javascript DD-MM-YYYYをYYYY-MM-DDに変換する
- 作成日 2022.11.07
- javascript
- javascript

javascriptで、DD-MM-YYYYをYYYY-MM-DDに変換するサンプルコードを記述してます。「split」で「-(ハイフン)」単位で分割して、配列の各要素に代入してから、要素を入れ替えることで可能です。テンプレートリテラルを使用するやり方もあります。
環境
- OS windows11 pro 64bit
- ブラウザ chrome 107.0.5304.63
YYYY-MM-DDに変換
YYYY-MM-DDに変換するには、「split」で「-」ごとに分割してから、再度、配列を指定した区切り文字で文字列化できる「join」で戻します。
const date = '12-11-2022';
console.log(date.split('-')); // ['12', '11', '2022']
const [dd, mm, yyyy] = date.split('-');
const result = [yyyy, mm, dd].join('-');
console.log(result); // 2022-11-12テンプレートリテラルを使用する方法もあります。
const date = '12-11-2022';
const [dd, mm, yyyy] = date.split('-');
console.log(`${yyyy}-${mm}-${dd}`); // 2022-11-12サンプルコード
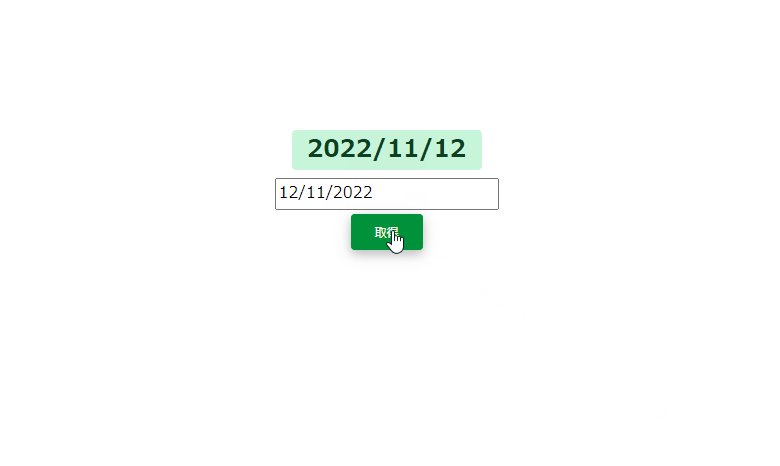
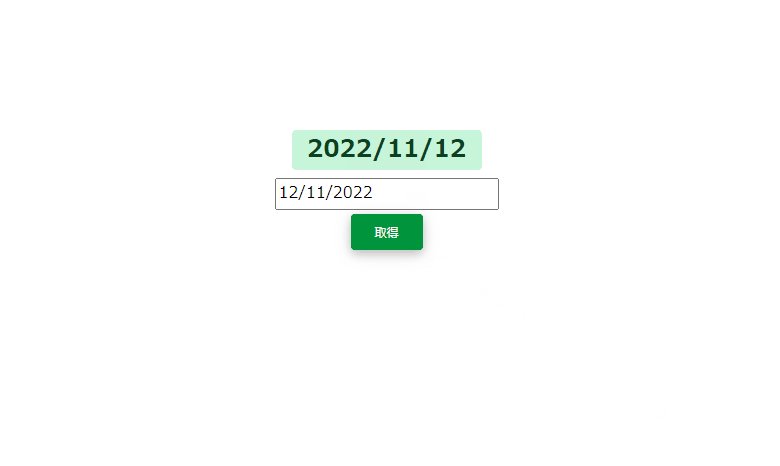
以下は、
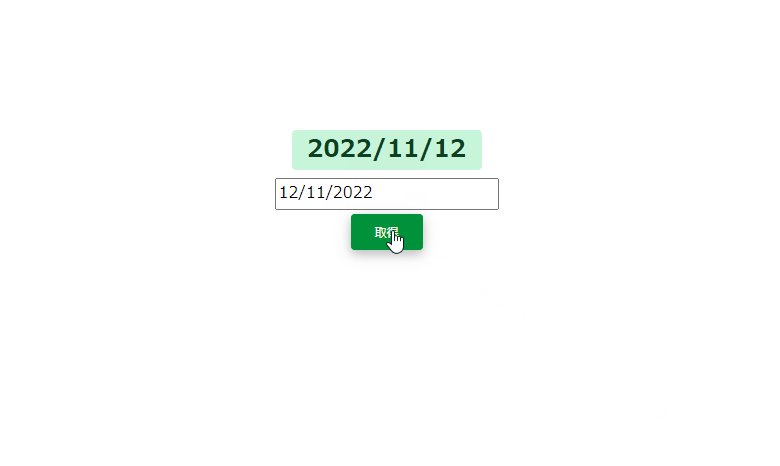
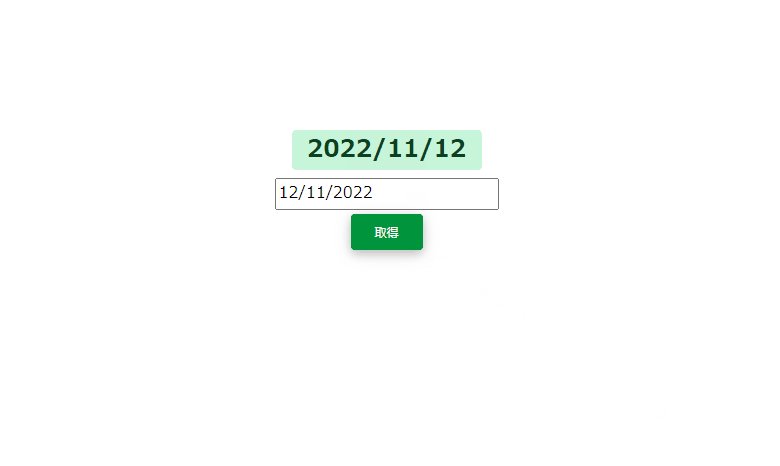
「取得」ボタンをクリックすると、フォームに入力された「DD/MM/YYYY」方式の日付を「YYYY/MM/DD」に変換して結果を表示するサンプルコードとなります。
※cssには「bootstrap material」を使用してます。関数はアロー関数で記述してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<!-- MDB -->
<link href="https://cdnjs.cloudflare.com/ajax/libs/mdb-ui-kit/4.2.0/mdb.min.css" rel="stylesheet" />
</head>
<body>
<div class="container text-center w-25" style="margin-top:200px">
<h2><span class="badge badge-info">結果</span></h2>
<ul id="txt" class="list-group"></ul>
<form>
<div class="form-group">
<input type="text" id="setData">
</div>
</form>
<button type="button" onclick="addArr()" class="btn btn-info mt-1">
追加
</button>
</div>
<script>
let arr = ['start','end'];
const addArr = () => {
arr.splice(1, 0, setData.value);
// arr表示
disp(arr, "txt");
}
//フロントに配列を表示する関数
const disp = (arr, id) => {
let text = [];
// for ofを使用
for (let item of arr) {
text.push('<li class="list-group-item">' + item + '</li>');
}
//innerHTMLを使用して表示
document.getElementById(id).innerHTML = text.join('');
}
</script>
</body>
</html>結果が表示されていることが確認できます。

-
前の記事

Dart エラー「Error: The value ‘null’ can’t be returned from a function with return type ‘String’ because ‘String’ is not nullable.」が発生した場合の対処法 2022.11.07
-
次の記事

javascript オブジェクトの最後の要素を削除する処理で「pop」と「length」のパフォーマンスを計測する 2022.11.07










コメントを書く