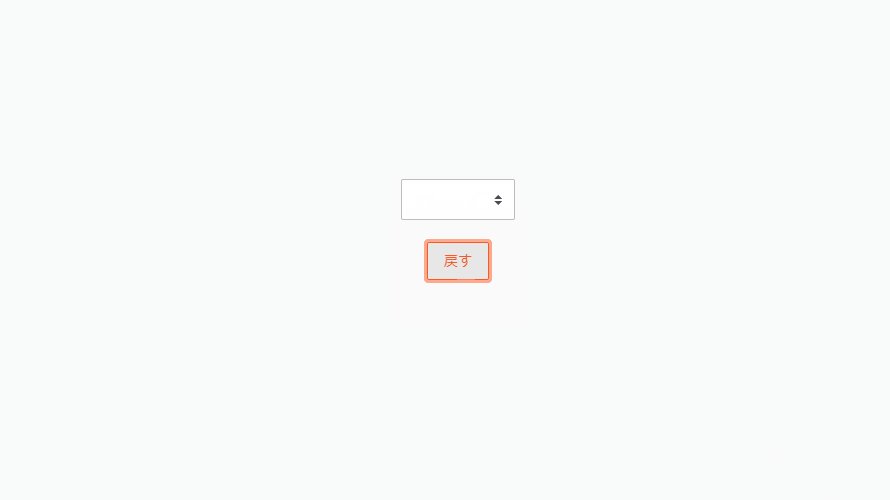
以下は、
「 戻す 」ボタンをクリックして、セレクトボックスの選択状態を何も選択してない状態にする
サンプルコードとなります。
※cssには「bootstrap material」を使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Roboto:300,400,500,700|Material+Icons">
<link rel="stylesheet"
href="https://unpkg.com/bootstrap-material-design@4.1.1/dist/css/bootstrap-material-design.min.css"
integrity="sha384-wXznGJNEXNG1NFsbm0ugrLFMQPWswR3lds2VeinahP8N0zJw9VWSopbjv2x7WCvX" crossorigin="anonymous">
</head>
<style>
.main {
margin: 0 auto;
margin-top: 200px;
display: flex;
flex-direction: column;
align-items: center;
font-size: 25px;
width: 500px;
}
</style>
<script>
function hoge() {
// インデックス番号「-1」にしてセレクトボックスを何も選択されてない状態にする
let obj = document.getElementById('select');
obj.selectedIndex = -1;
}
</script>
<body>
<div class="main">
<form>
<div class="form-row align-items-center">
<div class="col-auto my-1">
<select id="select" class="custom-select mr-sm-2">
<option value="a">One</option>
<option value="b">Two</option>
<option value="c">Three</option>
</select>
</div>
</div>
</form>
<button onclick="hoge();" type="button" class="btn btn-outline-warning">戻す</button>
</div>
</body>
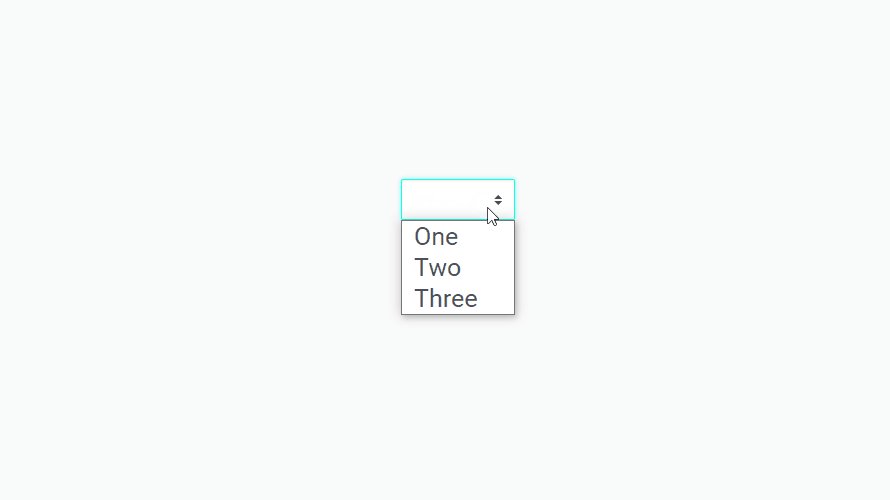
</html>セレクトボックスの値が変更されていることが確認できます。

-
前の記事

javascript アクセスしているhtmlファイルの更新日時を取得する 2020.10.07
-
次の記事

javascript オブジェクトからキーのみを抽出する 2020.10.07







コメントを書く