javascriptの実行方法
- 作成日 2022.04.05
- 更新日 2022.11.07
- javascript
- javascript

javascriptの実行方法を記述してます。基本的にはブラウザで動作する言語なので、chromeやedgeなどのブラウザがあれば、簡単に実行することが可能です。ただし、ブラウザで動作するので古いブラウザや種類によっては、期待する動作にならないこともあります。
環境
- OS windows11 home
- ブラウザ chrome 107.0.5304.88
コードの記述
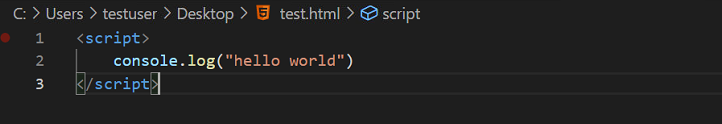
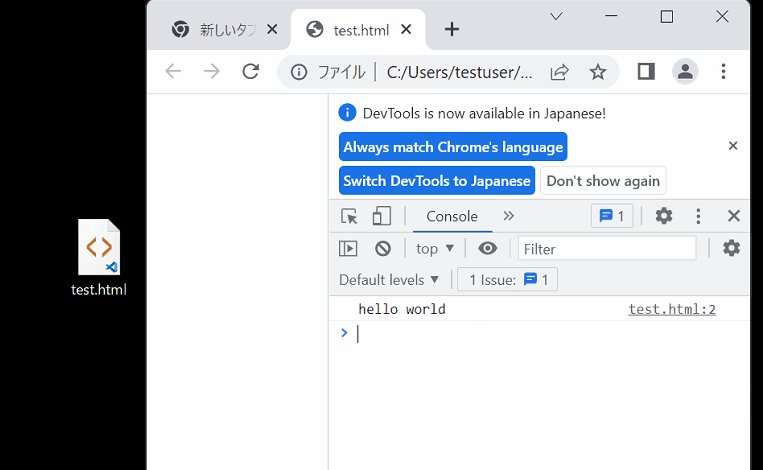
まずは、以下のメッセージをコンソールに表示するだけの簡単なコードを作成します。
ファイル名は「test.html」とします。
<script>
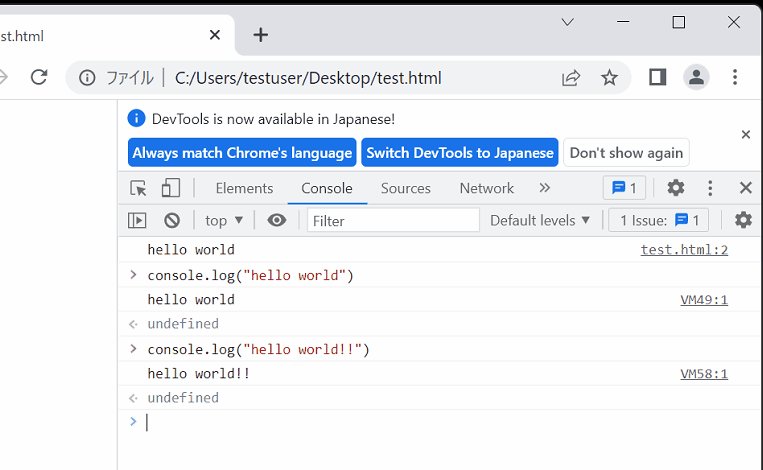
console.log("hello world")
</script>ファイル「test.html」を、作成したら、

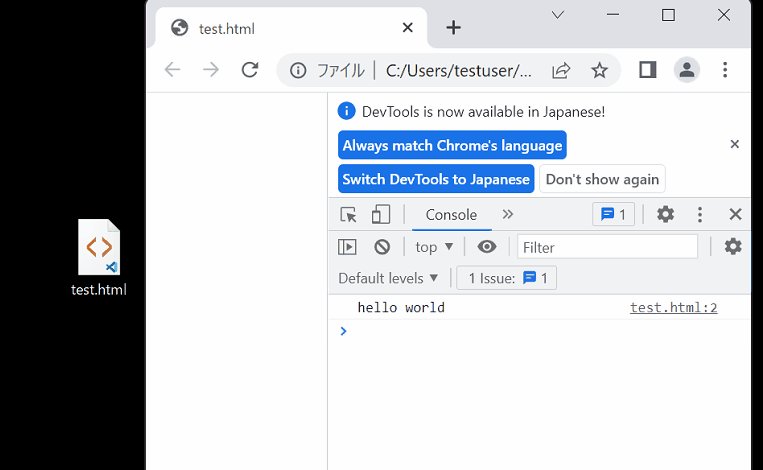
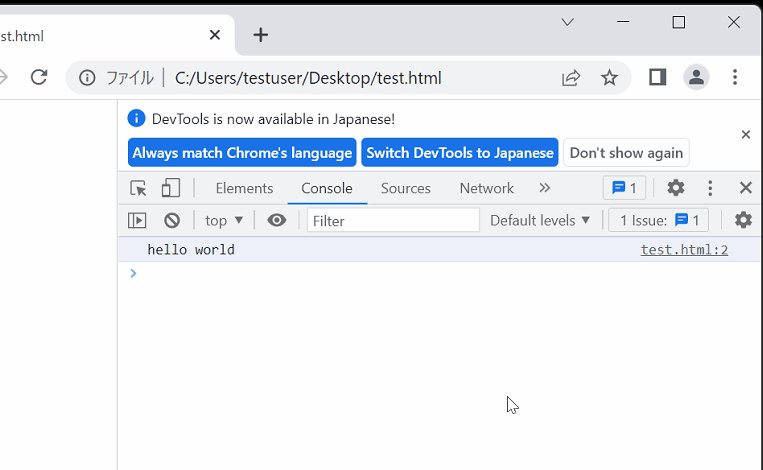
ファイルをブラウザに直接ドラッグアンドドロップすれば、実行することが可能です。

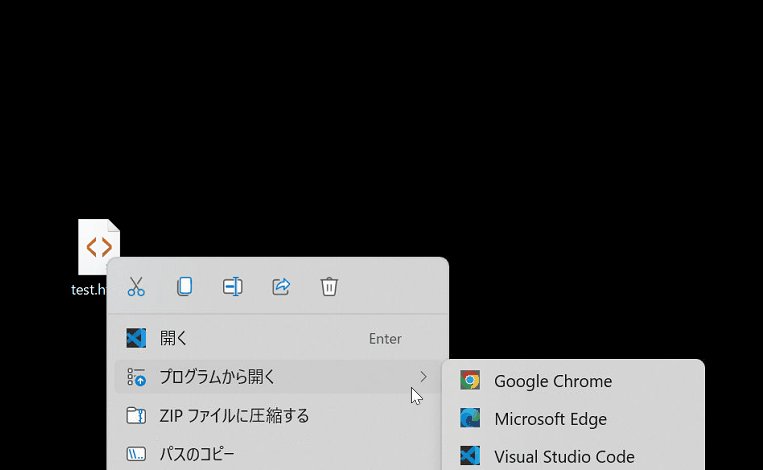
ファイルを右クリックして、ブラウザで開くことも可能です。
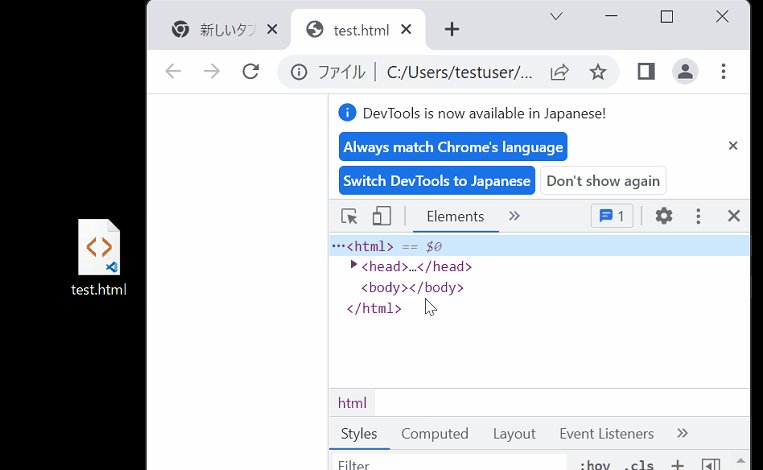
※ちなみに、chromeの検証画面は「F12」を押下すれば開くことができます。

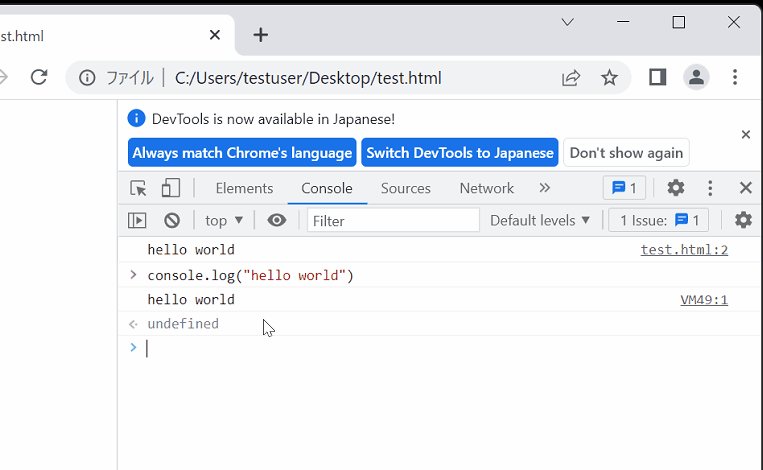
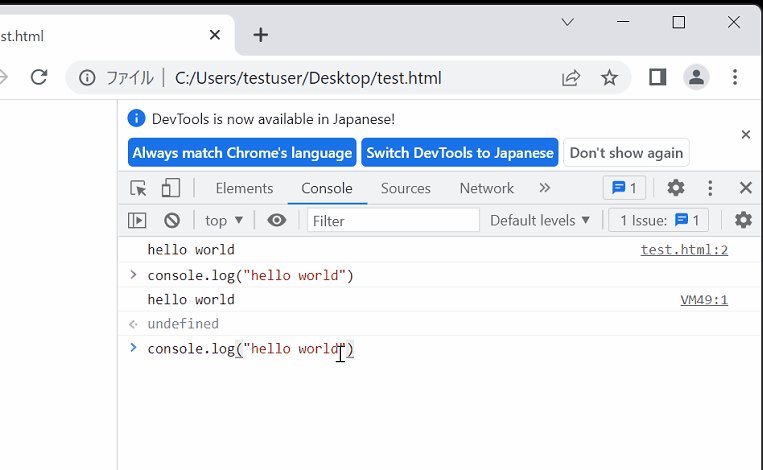
コンソールから直接実行
また、コンソールにコードを入力してエンターキーで直接実行することも可能です。

サンプルコードを実行
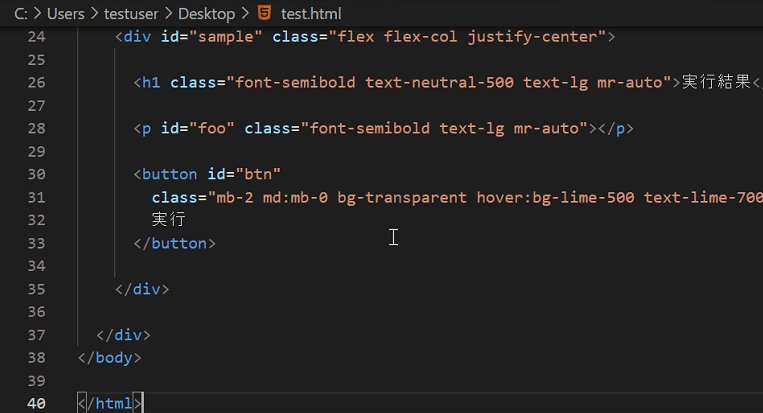
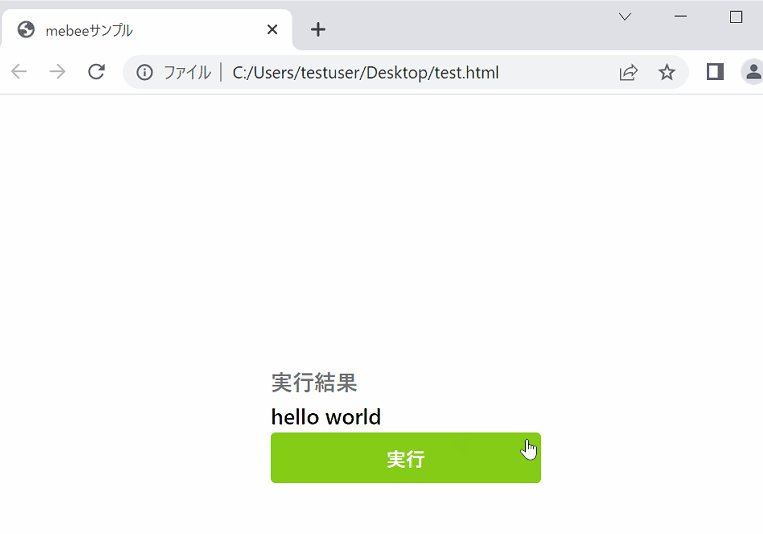
例えば、以下のコードを実行する場合は、さきほど作成した「test.html」にコードを貼り付けて、コードを保存して、再度ブラウザで開くことで、実行できます。
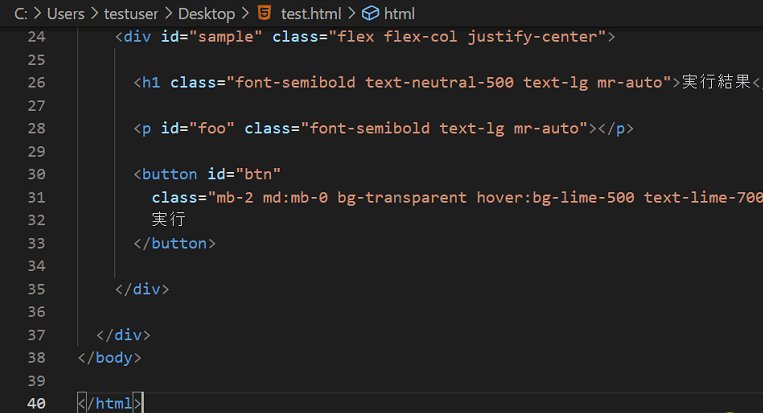
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://cdn.tailwindcss.com"></script>
</head>
<script>
window.onload = () => {
btn.onclick = () => { foo.innerHTML = "hello world" }
}
</script>
<body>
<div class="container mx-auto my-56 w-64 px-4">
<div id="sample" class="flex flex-col justify-center">
<h1 class="font-semibold text-neutral-500 text-lg mr-auto">実行結果</h1>
<p id="foo" class="font-semibold text-lg mr-auto"></p>
<button id="btn"
class="mb-2 md:mb-0 bg-transparent hover:bg-lime-500 text-lime-700 font-semibold hover:text-white py-2 px-4 border border-lime-500 hover:border-transparent rounded">
実行
</button>
</div>
</div>
</body>
</html>コードを貼り付けて、保存します。

後は、記載した方法で、ブラウザで動作確認を行うことができます。

-
前の記事

kotlin Listの要素をkeyにしてMapを作成する 2022.04.05
-
次の記事

MySQL Workbenchで接続されているクライアント情報を確認する 2022.04.05






コメントを書く