javascript ondragでドラッグ操作中のイベントを取得する
- 作成日 2021.03.16
- 更新日 2022.08.09
- javascript
- javascript

javascriptで、ondragを使用してドラッグ操作中のイベントを取得するサンプルコードを掲載してます。ブラウザはchromeを使用しています。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 104.0.5112.81
ondrag使い方
ondragを使用すると、ドラッグ操作中のイベントを取得することが可能です。
/* html内で利用 */
<タグ ondrag ="イベント">
/* js内で利用 */
object.ondrag = function(){ イベント };ondrag使い方(html内での使用例)
<div ondrag="hoge()" style="width: 200px; padding: 20px; margin-bottom: 10px; border: 1px dashed #333333;">
<p>Hello Javascript!!</p>
</div>
<script>
'use strict';
function hoge(){
console.log('ドラッグ中');
};
</script>ondrag使い方(js内での使用例)
<div id="main" style="width: 200px; padding: 20px; margin-bottom: 10px; border: 1px dashed #333333;">
<p>Hello Javascript!!</p>
</div>
<script>
'use strict';
document.getElementById('main').ondrag = function(){
console.log('ドラッグ中');
};
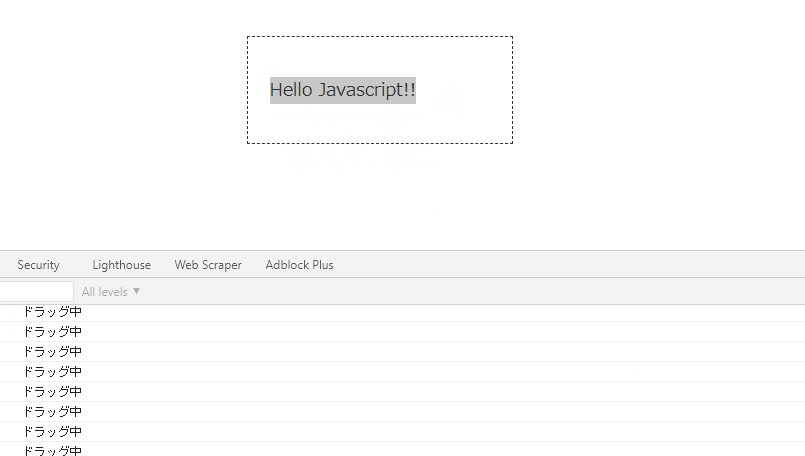
</script>実行結果は、ドラッグを開始すると、ドラッグしている間はコンソールに
「ドラッグ中」と表示されます。

macのsafari(13.1.1)でも、同じ結果となります。

また、以下のコードを、
document.getElementById('main').ondrag = function(){
console.log('ドラッグ中');
};document.getElementByIdと関数をアロー化して、簡潔に記述することもできます。
main.ondrag = () => {
console.log('ドラッグされました');
};addEventListener
addEventListenerに登録しても、同じ結果となります。
<div id="main" style="width: 200px; padding: 20px; margin-bottom: 10px; border: 1px dashed #333333;">
<p>Hello Javascript!!</p>
</div>
<script>
document.getElementById("main").addEventListener (
"drag", function(){ console.log('ドラッグ中')}
)
</script>要素内の要素
「ondrag」も「addEventListener(drag)」も、親要素にイベントを指定すると子要素にも影響します。
<div id="main" style="padding: 10px; margin-bottom: 10px; border: 1px dashed #333333;">
hello javascript!!
<p id="sub" style="padding: 10px; margin-bottom: 10px; border: 1px dashed #f00606;">hello javascript!!</p>
</div>
<script>
main.ondrag = () => {
console.log('mainにドラッグ中');
}
sub.ondrag = () => {
console.log('subにドラッグ中');
}
</script>実行結果

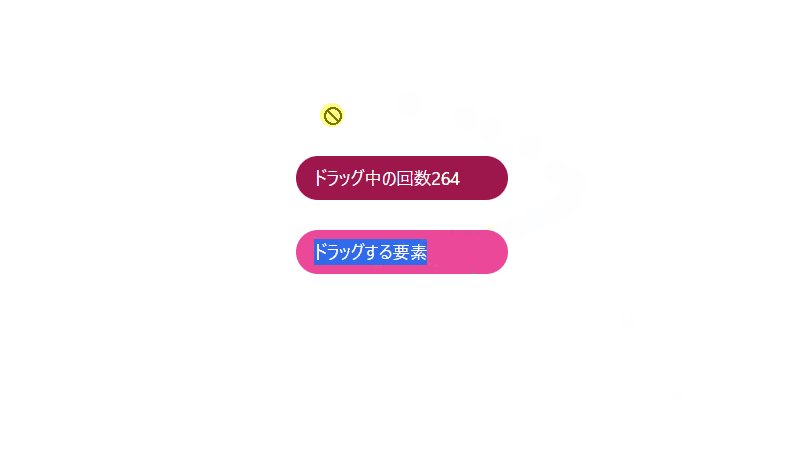
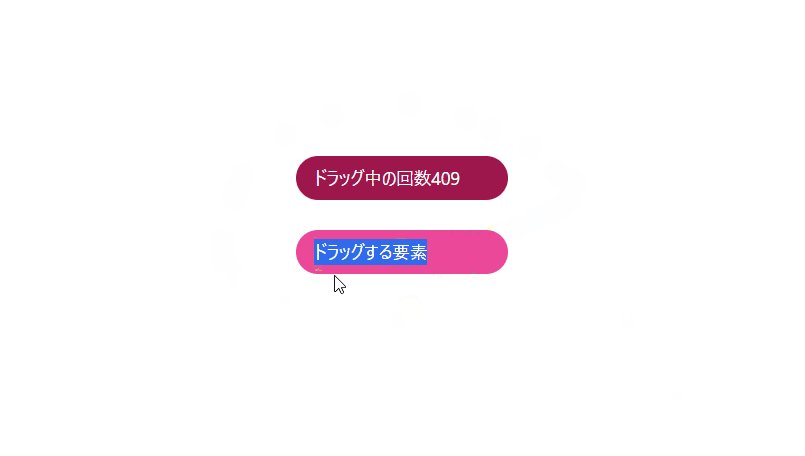
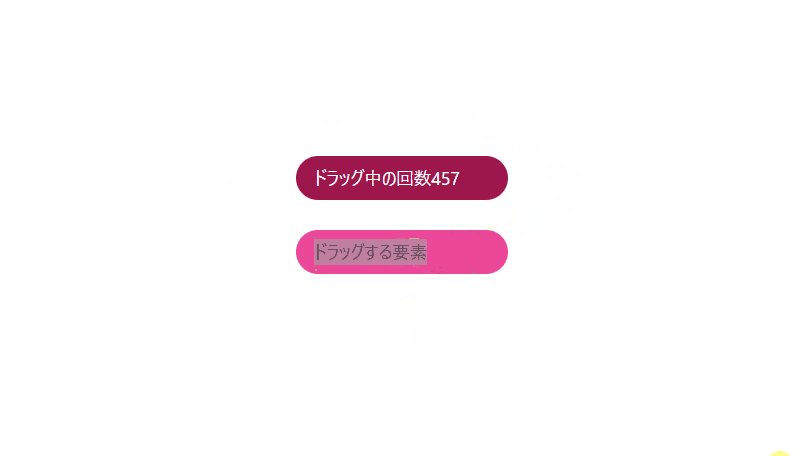
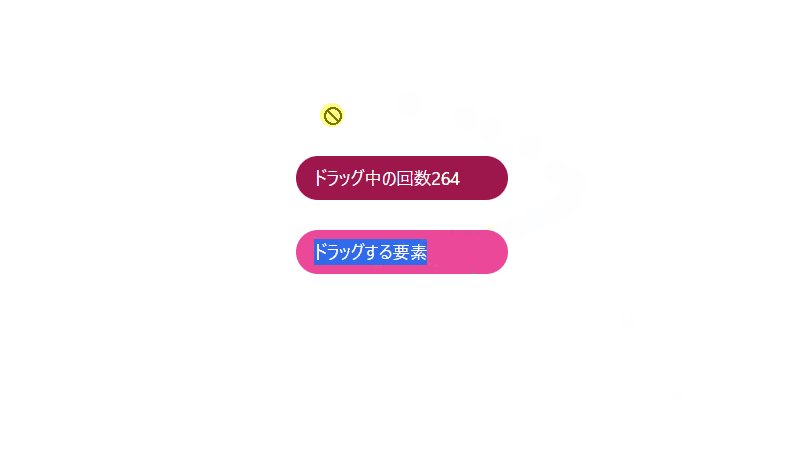
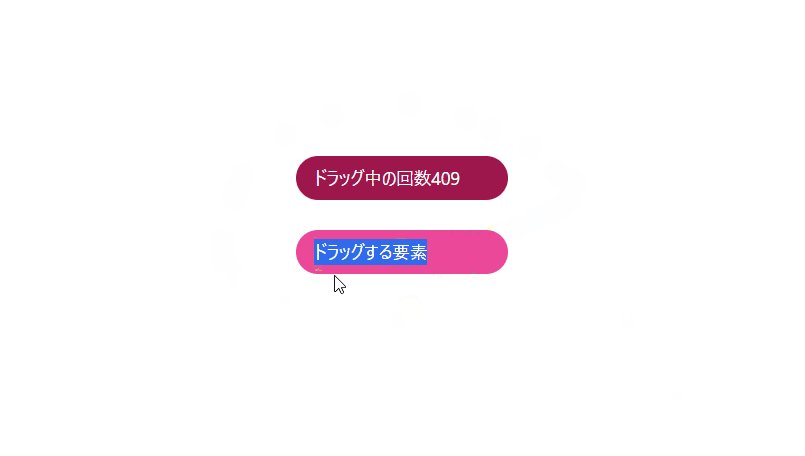
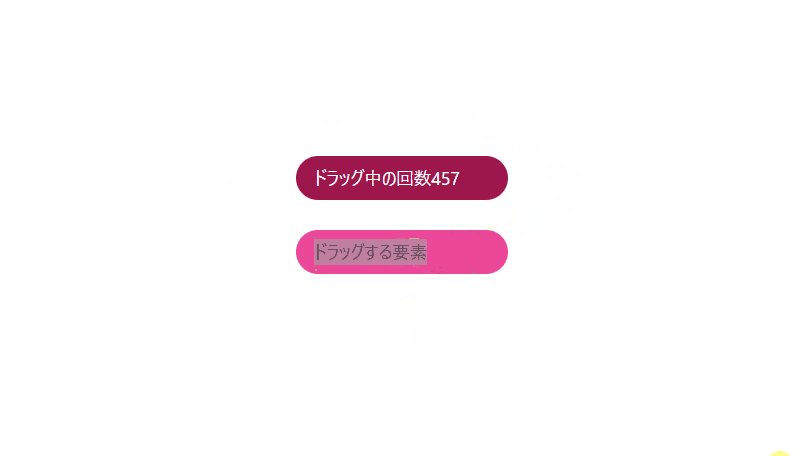
サンプルコード
以下は、
ドラッグ中の間のイベントを検知すると、カウントして、カウントした数を表示する
サンプルコードとなります。
※cssには「tailwind」を使用して、アロー関数で関数は定義してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<link href="https://unpkg.com/tailwindcss@^2/dist/tailwind.min.css" rel="stylesheet">
</head>
<script>
let count = 0;
const hoge = () => {
count++;
result.innerHTML = `ドラッグ中の回数${count}`;
}
window.onload = () => {
drag.ondrag = () => { hoge(); };
}
</script>
<body>
<div class="container mx-auto my-56 w-56 px-4">
<div class="flex flex-col justify-center">
<p id="result" class="bg-pink-800 text-white py-2 px-4 rounded-full mb-3 mt-4">カウント</p>
<p id="drag" class="bg-pink-500 text-white py-2 px-4 rounded-full mb-3 mt-4">ドラッグする要素</p>
</div>
</div>
</body>
</html>ドラッグ中の回数がカウントされていることが確認できます。

-
前の記事

Active Directory 属性を表示する 2021.03.15
-
次の記事

centos7 ldapsearchを使用できるようにする 2021.03.16







コメントを書く