javascript onmouseoverでマウスオーバー時のイベントを取得する
- 作成日 2020.12.28
- 更新日 2022.10.12
- javascript
- javascript

javascriptで、onmouseoverを使用してマウスオーバー時のイベントを取得するサンプルコードを掲載してます。ブラウザはchromeを使用しています。
環境
- OS windows11 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 106.0.5249.103
onmouseover使い方
onmouseoverを使用すると、マウスオーバー時のイベントを取得することが可能です。
/* html内で利用 */
<タグ onmouseover ="イベント">
/* js内で利用 */
object.onmouseover = function(){ イベント };onmouseover使い方(html内での使用例)
<div id="main" onmouseover="hoge()" style="padding: 10px; margin-bottom: 10px; border: 1px dashed #333333;">
<p>hello javascript!!</p>
</div>
<script>
'use strict';
function hoge(){
console.log('マウスオーバーしました');
};
</script>onmouseover使い方(js内での使用例)
<div id="main" style="padding: 10px; margin-bottom: 10px; border: 1px dashed #333333;">
<p>hello javascript!!</p>
</div>
<script>
'use strict';
document.getElementById('main').onmouseover = function(){
console.log('マウスオーバーしました');
};
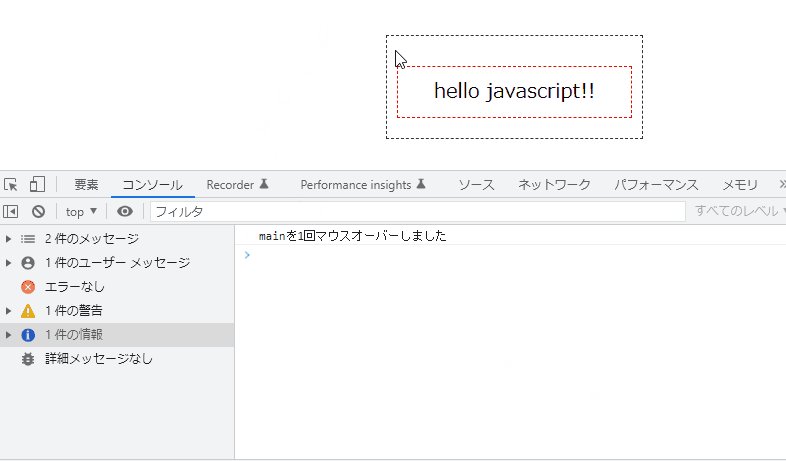
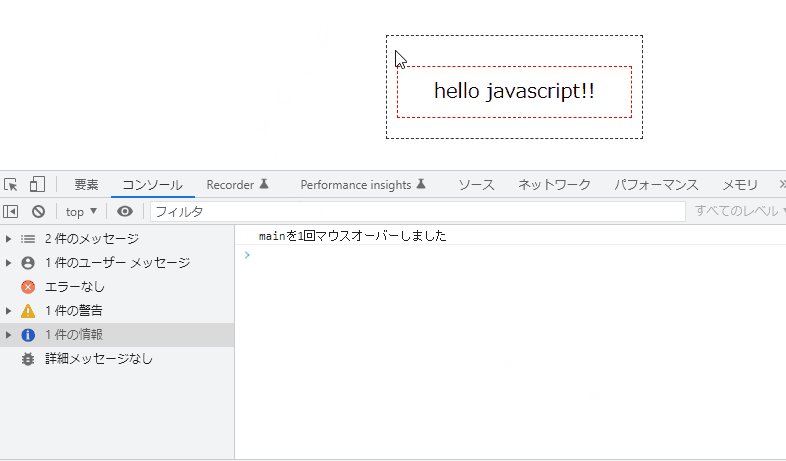
</script>実行結果は、マウスオーバー時に、コンソールに「マウスオーバーしました」が表示されます。

macのsafari(13.1.1)でも同じです。

また、以下のコードを、
document.getElementById('main').onmouseover = function(){
console.log('マウスオーバーしました');
};document.getElementByIdと関数をアロー化して、簡潔に記述することもできます。
main.onmouseover = () => {
console.log('マウスオーバーしました');
};addEventListener
複数のイベントを登録できる「addEventListener」を使用しても同じことが可能です。
<div id="main" style="padding: 10px; margin-bottom: 10px; border: 1px dashed #333333;">
<p>hello javascript!!</p>
</div>
<script>
document.getElementById('main').addEventListener (
"mouseover", function(){ console.log('マウスオーバーしました') }
)
</script>要素内の要素
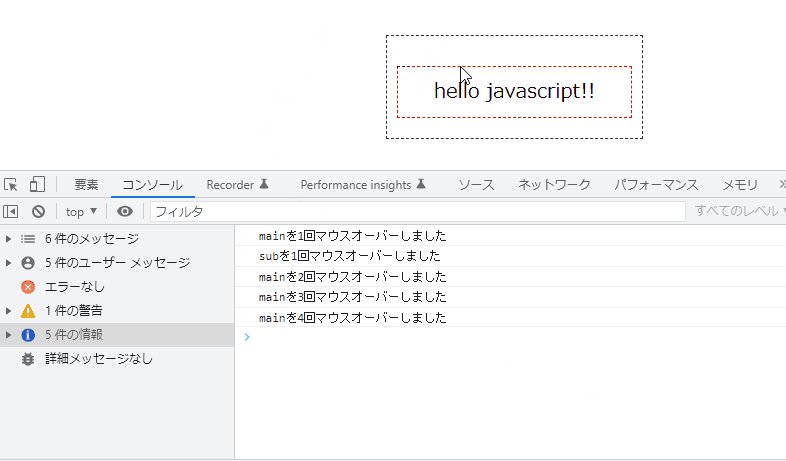
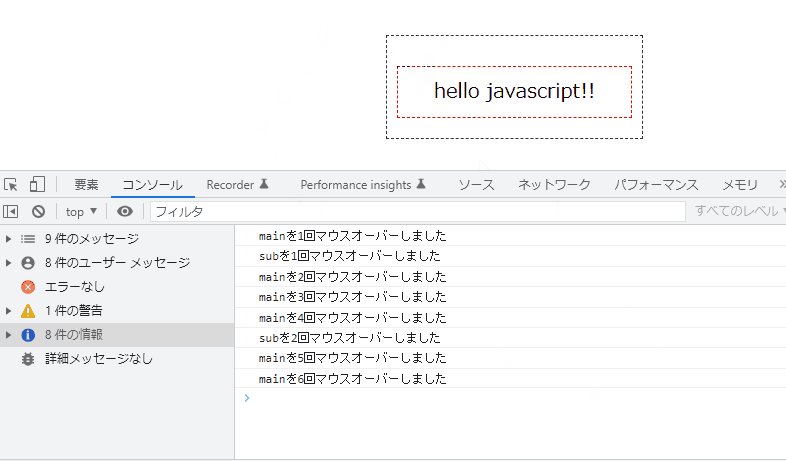
「onmouseover」も「addEventListener(mouseover)」も、親要素にイベントを指定すると子要素にも影響します。
<div id="main" style="padding: 10px; margin-bottom: 10px; border: 1px dashed #333333;">
<p id="sub" style="padding: 10px; margin-bottom: 10px; border: 1px dashed #f00606;">hello javascript!!</p>
</div>
<script>
let count_main = 0;
let count_sub = 0;
main.onmouseover = () => {
count_main++;
console.log(`mainを${count_main}回マウスオーバーしました`);
}
sub.onmouseover = () => {
count_sub++;
console.log(`subを${count_sub}回マウスオーバーしました`);
}
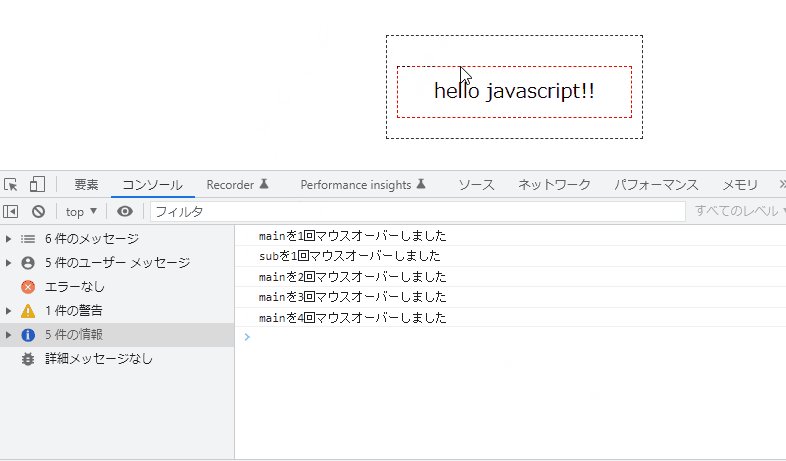
</script>実行結果

子要素まで、影響させたくない場合は「onmouseenter」を使用します。
<div id="main" style="padding: 10px; margin-bottom: 10px; border: 1px dashed #333333;">
<p id="sub" style="padding: 10px; margin-bottom: 10px; border: 1px dashed #f00606;">hello javascript!!</p>
</div>
<script>
let count_main = 0;
let count_sub = 0;
main.onmouseenter = () => {
count_main++;
console.log(`mainを${count_main}回マウスオーバーしました`);
}
sub.onmouseenter = () => {
count_sub++;
console.log(`subを${count_sub}回マウスオーバーしました`);
}
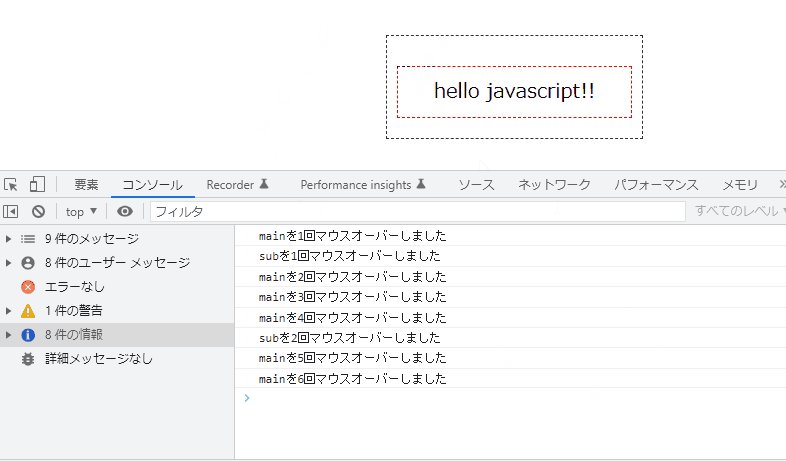
</script>実行結果

サンプルコード
以下は、
要素内でマウスオーバーすると、カウントして、カウントした数を表示する
サンプルコードとなります。
※cssには「tailwind」を使用して、アロー関数で関数は定義してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<link href="https://unpkg.com/tailwindcss@^2/dist/tailwind.min.css" rel="stylesheet">
</head>
<script>
let count = 0;
const hoge = () => {
count++;
result.innerHTML = count;
}
window.onload = () => {
main.onmouseover = () => { hoge(); };
}
</script>
<body>
<div id="main" class="container mx-auto my-56 w-56 px-4">
<div class="flex justify-center">
<p id="result" class="bg-indigo-500 text-white py-2 px-8 rounded-full mb-3 mt-4">カウント</p>
</div>
</div>
</body>
</html>カウントされていることが確認できます。

-
前の記事

php readfileでwebページのhtmlを取得する 2020.12.28
-
次の記事
![php 配列に値挿入時の「array_push」と「[] =」のパフォーマンスの計測する](https://mebee.info/wp-content/uploads/2019/08/php-150x150.png)
php 配列に値挿入時の「array_push」と「[] =」のパフォーマンスの計測する 2020.12.28







コメントを書く