javascript オブジェクトが空であるかを判定する
- 作成日 2020.09.24
- 更新日 2022.06.28
- javascript
- javascript

javascriptで、Object.keys(obj).lengthを使用して、画像自体のサイズを取得するサンプルコードを記述してます。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 102.0.5005.115
Object.keys(obj).length使い方
Object.keys(obj).lengthを使用すると、オブジェクトが空であるかを判定することが可能です。
let obj1 = {};
let obj2 = { a: 1, b: 2 };
console.log( !Object.keys(obj1).length ); // true
console.log( !Object.keys(obj2).length ); // false「for in」と「hasOwnProperty」を使用する方法もあります。
let obj1 = {};
let obj2 = { a: 1, b: 2 };
function isEmpty(obj) {
for (let p in obj) {
if (obj.hasOwnProperty(p)) return false;
}
return true;
}
console.log( isEmpty(obj1) ) // true
console.log( isEmpty(obj2) ) // falseパフォーマンスは、「for in」と「hasOwnProperty」の方が少し良いです。
実行回数:1000000回 関数名:Object.keys 実行時間:6.70(ms)
実行回数:1000000回 関数名:for in 実行時間:16.8(ms)サンプルコード
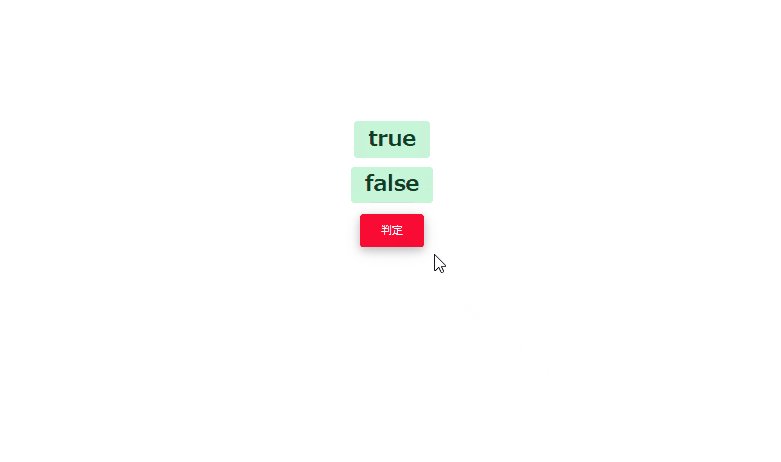
以下は、
「判定」ボタンをクリックすると、オブジェクトが空であるかの判定結果を表示する
サンプルコードとなります。
※cssには「bootstrap material」を使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<!-- MDB -->
<link href="https://cdnjs.cloudflare.com/ajax/libs/mdb-ui-kit/4.2.0/mdb.min.css" rel="stylesheet" />
</head>
<body>
<div class="container text-center w-50" style="margin-top:150px">
<h2><span class="badge badge-success"></span></h2>
<h2><span class="badge badge-success"></span></h2>
<button id="btn" type="button" class="btn btn-raised btn-danger mt-1">
判定
</button>
</div>
<script>
// オブジェクト
const obj1 = {};
const obj2 = {
email: 'info@mebee.info',
favorite: { q1: 'apple', q2: 'drive' },
};
function hoge() {
// 表示用要素取得
let elm1 = document.getElementsByClassName("badge")[0];
let elm2 = document.getElementsByClassName("badge")[1];
// JSON 文字列に変換してオブジェクトを表示
elm1.textContent = !Object.keys(obj1).length;
elm2.textContent = !Object.keys(obj2).length;
}
// 表示用要素取得
let elm1 = document.getElementsByClassName("badge")[0];
let elm2 = document.getElementsByClassName("badge")[1];
// JSON 文字列に変換してオブジェクトを表示
elm1.textContent = JSON.stringify(obj1);
elm2.textContent = JSON.stringify(obj2);
// ボタンを取得
let elm = document.getElementById('btn');
// クリックイベントを登録
elm.onclick = function () {
hoge();
};
</script>
</body>
</html>判定されていることが確認できます。

-
前の記事

javascript ダブルタップイベントを取得する 2020.09.23
-
次の記事

React.js UIコンポーネント「Onsen UI」をインストールして使用する 2020.09.24







コメントを書く