javascript オブジェクトの要素を削除する
- 作成日 2020.09.11
- 更新日 2022.06.21
- javascript
- javascript

javascriptで、deleteを使って、オブジェクトの要素を削除するサンプルコードを記述してます。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 102.0.5005.115
delete使い方
deleteを使うと、指定したキーのオブジェクトを削除することが可能です。
delete obj["key名"];
or
delete obj.key名delete使用例
let obj = {
sample1: {
a: 1,
b: 2
},
sample2: {
a: 1,
b: 2
},
sample3: {
a: 1,
b: 2
},
}
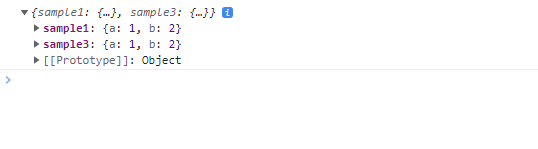
delete obj["sample2"];
console.log(obj);実行結果を見ると削除されていることが確認できます。

「delete」は、以下のようにカンマを使用して記述しても動作は同じです。
delete obj.sample2;1つ階層の深いプロパティを削除するには、以下のように記述します。
let obj = {
sample1: {
a: 1,
b: 2
},
sample2: {
a: 1,
b: 2
},
sample3: {
a: 1,
b: 2
},
}
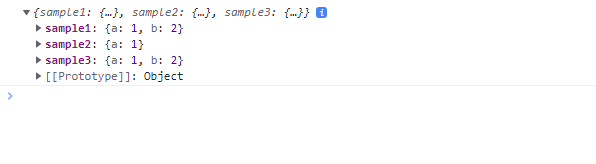
delete obj["sample2"]["b"];
console.log(obj);実行結果

カンマを使用する場合は、以下となります。
delete obj.sample2.b;サンプルコード
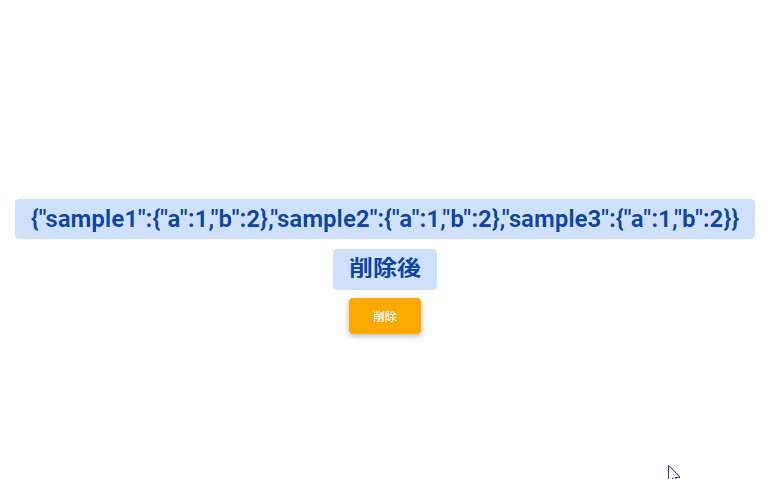
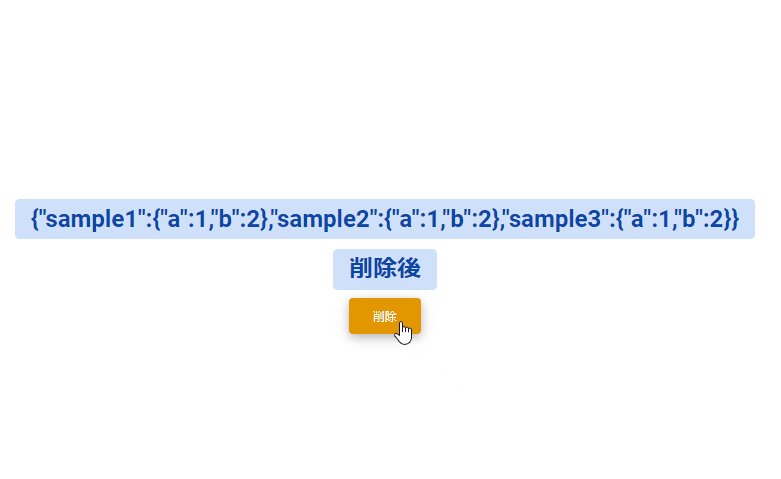
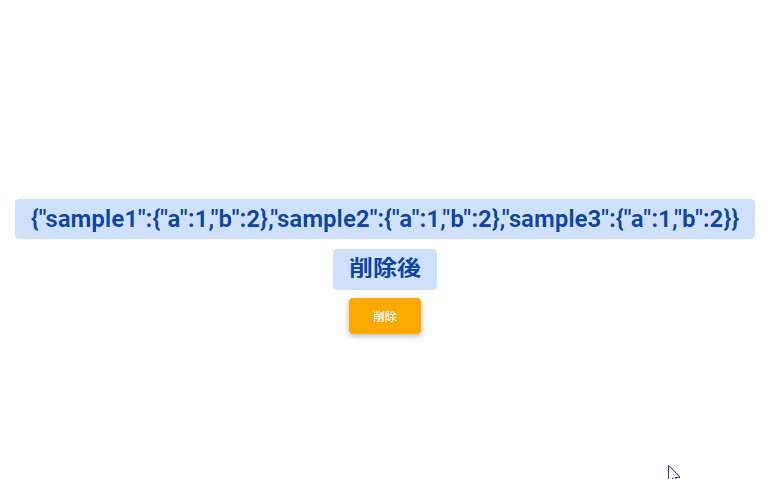
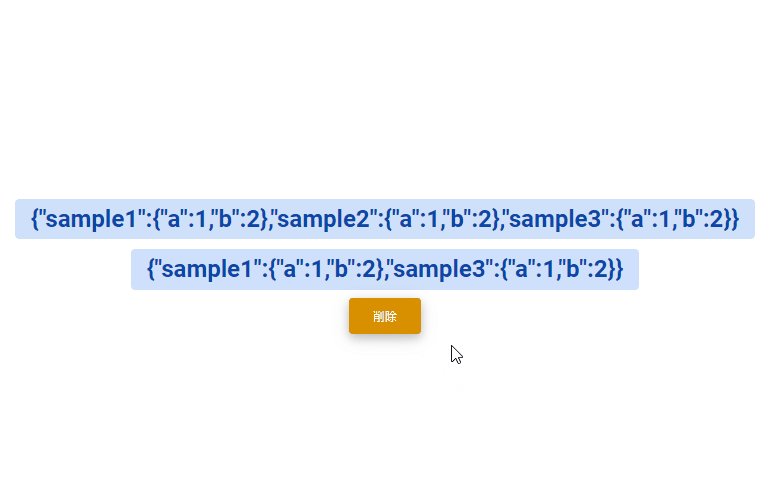
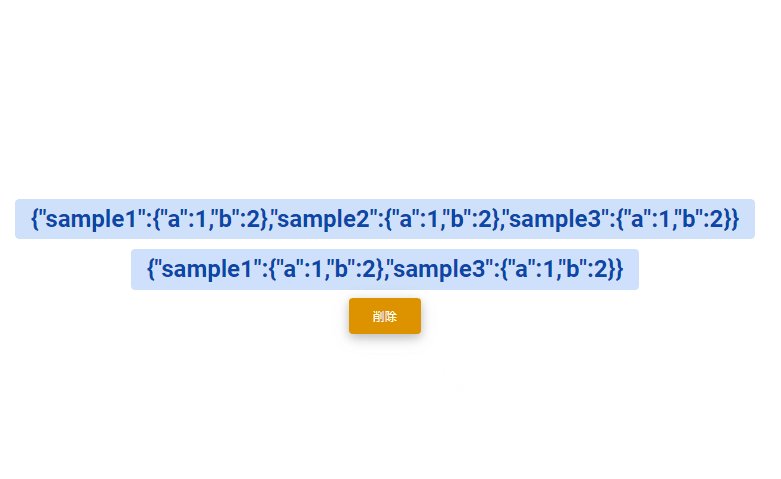
以下は、
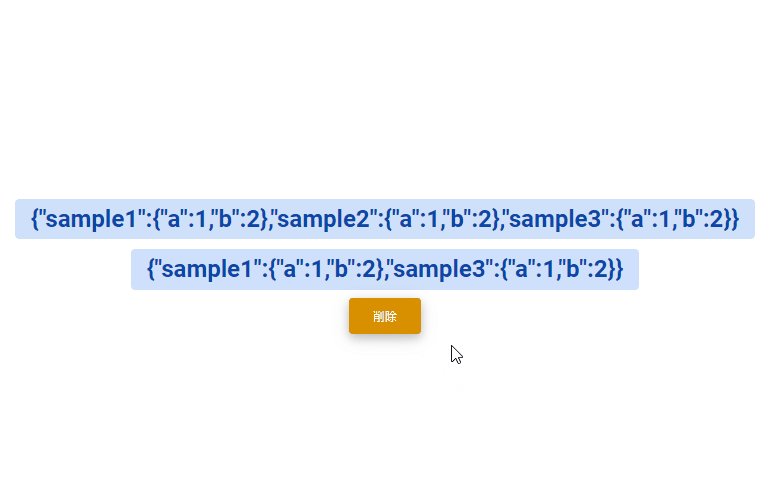
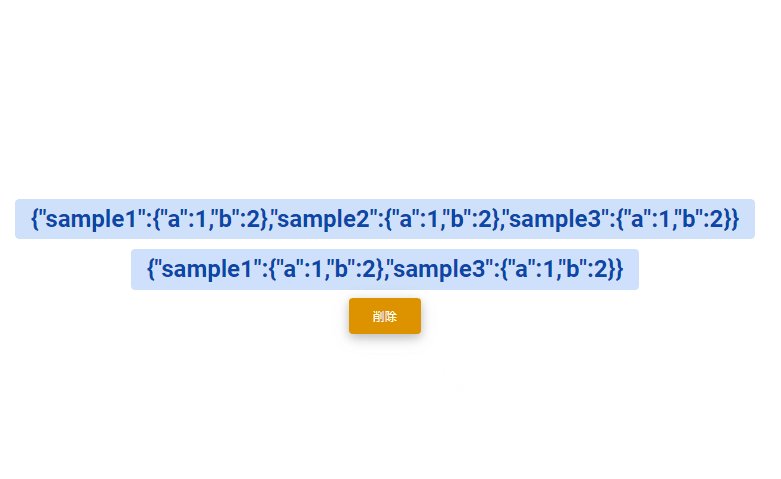
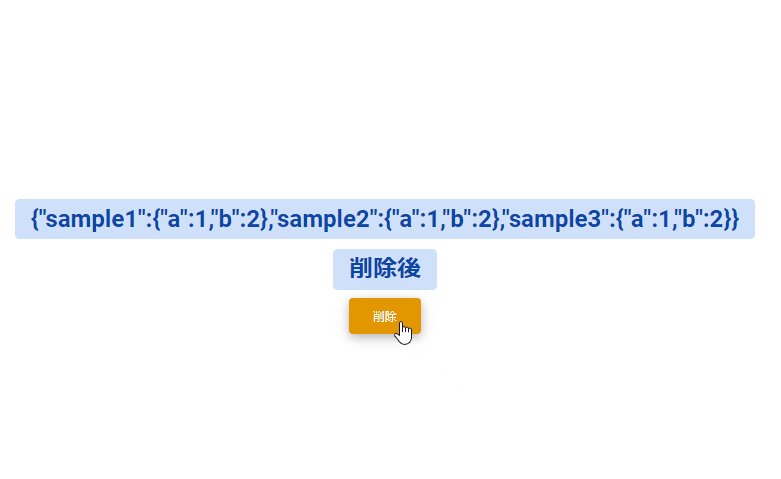
「 削除 」ボタンをクリックすると、指定したキーのオブジェクトを削除する
サンプルコードとなります。
※cssには「bootstrap material」を使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Roboto:300,400,500,700|Material+Icons">
<link rel="stylesheet"
href="https://unpkg.com/bootstrap-material-design@4.1.1/dist/css/bootstrap-material-design.min.css"
integrity="sha384-wXznGJNEXNG1NFsbm0ugrLFMQPWswR3lds2VeinahP8N0zJw9VWSopbjv2x7WCvX" crossorigin="anonymous">
</head>
<style>
.main {
margin: 0 auto;
margin-top: 200px;
display: flex;
flex-direction: column;
align-items: center;
font-size: 25px;
width: 500px;
}
</style>
<script>
var obj = {
sample1: {
a: 1,
b: 2
},
sample2: {
a: 1,
b: 2
},
sample3: {
a: 1,
b: 2
},
}
window.onload = function () {
// 表示用要素取得
var elm = document.getElementsByClassName("badge")[0];
// JSON 文字列に変換して表示
elm.textContent = JSON.stringify(obj);
}
function hoge() {
// キー sample2を削除
delete obj["sample2"];
// 表示用要素取得
var elm = document.getElementsByClassName("badge")[1];
// JSON 文字列に変換して表示
elm.textContent = JSON.stringify(obj);
}
</script>
<body>
<div class="main">
<h2><span class="badge badge-primary"></span></h2>
<h2><span class="badge badge-primary">削除後</span></h2>
<button type="button" onclick="hoge()" class="btn btn-raised btn-warning">
削除
</button>
</div>
</body>
</html>オブジェクトが削除されているが確認できます。

-
前の記事

OpenSUSE 15.1にdockerとdocker-composeをインストールする手順 2020.09.11
-
次の記事

javascript セレクトボックスで選択されたテキストデータを取得する 2020.09.11







コメントを書く