javascript 三角関数sin(サイン)の値を計算する
- 作成日 2020.08.24
- 更新日 2022.06.03
- javascript
- javascript

javascriptでmathオブジェクトのsinメソッドを使用して三角関数sin(サイン)の値を計算するサンプルコードを記述してます。
環境
- OS windows11 home
- Apache 2.4.43
- ブラウザ chrome 102.0.5005.63
sinメソッド使い方
sinメソッドを使うとsin(サイン)の計算を行うことが可能です。
Math.sin(ラジアン単位の角度)
角度の単位はラジアンなので、
30度は
(30/360)*(2*Math.PI)で
30 * (Math.PI / 180)となります。
Math.PIは円周率(π)を返してくれるsinメソッド使い方
console.log(Math.sin(30 * (Math.PI / 180)));
// 結果 0.49999999999999994
console.log(Math.sin(45 * (Math.PI / 180)));
// 結果 0.7071067811865475
console.log(Math.sin(90 * (Math.PI / 180)));
// 結果 1
console.log(Math.sin(180 * (Math.PI / 180)));
//浮動小数点数の計算誤差の影響で0とならない
//結果 1.2246467991473532e-16
console.log(Math.sin(360 * (Math.PI / 180)));
//浮動小数点数の計算誤差の影響で0とならない
//結果 -2.4492935982947064e-16サンプルコード
以下は、テキストフォームに入力した数値を、 別の テキストフォームにsin(サイン)の値を計算して出力するだけのサンプルコードとなります。
※cssには「uikit」を使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<!-- UIkit CSS -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/uikit@3.5.5/dist/css/uikit.min.css" />
<!-- UIkit JS -->
<script src="https://cdn.jsdelivr.net/npm/uikit@3.5.5/dist/js/uikit.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/uikit@3.5.5/dist/js/uikit-icons.min.js"></script>
</head>
<style>
.main {
margin: 0 auto;
margin-top: 80px;
display: flex;
flex-direction: column;
align-items: center;
font-size: 20px;
}
</style>
<script>
function cal() {
//テキストボックスの値を取得
let val = document.getElementsByName("text-box")[0].value;
//sin(サイン)の値を計算して表示
document.getElementsByClassName("text-box-class")[0].value = Math.sin(val * (Math.PI / 180));
}
</script>
<body>
<div class="main">
<div class="uk-light uk-background-secondary uk-padding">
<form>
<fieldset class="uk-fieldset">
<legend class="uk-legend">sin値</legend>
<div class="uk-margin">
<input id="text-box2" name="text-box2" class="uk-input text-box-class" type="text" placeholder="Input">
</div>
</fieldset>
</form>
<form>
<fieldset class="uk-fieldset">
<legend class="uk-legend">角度</legend>
<div class="uk-margin">
<input id="text-box" name="text-box" class="uk-input" type="number" placeholder="Input">
</div>
</fieldset>
</form>
<p uk-margin>
<button class="uk-button uk-button-danger" onclick="cal()">計算</button>
</p>
</div>
</div>
</body>
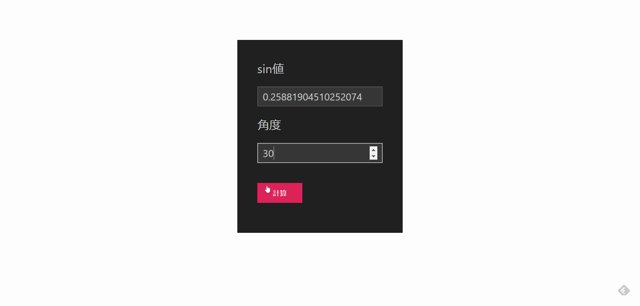
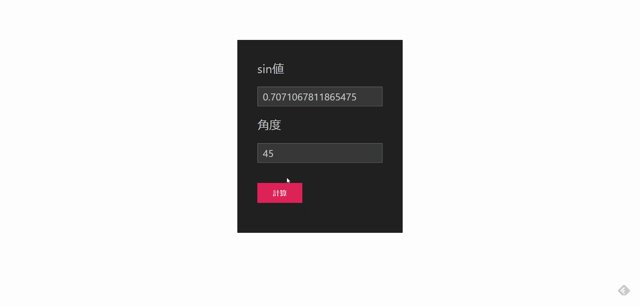
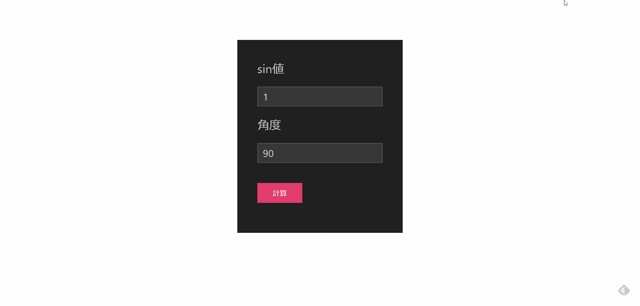
</html>sin(サイン)の値が計算されて出力されていることが確認できます。

-
前の記事

yarn dev時に「To install them, you can run: npm install –save core-js/modules/es.array.concat」が発生した場合の対処法 2020.08.24
-
次の記事

javascript 三角関数cosine(コサイン)の値を計算する 2020.08.24







コメントを書く