javascript 2進数を10進数に変換する
- 作成日 2020.09.19
- 更新日 2022.06.24
- javascript
- javascript

javascriptで、parseIntを使って、2進数を10進数に変換するサンプルコードを記述してます。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 102.0.5005.115
parseInt使い方
parseIntを使うと、2進数から10進数に変換することが可能です。
parseInt("対象の文字列", 基数);parseInt使い方
let num;
// 2進数の文字列10を10進数に変換
num = parseInt("10", 2);
console.log(num); // 結果 2
// 2進数の文字列11を10進数に変換
num = parseInt("11", 2);
console.log(num); // 結果 3
// 8進数の文字列9を10進数に変換
num = parseInt("10", 8);
console.log(num); // 結果 8
// 16進数の文字列11を10進数に変換
num = parseInt("A", 16);
console.log(num); // 結果 10基数を指定しない場合は、数値の場合そのままの値が返り、アルファベットの場合は「NaN」が返ります。
let num;
num = parseInt("10");
console.log(num); // 結果 10
num = parseInt("A");
console.log(num); // 結果 NaNまた、2より小さく36より大きい値を基数に設定すると「NaN」が返ります。
num = parseInt("10",1);
console.log(num); // 結果 NaN
num = parseInt("10",37);
console.log(num); // 結果 NaN
num = parseInt("10",-1);
console.log(num); // 結果 NaNサンプルコード
以下は、
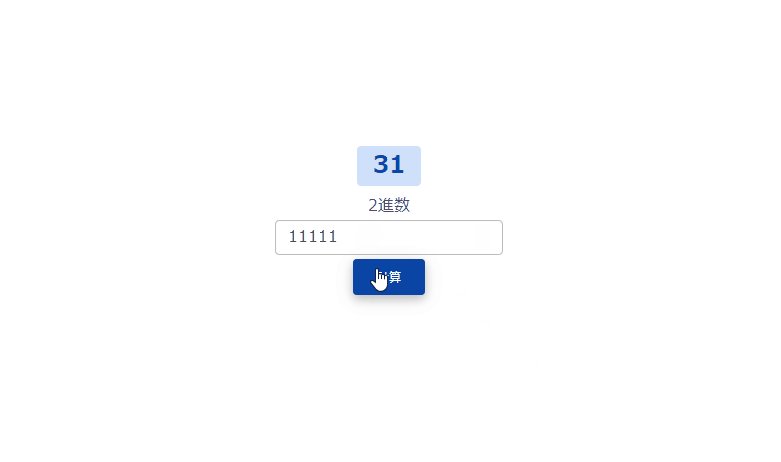
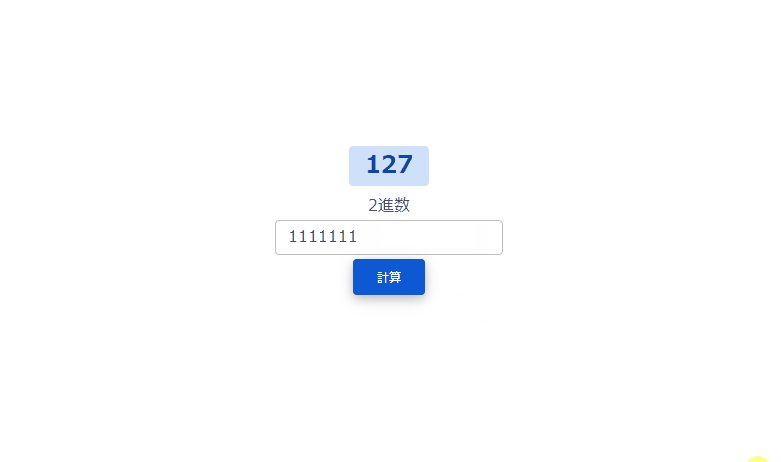
「計算」ボタンをクリックすると、フォームに入力された2進数を10進数に変換して、表示する
サンプルコードとなります。
※cssには「bootstrap material」を使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<!-- MDB -->
<link href="https://cdnjs.cloudflare.com/ajax/libs/mdb-ui-kit/4.2.0/mdb.min.css" rel="stylesheet" />
</head>
<body>
<div class="container text-center w-25" style="margin-top:150px">
<h2><span id="num" class="badge badge-primary">計算結果</span></h2>
<form>
<div class="form-group">
<label1>2進数</label>
<input id="num1" type="number" class="form-control w-50 mx-auto">
</div>
</form>
<button type="button" class="btn btn-raised btn-primary mt-1" onclick="hoge()">計算</button>
</div>
<script>
function hoge() {
// 2進数を取得
let num2 = document.getElementById('num1').value;
// 10進数に変換
let num10 = parseInt(num2, 2);
// 実行結果を表示
let obj = document.getElementById('num');
obj.textContent = num10;
}
</script>
</body>
</html>10進数に変換されていることが確認できます。

また、javascript部はdocument.getElementByIdを省略して記述することも可能です。
function hoge() {
num.textContent = parseInt(num1.value,2);
}-
前の記事

javascript htmlcollectionにアクセスしてDOMを操作する 2020.09.19
-
次の記事

javascript 全てのチェックボックスがチェックされているかを確認する 2020.09.19







コメントを書く