javascript 配列に複数の値を一括で挿入する
- 作成日 2022.11.09
- javascript
- javascript

javascriptで、配列に複数の値を一括で挿入するサンプルコードを掲載してます。「push」使用時に値をカンマ区切りで指定することで可能です。他にはスプレッド構文を使用しても実現できます。ブラウザはchromeを使用しています。
環境
- OS windows11 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 107.0.5304.88
配列に複数の値を一括で挿入
配列に複数の値を一括で挿入するには、「push」で各値をカンマ区切りします。
const arr = ['aaa'];
arr.push('bbb', 'ccc', 'ddd');
console.log(arr); // ['a', 'b', 'c', 'd']スプレッド構文を使用しても可能です。
let arr = ['aaa'];
arr = [...arr, 'bbb', 'ccc', 'ddd'];
console.log(arr); // ['a', 'b', 'c', 'd']サンプルコード
以下は、
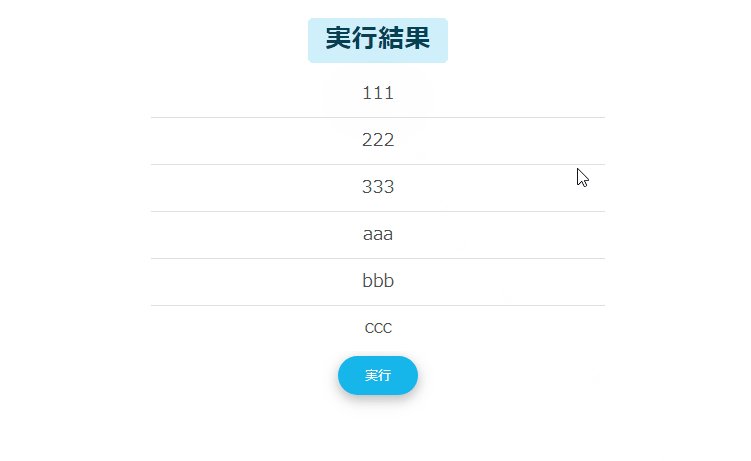
ボタンをクリックすると、用意した配列に一括で値を追加して表示する
サンプルコードとなります。
※cssには「bootstrap material」を使用してます。関数はアロー関数で記述してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<!-- MDB -->
<link href="https://cdnjs.cloudflare.com/ajax/libs/mdb-ui-kit/4.2.0/mdb.min.css" rel="stylesheet" />
</head>
<body>
<div class="container text-center w-25" style="margin-top:150px">
<h2><span class="badge badge-info">実行結果</span></h2>
<ul id="txt" class="list-group list-group-flush"></ul>
<button id="btn" type="button" class="btn btn-info btn-rounded mt-1">
実行
</button>
</div>
<script>
btn.onclick = () => {
// 配列を用意
let arr = [111, 222, 333];
arr.push('aaa', 'bbb', 'ccc')
// 表示
disp(arr, "txt");
}
//フロントに表示する関数
const disp = (arr, id) => {
let text = [];
for (let i = 0; i < arr.length; i++) {
text.push('<li class="list-group-item">' + arr[i] + '</li>');
}
//innerHTMLを使用して表示
document.getElementById(id).innerHTML = text.join('');
}
</script>
</body>
</html>追加されていることが確認できます。

-
前の記事

Oracle Database エラー「ORA-65096: 共通ユーザーまたはロール名が無効です」が発生した場合の対処法 2022.11.09
-
次の記事

draw.io グリッドの表示・非表示を切り替えるショートカットキー 2022.11.09






コメントを書く