javascript lodashを使って右から指定した条件に合う配列を除去する
- 作成日 2021.07.22
- 更新日 2022.04.22
- javascript lodash
- javascript, lodash

javascriptで、lodashを使って右から指定した条件に合う配列を除去するサンプルコードを掲載してます。ブラウザはchromeを使用しています。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- lodash 4.17.21
- ブラウザ chrome 91.0.4472.77
lodash使用
こちらのサイトから最新版を確認して、CDN版を使用してます。
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/lodash.js/4.17.21/lodash.min.js"></script>
右から指定した条件に合う配列を除去
右から指定した条件に合う配列を除去するには、「_.dropRightWhile」を使用します。
※条件と違う値があれば、そこで処理は終了します。
'use strict';
const arr = [
{ name: 'm', age: 20 },
{ name: 'e', age: 25 },
{ name: 'b', age: 25 },
{ name: 'e', age: 25 },
{ name: 'e', age: 25 }
]
console.log(
_.dropRightWhile(arr, function(v) { return v.age == 25; })
);
console.log(
_.dropRightWhile(arr, ['name', 'e'])
);
console.log(
_.dropRightWhile(arr, { name: 'e', age: 25 })
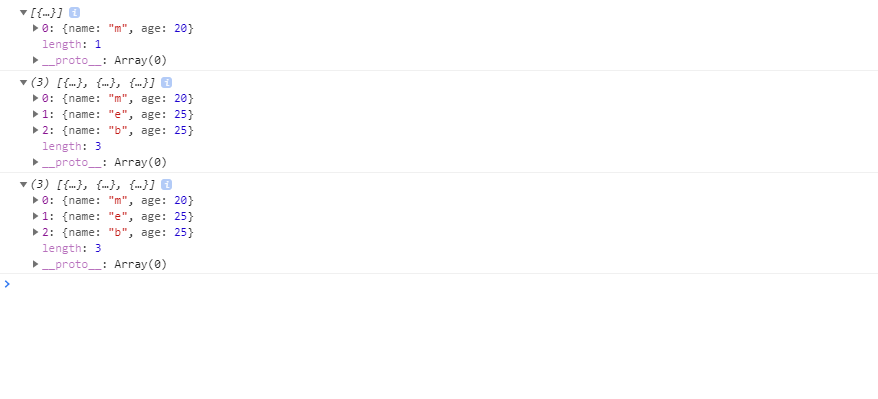
);実行結果を確認すると、除去されていることが確認できます。

サンプルコード
以下は、
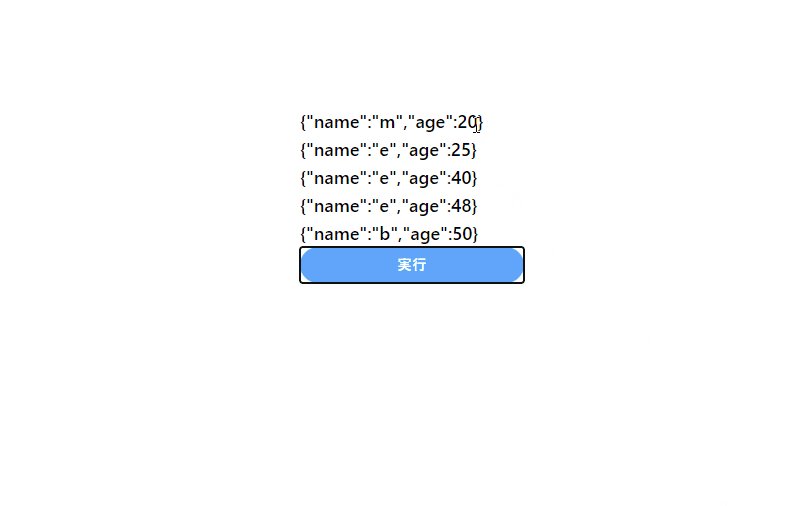
「実行」ボタンをクリックして、右から指定した条件にある値を配列からを除去して表示するだけのサンプルコードとなります。
※cssには「tailwind」を使用して、アロー関数で関数は定義してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<link href="https://unpkg.com/tailwindcss@^2/dist/tailwind.min.css" rel="stylesheet">
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/lodash.js/4.17.21/lodash.min.js"></script>
</head>
<script>
const arr = [
{ name: 'm', age: 20 },
{ name: 'e', age: 25 },
{ name: 'b', age: 30 },
{ name: 'e', age: 25 },
{ name: 'e', age: 25 }
]
const hoge = () => {
disp(_.dropRightWhile(arr, (v) => { return v.age == 25; }), "foo");
}
//フロントに表示する関数
const disp = (arr, id) => {
let text = [];
arr.forEach((x, i) => text.push('<li class="list-group-item">' + JSON.stringify(arr[i]) + '</li>'))
document.getElementById(id).innerHTML = text.join('');
}
window.onload = () => {
disp(arr, "foo");
btn.onclick = () => { hoge() };
}
</script>
<body>
<div class="container mx-auto my-56 w-64 px-4">
<div id="sample" class="flex flex-col justify-center">
<ul id="foo" class="font-semibold text-lg mr-auto"></ul>
<button id="btn"
class="mb-2 md:mb-0 bg-blue-400 px-5 py-2 text-sm shadow-sm font-medium tracking-wider text-white rounded-full hover:shadow-lg hover:bg-blue-500">
実行
</button>
</div>
</div>
</body>
</html>実行結果を確認すると、除去されてフロントに表示されていることが確認できます。

-
前の記事

python PySimpleGUIでTextの幅と高さを設定する 2021.07.22
-
次の記事

Rocky Linux lsコマンドの代替えである「exa」をインストールする 2021.07.22










コメントを書く