javascript onchangeでフォームの変更イベントを取得する
- 作成日 2021.04.05
- 更新日 2022.08.13
- javascript
- javascript

javascriptで、onchangeを使用してフォームの変更イベントを取得するサンプルコードを掲載してます。ブラウザはchromeを使用しています。
環境
- OS windows11 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 104.0.5112.81
onchange使い方
「onchange」を使用すると、フォームの変更イベントを取得することが可能です。
/* html内で利用 */
<タグ onchange ="イベント">
/* js内で利用 */
object.onchange = function(){ イベント };onchange使い方(html内での使用例)
<div style="padding: 10px; margin-bottom: 10px; border: 1px dashed #333333;">
<input onchange="hoge()" type="text" />
</div>
<script>
'use strict';
function hoge(){
console.log('変更がありました');
};
</script>onchange使い方(js内での使用例)
<div style="padding: 10px; margin-bottom: 10px; border: 1px dashed #333333;">
<input id="main" type="text" />
</div>
<script>
'use strict';
document.getElementById('main').onchange = function(){
console.log('変更がありました');
};
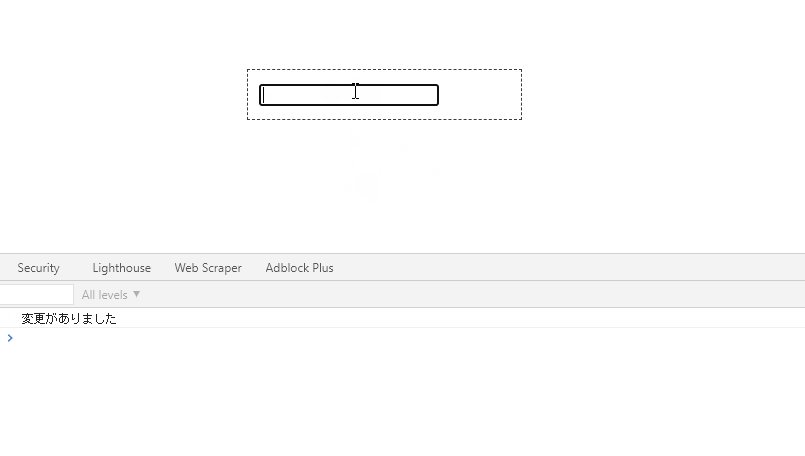
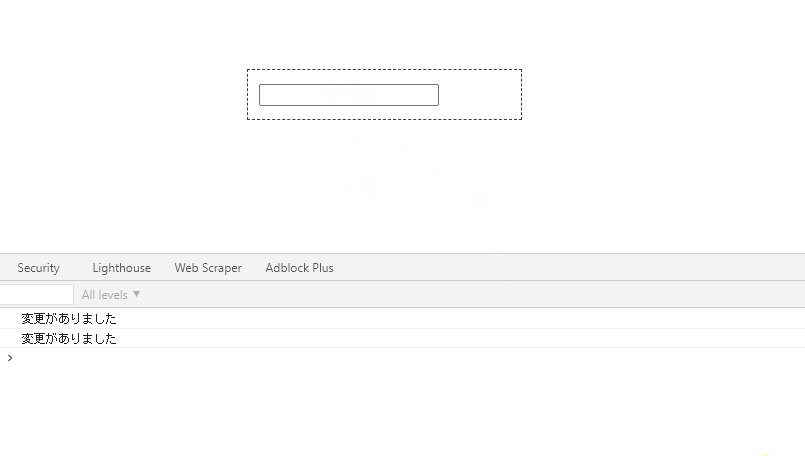
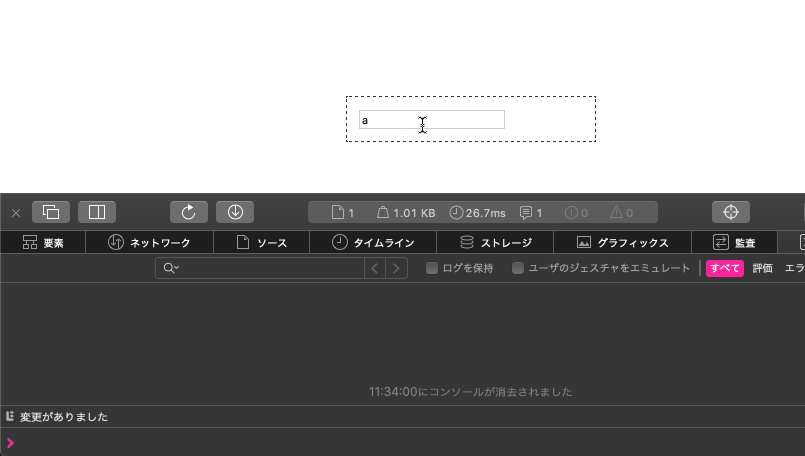
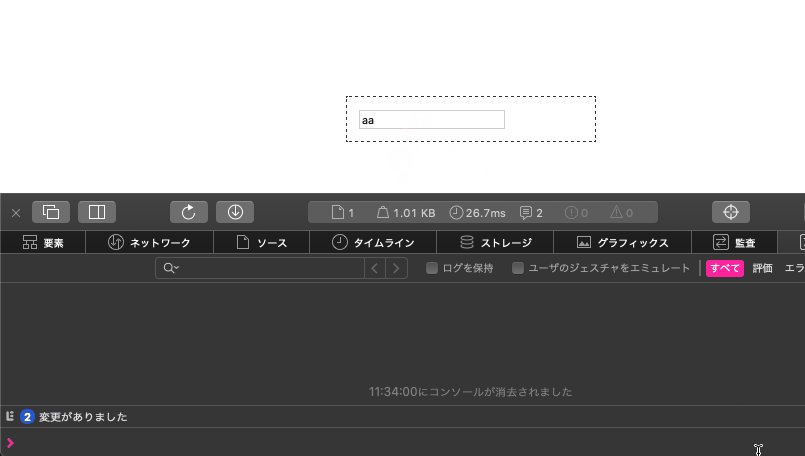
</script>実行結果は、テキストフォームの変更時に、コンソールに「変更がありました」と表示されます。

macのsafari(13.1.1)でも、同様の結果となりました。

また、以下のコードを、
document.getElementById('main').onchange = function(){
console.log('変更がありました');
};document.getElementByIdと関数をアロー化して、簡潔に記述することもできます。
main.onchange = () => {
console.log('キーが離されました');
};addEventListener
addEventListenerに登録しても、同じ結果となります。
<div style="padding: 10px; margin-bottom: 10px; border: 1px dashed #333333;">
<input id="main" type="text" />
</div>
<script>
document.getElementById("main").addEventListener (
"change", function(){ console.log('変更がありました')}
)
</script>要素内の要素
「onchange」も「addEventListener(change)」も、親要素にイベントを指定すると子要素にも影響します。
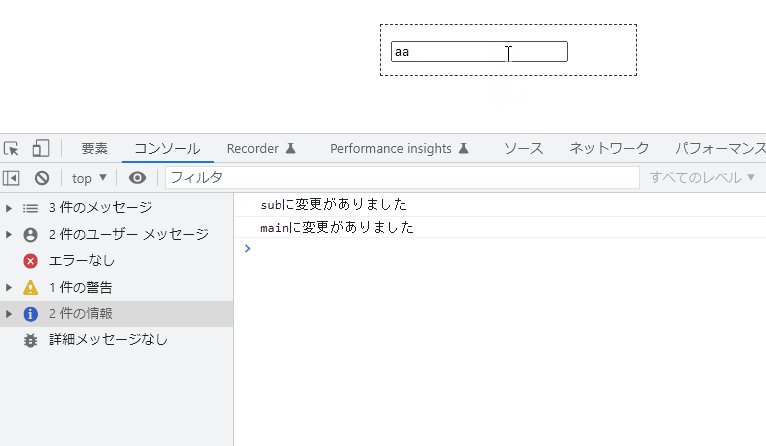
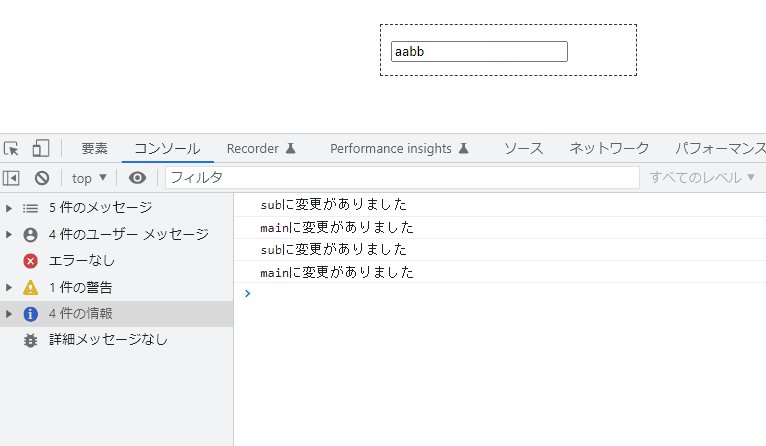
<div id="main" style="padding: 10px; margin-bottom: 10px; border: 1px dashed #333333;">
<input id="sub" type="text" />
</div>
<script>
main.onchange = () => {
console.log('mainに変更がありました');
}
sub.onchange = () => {
console.log('subに変更がありました');
}
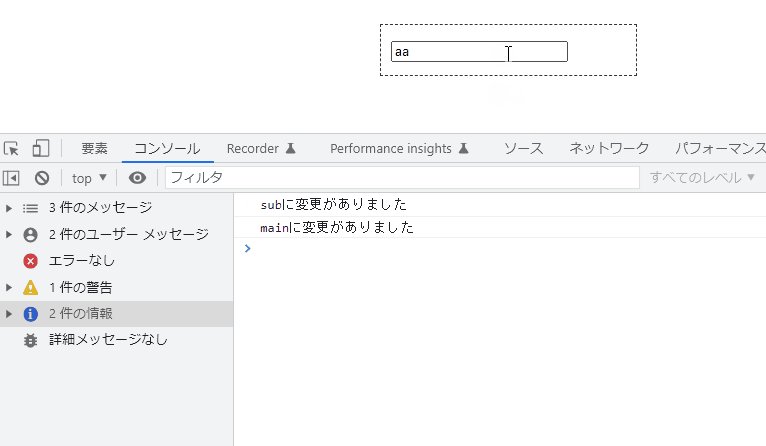
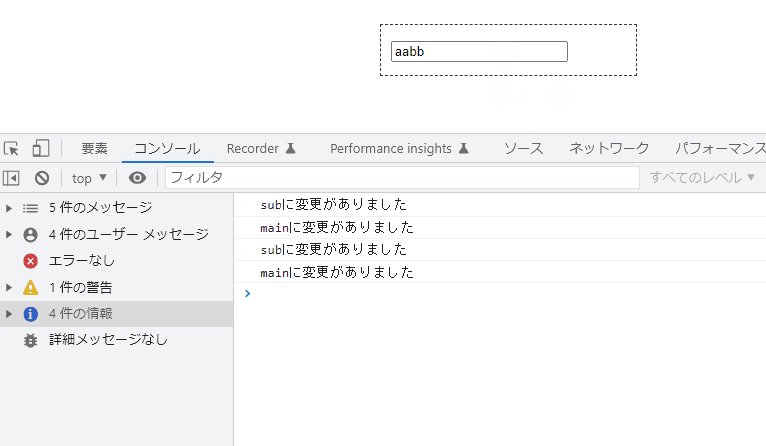
</script>実行結果

selectに使用
selectフォームの場合は、選択した際に発生します。
<select name="main" onChange="myfunc(this.value)">
<option value="a">aaa</option>
<option value="b">bbb</option>
<option value="c">ccc</option>
</select>
<script>
document.getElementsByName("main")[0].onchange = () => {
console.log('変更がありました');
}
</script>実行結果

サンプルコード
以下は、
テキストフォーム内で変更を検知すると、カウントして、カウントした数を表示する
サンプルコードとなります。
※cssには「tailwind」を使用して、アロー関数で関数は定義してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<link href="https://unpkg.com/tailwindcss@^2/dist/tailwind.min.css" rel="stylesheet">
</head>
<script>
let count = 0;
const hoge = () => {
count++;
result.innerHTML = `変更された回数${count}`;
}
window.onload = () => {
sample.onchange = () => { hoge(); };
}
</script>
<body>
<div class="container mx-auto my-56 w-56 px-4">
<div class="flex justify-center">
<p id="result" class="bg-green-500 text-white py-2 px-8 rounded-full mb-3 mt-4">カウント</p>
</div>
<div class="flex justify-center">
<input id="sample" type="text"
class="shadow appearance-none border border-green-500 rounded w-full py-2 px-3 text-gray-700 mb-3 leading-tight focus:outline-none focus:shadow-outline">
</div>
</div>
</body>
</html>カウントされていることが確認できます。

-
前の記事

python openpyxlを使ってEXCELファイル(book)を作成する 2021.04.05
-
次の記事

gitlab ブランチの削除を行う 2021.04.05











コメントを書く