javascript 文字列を日付に変更する
- 作成日 2020.09.21
- 更新日 2022.06.25
- javascript
- javascript

javascriptで、Dateオブジェクトを使って、文字列を日付に変更するサンプルコードを記述してます。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 102.0.5005.115
Dateオブジェクト使い方
Dateオブジェクトを使うと、文字列から日付に変更することが可能です。
let str = "2020/09/08 12:00:00";
// 日付に変換
let date1 = new Date(str);
// Date.parseは、世界協定時 1970 年 1 月 1 日 00:00:00 からの経過時間をミリ秒単位で返す
let date2 = Date.parse(str);
console.log(date1); // Tue Sep 08 2020 12:00:00 GMT+0900 (日本標準時)
console.log(date2); // 1599534000000日付や時刻を省くと、月は月の初めが時刻は「00:00:00」となります。
let str = "2020/09";
// 日付に変換
let date1 = new Date(str);
// Date.parseは、世界協定時 1970 年 1 月 1 日 00:00:00 からの経過時間をミリ秒単位で返す
let date2 = Date.parse(str);
console.log(date1); // Tue Sep 01 2020 00:00:00 GMT+0900 (日本標準時)
console.log(date2); // 1598886000000サンプルコード
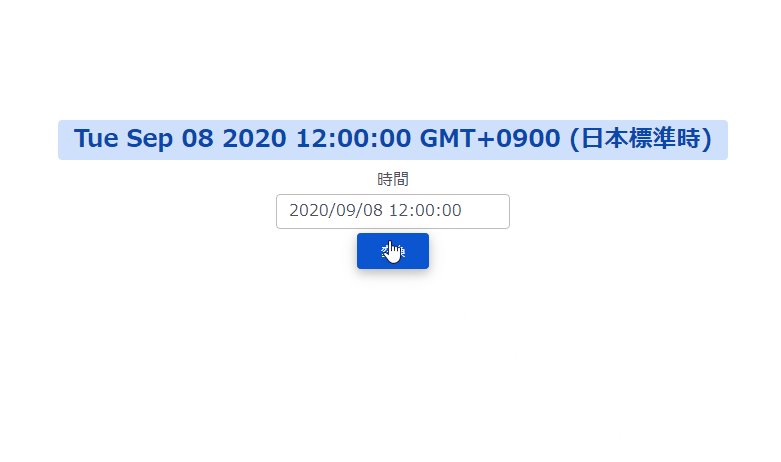
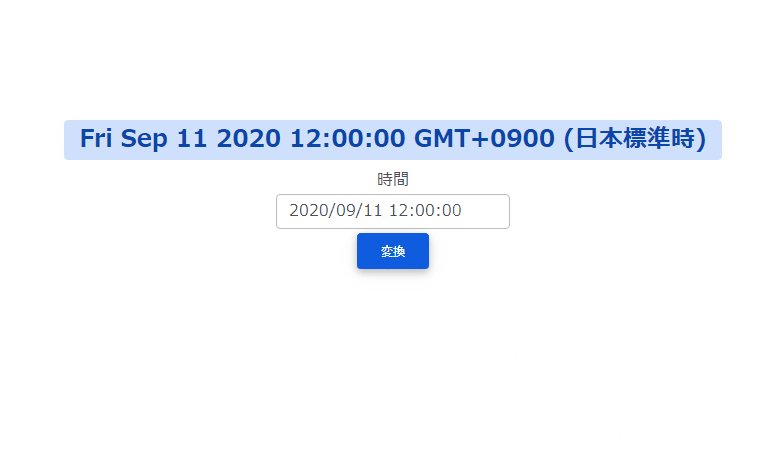
以下は、
「変換」ボタンをクリックして、フォームに入力されている文字列から日付に変更した結果を表示する
サンプルコードとなります。
※cssには「bootstrap material」を使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<!-- MDB -->
<link href="https://cdnjs.cloudflare.com/ajax/libs/mdb-ui-kit/4.2.0/mdb.min.css" rel="stylesheet" />
</head>
<body>
<div class="container text-center w-50" style="margin-top:150px">
<h2><span class="badge badge-primary">判定結果</span></h2>
<form>
<div class="form-group">
<label class="bmd-label-floating">時間</label>
<input id="time" type="text" class="form-control mx-auto w-25" value="2020/09/08 12:00:00">
</div>
</form>
<button type="button" onclick="hoge()" class="btn btn-primary mt-1">
変換
</button>
</div>
<script>
function hoge() {
// 文字列を取得
let time = document.getElementById('time').value;
// 日時を出力
let date = new Date(time);
// 結果表示用の要素を取得
let obj = document.getElementsByClassName("badge")[0];
// 結果表示
obj.textContent = date;
}
</script>
</body>
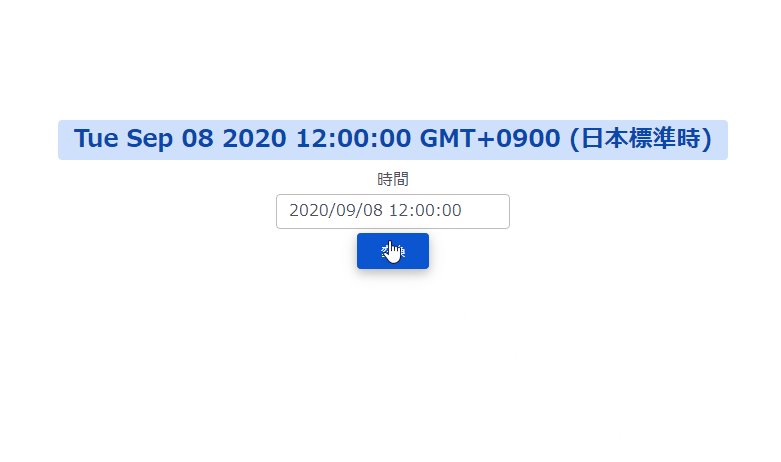
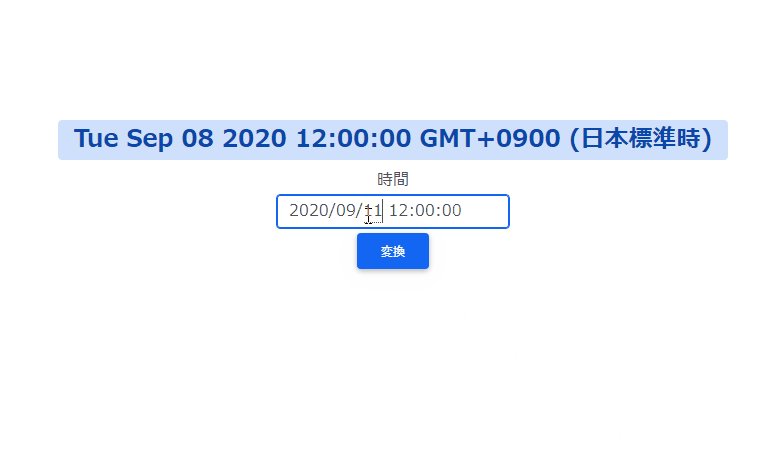
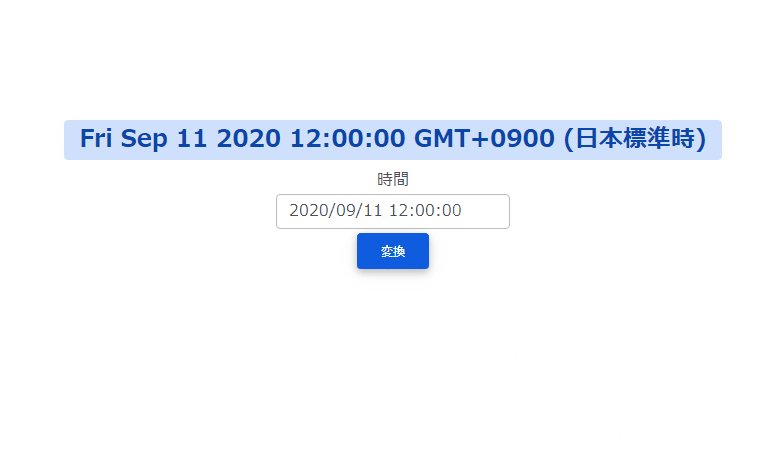
</html>変換されていることが確認できます。

-
前の記事

Vagrantでgentooを構築する 2020.09.21
-
次の記事

javascript use strictを使用する 2020.09.21







コメントを書く