javascript !importantを適用する
- 作成日 2020.09.13
- 更新日 2022.06.21
- javascript
- javascript

javascriptで、setPropertyを使って、cssに!importantを適用するサンプルコードを記述してます。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 102.0.5005.115
setProperty使い方
setPropertyを使うと、!importantを適用することが可能です。
setProperty('CSSプロパティ名', '値', 'important(省略可 !は必要なし)')setProperty使い方
<span class="badge" style="background-color:red;">要素</span>
<script>
// 要素を取得
let obj = document.getElementsByClassName("badge")[0];
// 背景色をimportantで変更
obj.style.setProperty('background-color', '#009688', 'important');
</script>実行結果


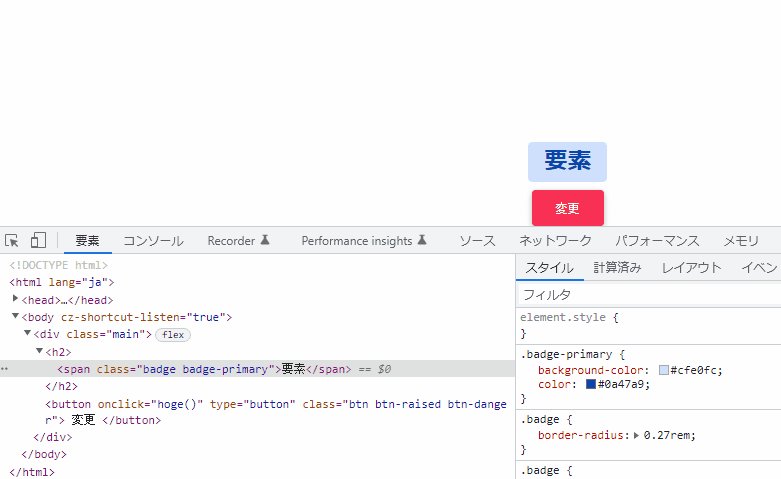
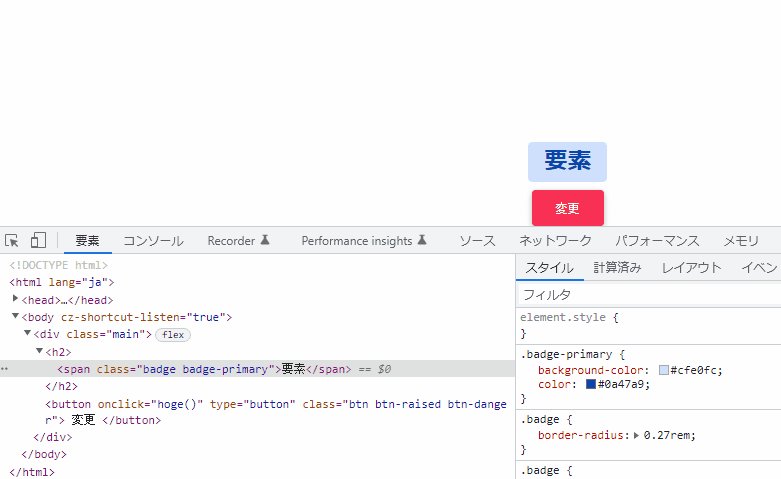
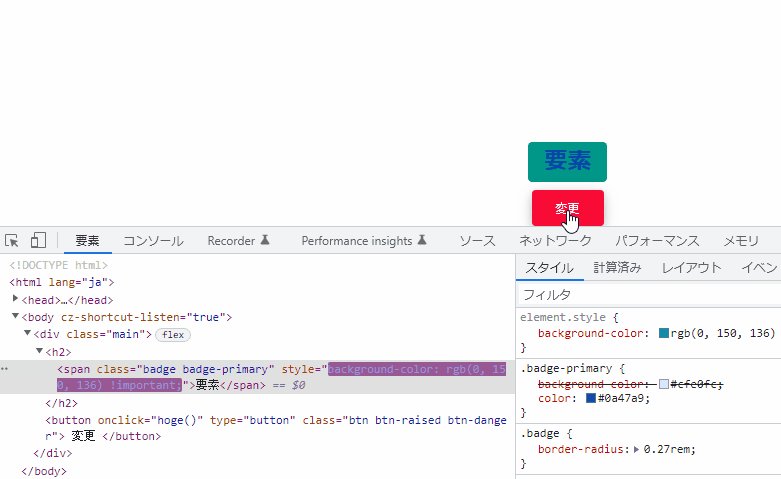
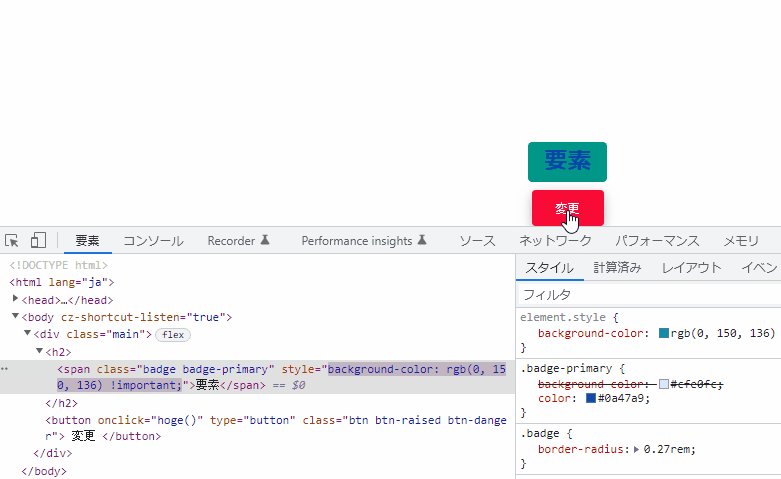
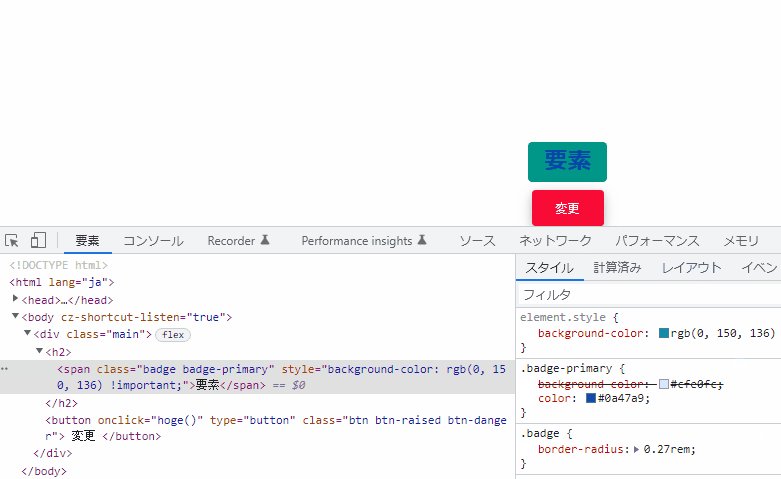
サンプルコード
以下は、
「変更」ボタンをクリックすると、指定した要素の背景色をimportをつけて変更する
サンプルコードとなります。
※cssには「bootstrap material」を使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<!-- MDB -->
<link href="https://cdnjs.cloudflare.com/ajax/libs/mdb-ui-kit/4.2.0/mdb.min.css" rel="stylesheet" />
</head>
<style>
.main {
margin: 0 auto;
margin-top: 200px;
display: flex;
flex-direction: column;
align-items: center;
font-size: 25px;
width: 500px;
}
</style>
<script>
function hoge() {
// 要素を取得
let obj = document.getElementsByClassName("badge")[0];
// 背景色をimportantで変更
obj.style.setProperty('background-color', '#009688', 'important');
}
</script>
<body>
<div class="main">
<h2><span class="badge badge-primary">要素</span></h2>
<button onclick="hoge()" type="button" class="btn btn-raised btn-danger">
変更
</button>
</div>
</body>
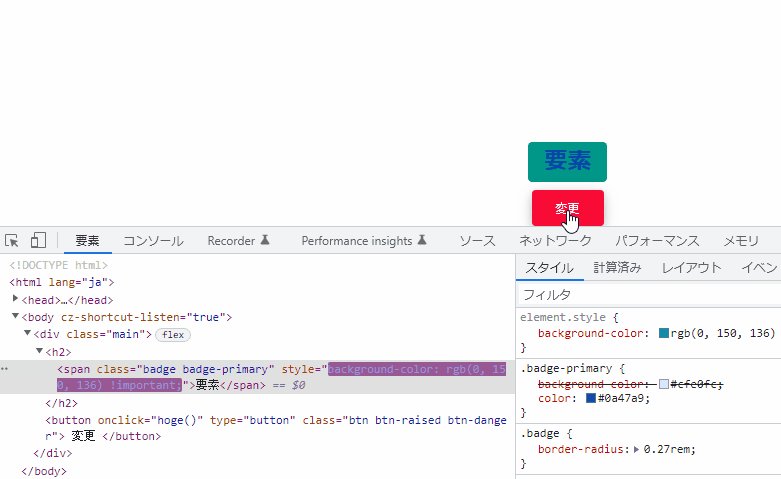
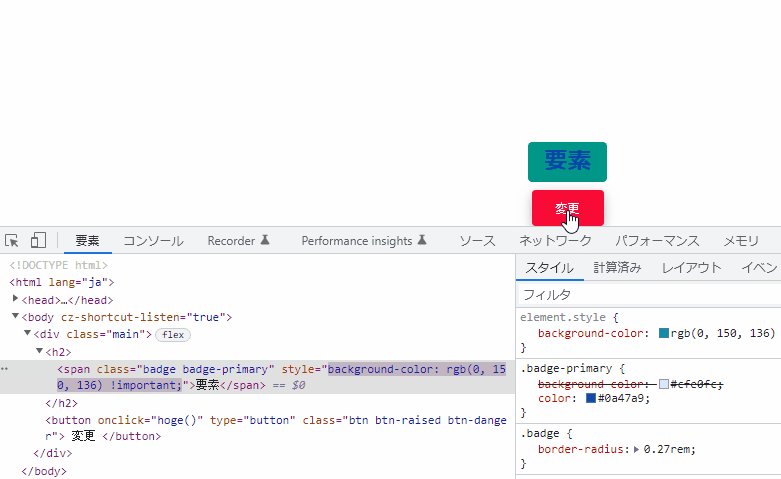
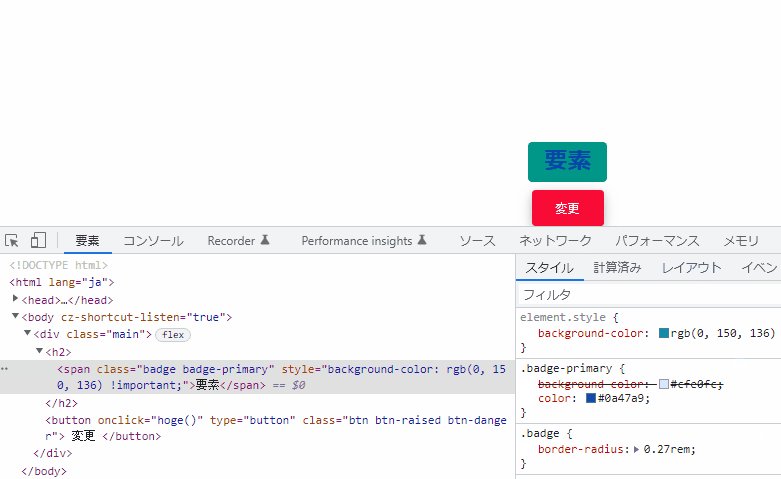
</html>importantが付与されていることが確認できます。

-
前の記事

javascript selectboxで選択した値を取得する 2020.09.13
-
次の記事

javascript 入力ダイヤログを表示する 2020.09.13







コメントを書く