javascript 全てのチェックボックスがチェックされているかを確認する
- 作成日 2020.09.19
- 更新日 2022.06.24
- javascript
- javascript

javascriptで、全てのチェックボックスがチェックされているかを確認してフロントに表示するサンプルコードを記述してます。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 102.0.5005.115
チェックされているか確認
「checked」メソッドを利用すれば、チェックされているかどうかを判定することができます。
「checked」は、チェックされていれば「true」が、されていないければ「false」が返ります。
<input type="checkbox" id="checkbox" value="a" checked/>
<script>
let chk = document.getElementById("checkbox");
console.log(chk.checked); // checkedなので true
</script>全てのチェックボックスの状態を、チャックボックスにチェックした際に取得するには、以下のように「querySelectorAll」で全てのチェックボックスを取得してfor文で1つずつ判定してきます。
<input type="checkbox" name="example" value="a">a
<input type="checkbox" name="example" value="b">b
<input type="checkbox" name="example" value="c">c
<script>
// チェックボックス全てを取得
let chk = document.querySelectorAll("input[type='checkbox']");
// 全てチェックボックスを選択した際のイベント取得
for (let i = 0; i < chk.length; i++) {
// changeイベントを登録
chk[i].addEventListener('change', (event) => {
let arr = [];
for (let i = 0; i < chk.length; i++) {
// 状態を判定
if (chk[i].checked) {
// 処理
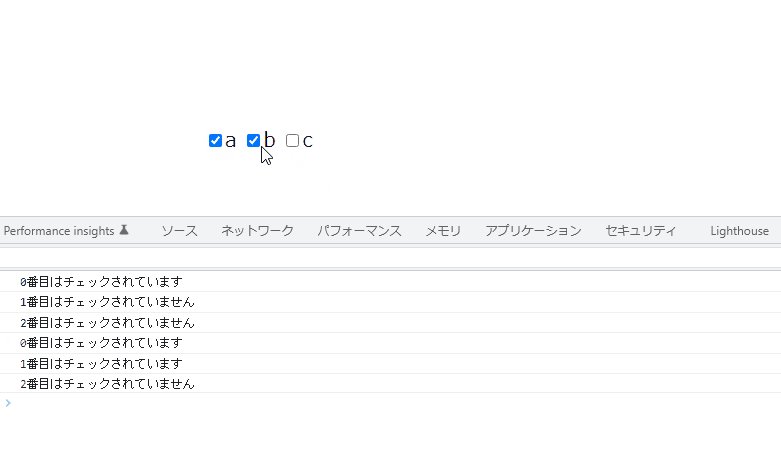
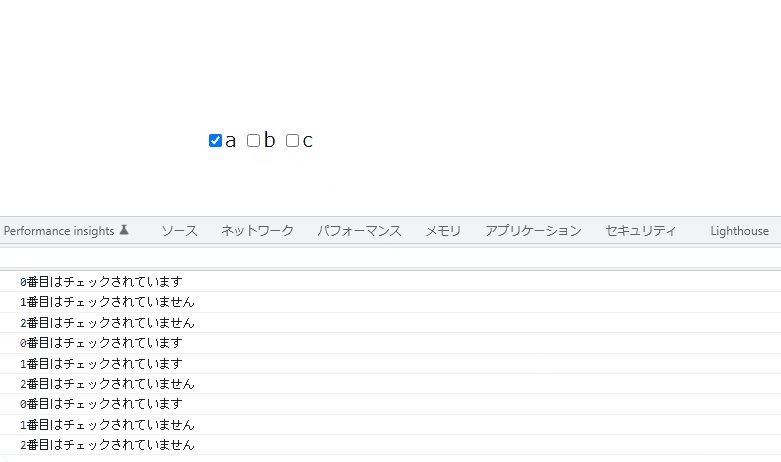
console.log(`${i}番目はチェックされています`)
}else{
// 処理
console.log(`${i}番目はチェックされていません`)
}
}
});
}
</script>実行結果

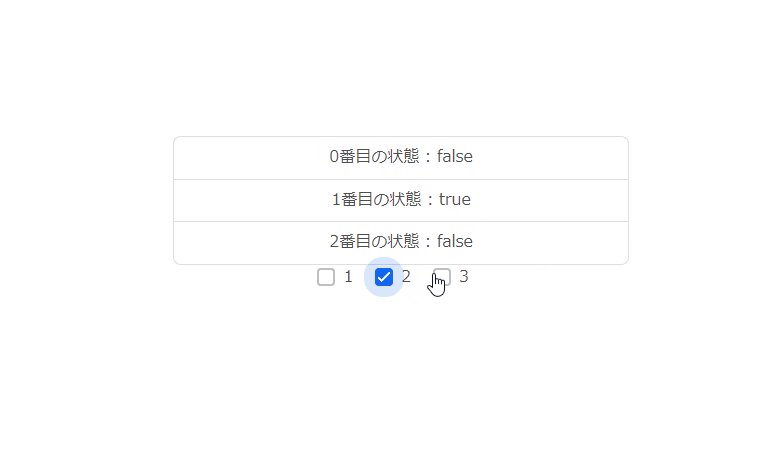
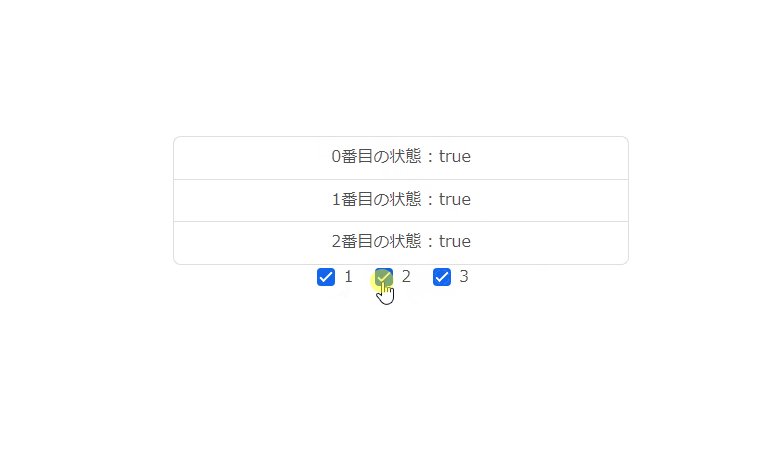
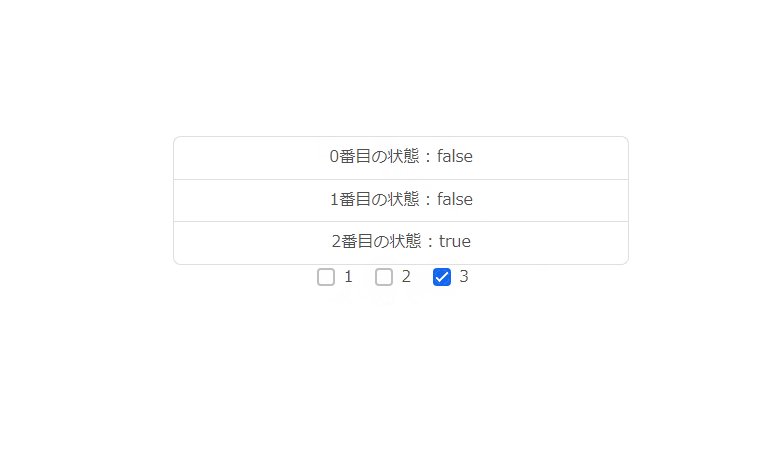
サンプルコード
以下は、
チャックボックスにチェックをするごとに、イベントを取得してチェックされているもの状態を表示する
サンプルコードとなります。
※cssには「bootstrap material」を使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<!-- MDB -->
<link href="https://cdnjs.cloudflare.com/ajax/libs/mdb-ui-kit/4.2.0/mdb.min.css" rel="stylesheet" />
</head>
<body>
<div class="container text-center w-25" style="margin-top:150px">
<ul id="txt" class="list-group"></ul>
<form>
<div class="form-check form-check-inline">
<input class="form-check-input" name="check1" type="checkbox" value="chk1">
<label class="form-check-label" for="inlineCheckbox1">1</label>
</div>
<div class="form-check form-check-inline">
<input class="form-check-input" name="check1" type="checkbox" value="chk2">
<label class="form-check-label" for="inlineCheckbox2">2</label>
</div>
<div class="form-check form-check-inline">
<input class="form-check-input" name="check1" type="checkbox" value="chk3">
<label class="form-check-label" for="inlineCheckbox3">3</label>
</div>
</form>
</div>
<script>
// チェックボックス全てを取得
let chk = document.querySelectorAll("input[type='checkbox']");
// 全てチェックボックスを選択した際のイベント取得
for (let i = 0; i < chk.length; i++) {
// changeイベントを登録
chk[i].addEventListener('change', (event) => {
let arr = [];
for (let i = 0; i < chk.length; i++) {
// 状態を判定
if (chk[i].checked) {
arr.push(i + "番目の状態 : " + chk[i].checked.toString());
} else {
arr.push(i + "番目の状態 : " + chk[i].checked.toString());
}
}
// 表示
disp(arr, "txt");
});
}
//フロントに表示する関数
function disp(arr, id) {
let text = [];
for (let i = 0; i < arr.length; i++) {
text.push('<li class="list-group-item">' + arr[i] + '</li>');
}
//innerHTMLを使用して表示
document.getElementById(id).innerHTML = text.join('');
}
</script>
</body>
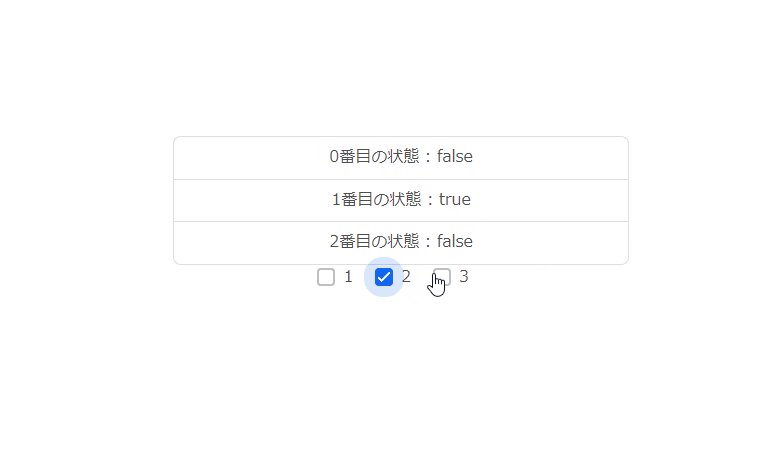
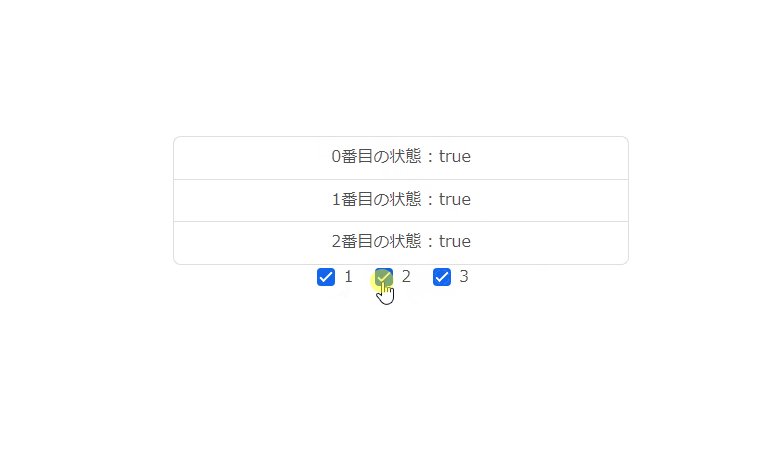
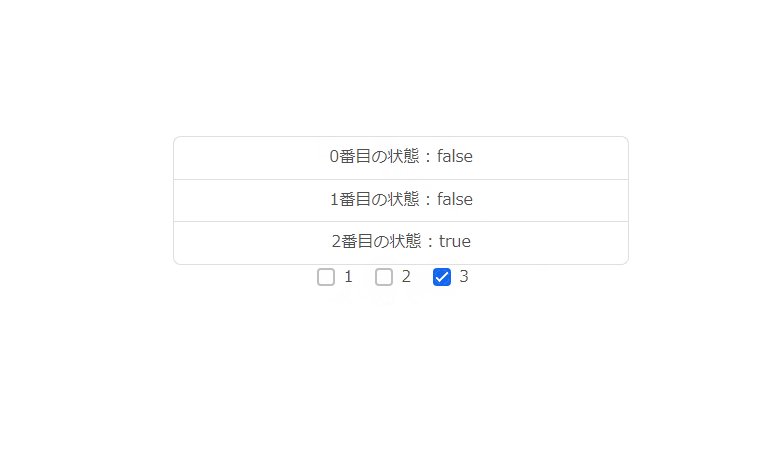
</html>全てのチェックボックスの状態が表示されていることが確認できます。

-
前の記事

javascript 2進数を10進数に変換する 2020.09.19
-
次の記事

フレームワーク「HTML5 Boilerplate」をインストールして利用する 2020.09.20







コメントを書く