javascript submit時にイベントを取得してアラートを表示する
- 作成日 2020.09.18
- 更新日 2022.06.23
- javascript
- javascript

javascriptで、onsubmitを使って、イベントを取得してアラートを表示するサンプルコードを記述してます。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 102.0.5005.115
onsubmit使い方
「onsubmit」を使うと、submitボタンがクリックされたイベントを取得することが可能です。
<form onsubmit="return hoge();">
<button type="submit">Submit</button>
</form>
<script>
function hoge() {
// alertを表示
alert("submitされました");
}
</script>実行結果

以下のように、js内で記述することも可能です。
<form id="frm">
<button type="submit">Submit</button>
</form>
<script>
document.getElementById('frm').onsubmit = function(){
alert("submitされました");
};
</script>また、document.getElementByIdと関数をアロー化して、より簡潔にコードを記述することもできます。
document.getElementById('frm').onsubmit = function(){
alert("submitされました");
};
↓
frm.onsubmit = () => {
alert("submitされました");
};「addEventListener」を使用しても同じ結果となります。
<form id="frm">
<button type="submit">Submit</button>
</form>
<script>
document.getElementById('frm').addEventListener('submit', (event) => {
alert("submitされました");
});
</script>サンプルコード
以下は、
「 Submit 」ボタンをクリックするとアラートを表示する
サンプルコードとなります。
※cssには「bootstrap material」を使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Roboto:300,400,500,700|Material+Icons">
<link rel="stylesheet"
href="https://unpkg.com/bootstrap-material-design@4.1.1/dist/css/bootstrap-material-design.min.css"
integrity="sha384-wXznGJNEXNG1NFsbm0ugrLFMQPWswR3lds2VeinahP8N0zJw9VWSopbjv2x7WCvX" crossorigin="anonymous">
</head>
<style>
.main {
margin: 0 auto;
margin-top: 200px;
display: flex;
flex-direction: column;
align-items: center;
font-size: 25px;
width: 500px;
}
</style>
<script>
function hoge() {
alert("submitされました");
}
</script>
<body>
<div class="main">
<form onsubmit="return hoge();">
<div class="form-group">
<input type="email" class="form-control">
</div>
<div class="col-auto my-1">
<button type="submit" class="btn btn-primary">Submit</button>
</div>
</form>
</div>
</body>
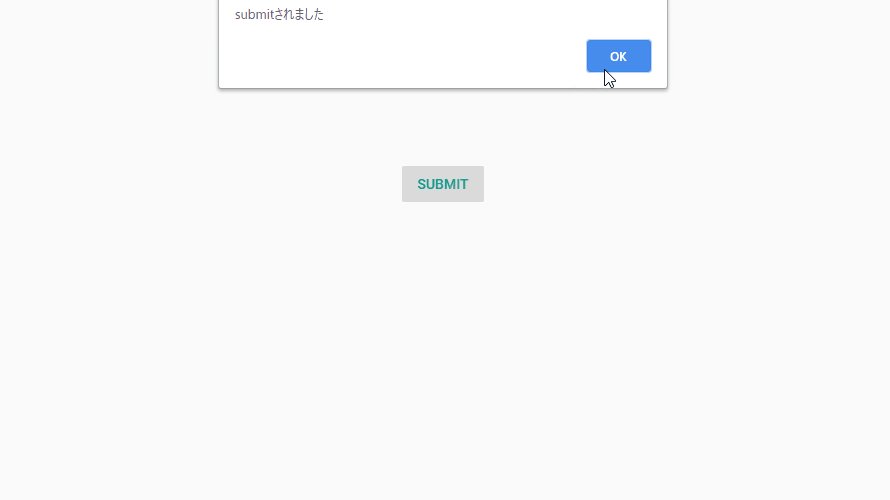
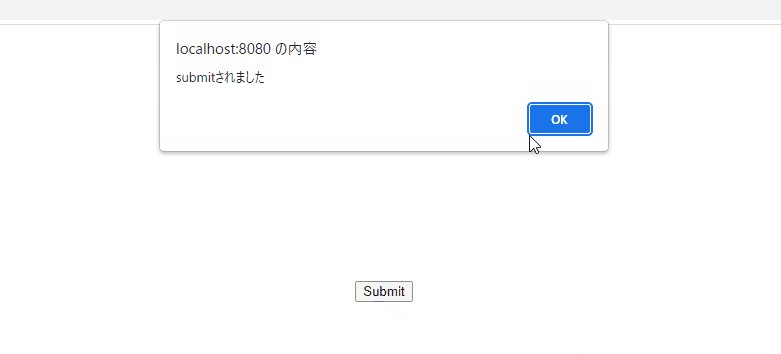
</html>アラートが表示されているが確認できます。

-
前の記事

Nuxt.js ライブラリ「vue-toastification」を使用してトーストを表示する 2020.09.18
-
次の記事

Aptana Studioを日本語化する手順 2020.09.18







コメントを書く